
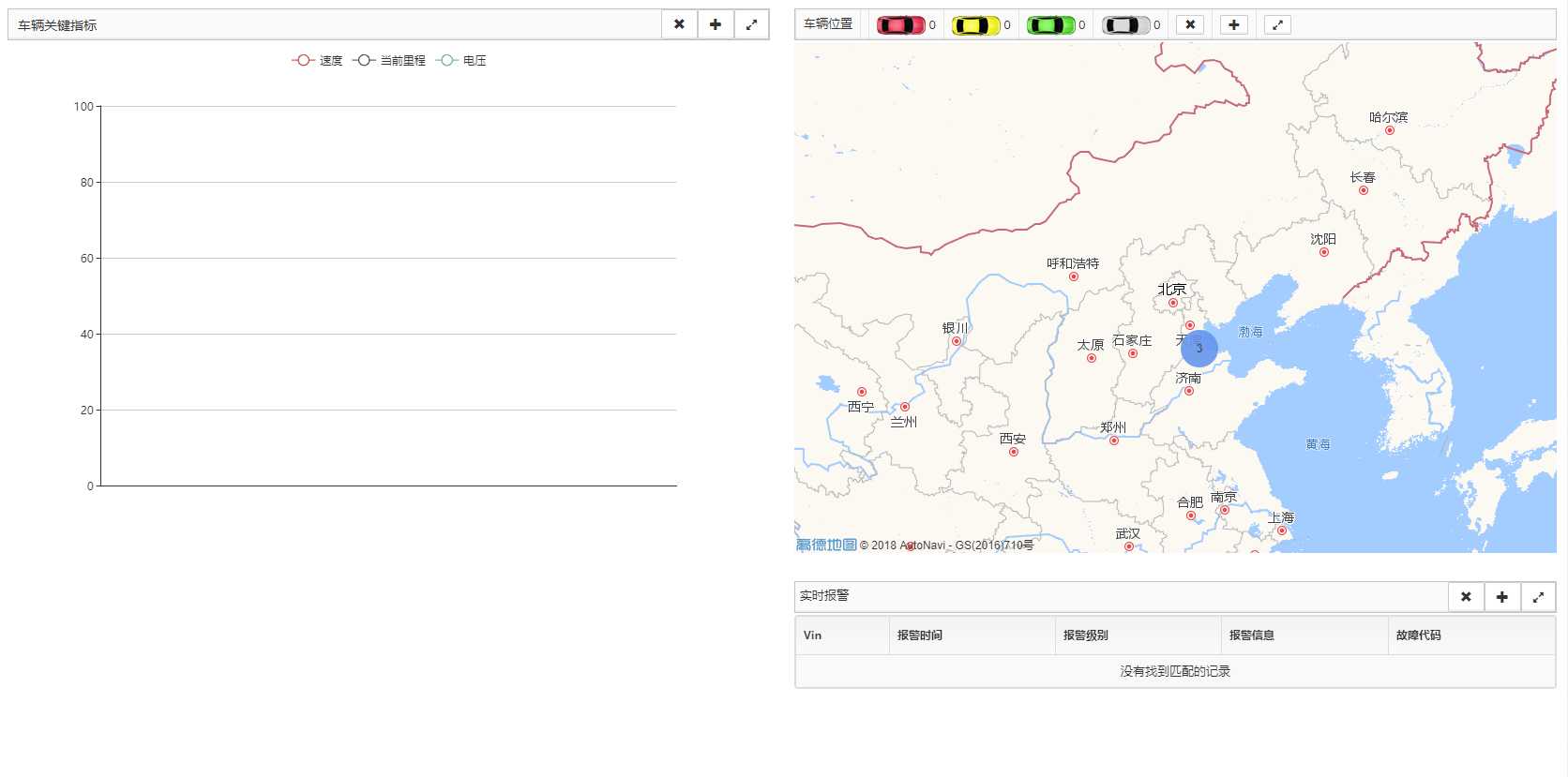
以上是整体布局
添加Remove方法
Array.prototype.indexOf = function (val) { for (var i = 0; i < this.length; i++) { if (this[i] == val) return i; } return -1; }; Array.prototype.remove = function (val) { var index = this.indexOf(val); if (index > -1) { this.splice(index, 1); } };
传入id就能删除对应元素
function Delete(obj) { var m = document.getElementById(obj); m.parentNode.removeChild(m); }
以下是调用方式
<a class="btn btn-default pull-right" onclick="Delete(‘wid-id-2‘)"> <span class="glyphicon glyphicon-remove"></span> </a>

