easyUI 布局
Posted Cgrain
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyUI 布局相关的知识,希望对你有一定的参考价值。
Layout(布局)
布局容器有5个区域:北、南、东、西和中间。中间区域面板是必须的,边缘的面板都是可选的。
每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。布局可以进行嵌套,用户可以通过组合布局构建复杂的布局结构。

在api文档中,有两种方法渲染
- <body class="easyui-layout">
- <div data-options="region:\'north\',title:\'North Title\',split:true" style="height:100px;"></div>
- <div data-options="region:\'south\',title:\'South Title\',split:true" style="height:100px;"></div>
- <div data-options="region:\'east\',iconCls:\'icon-reload\',title:\'East\',split:true" style="width:100px;"></div>
- <div data-options="region:\'west\',title:\'West\',split:true" style="width:100px;"></div>
- <div data-options="region:\'center\',title:\'center title\'" style="padding:5px;background:#eee;"></div>
- </body>
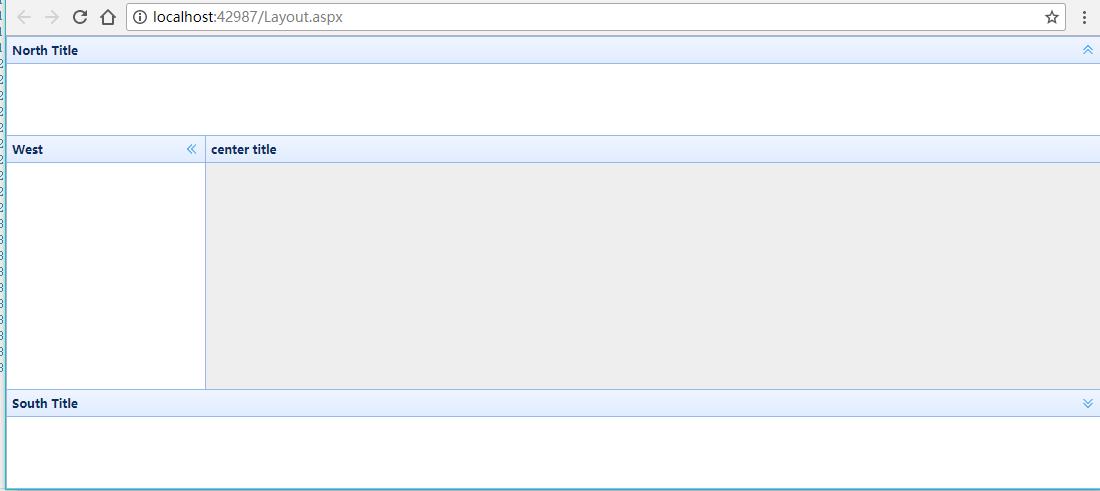
效果图

第二种就是
- <div id="cc" class="easyui-layout" style="width:600px;height:400px;">
- <div data-options="region:\'north\',title:\'North Title\',split:true" style="height:100px;"></div>
- <div data-options="region:\'south\',title:\'South Title\',split:true" style="height:100px;"></div>
- <div data-options="region:\'east\',iconCls:\'icon-reload\',title:\'East\',split:true" style="width:100px;"></div>
- <div data-options="region:\'west\',title:\'West\',split:true" style="width:100px;"></div>
- <div data-options="region:\'center\',title:\'center title\'" style="padding:5px;background:#eee;"></div>
- </div>
这种设置 好多bug... 解决不了啊, 那个大哥帮我解决一下下...
以上是