点击X按钮就会删除此处元素


以上两张图是折叠的效果.bootstrap自带的效果.简单高效
<a class="btn btn-default pull-right" data-toggle="collapse" href="#realtime">
<span class="fa fa-expand"></span>
</a>
href="#realtime" 就是要折叠的div


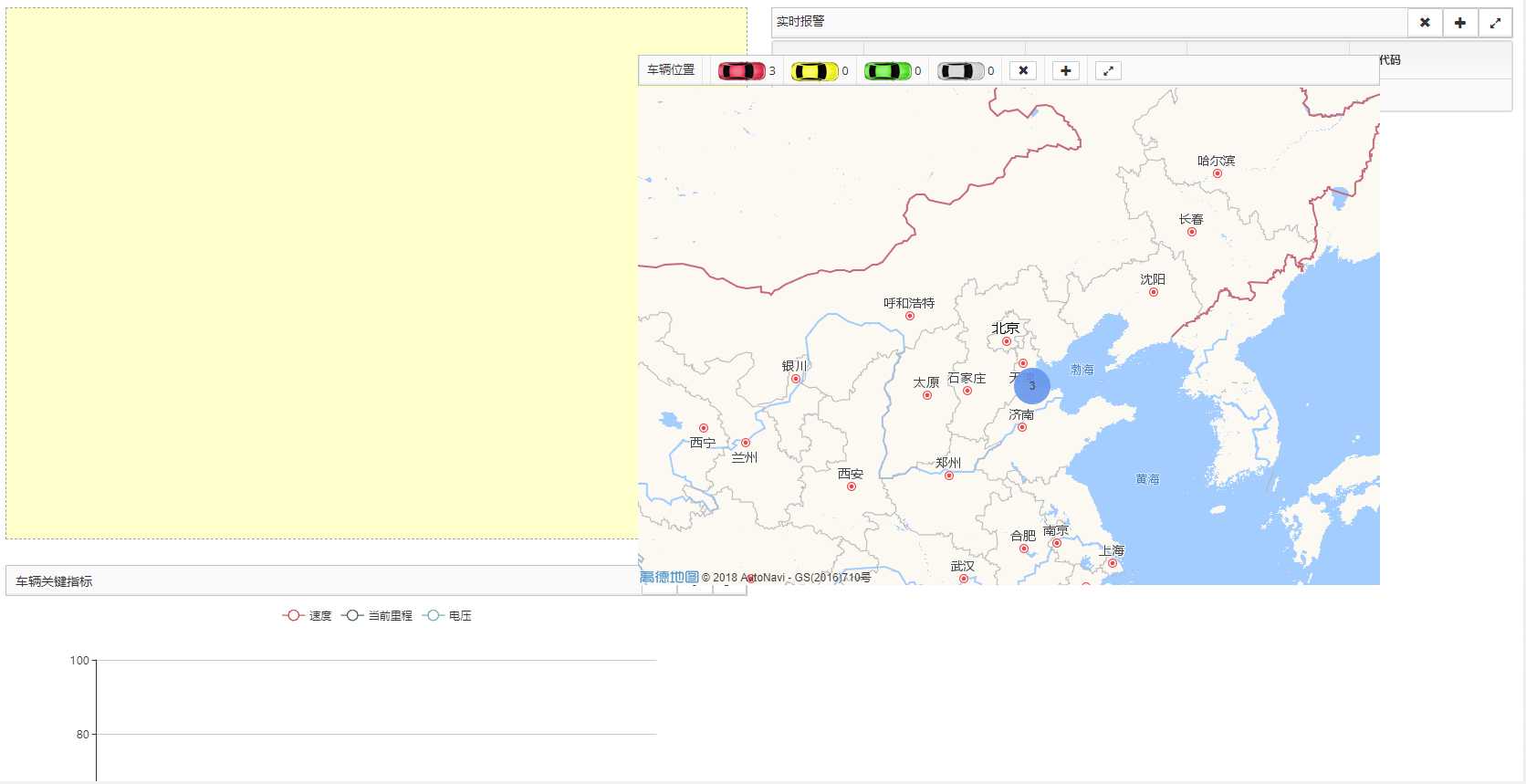
以上是最大化效果
// 图表 表格 地图 重绘代码不同.单独写方法
function ChangeVehicleCharts() { var mycars = ["wid-id-0", "wid-id-1", "wid-id-2"]; for (var i = 0; i < mycars.length; i++) { if ("wid-id-1" == mycars[i]) { mycars.remove(mycars[i]); } } for (var i = 0; i < mycars.length; i++) { var item = document.getElementById(mycars[i]); if (item != null) { item.parentNode.removeChild(item); } } document.getElementById("VehicleCharts").style.height = $(window).height() * 0.8 + "px"; document.getElementById("VehicleCharts").style.width = $(window).width() * 0.8 + "px"; myChart = echarts.init(document.getElementById(‘VehicleCharts‘)); myChart.setOption(option); myChart.resize(); }
代码很简单.删除元素了.自身最大化.一开始想隐藏的.但是高德地图的版本号一直碍事就干掉了。

页面上所有的模板都可以拖拽.所以在这个系统里也能自定义布局
引入 smart-charts.js




<div class="jarviswidget" id="wid-id-0" data-widget-togglebutton="false" data-widget-editbutton="false" data-widget-fullscreenbutton="false" data-widget-colorbutton="false" data-widget-deletebutton="false">
注意标签和此div的class 和属性就能支持拖拽布局了.比网上找的很多拖拽布局插件好很多.
http://wrapbootstrap.com/preview/WB0573SK0
免费打个广告.有兴趣了解一下(以上是我使用的框架地址)

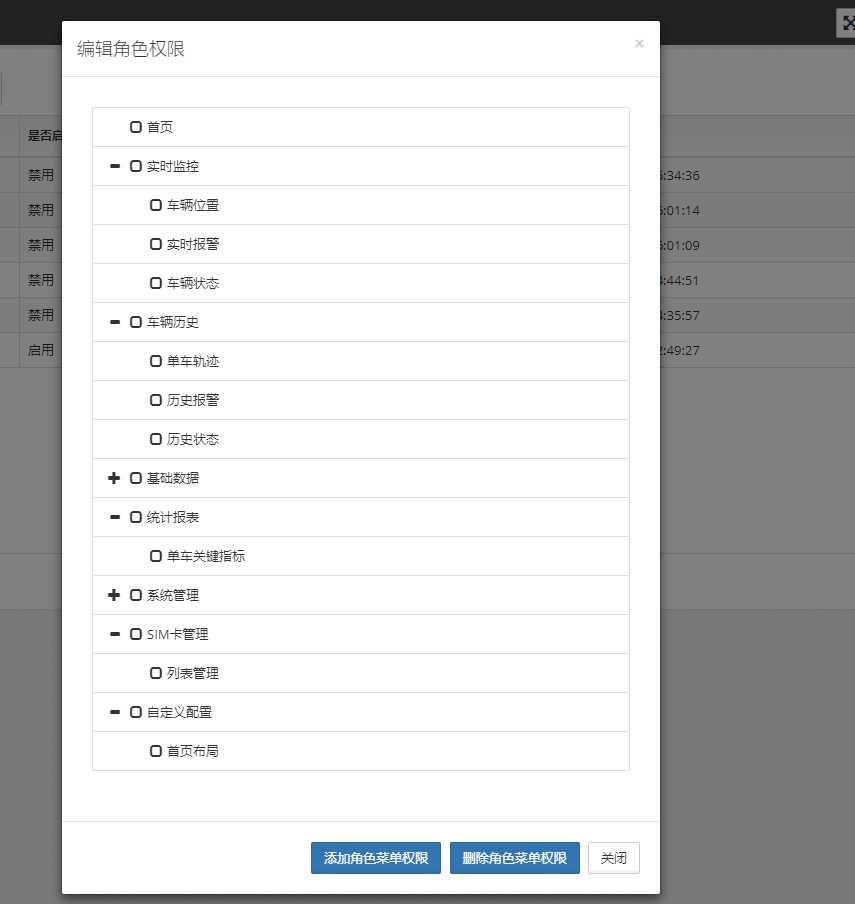
页面引入 <script src="~/js/bootstrap/bootstrap-treeview.js"></script>
<div id="tree"></div>
js
$(‘#tree‘).treeview({ data: data, showCheckbox: true });
data 来自ajax,showCheckbox 表示每行展示复选框

数据格式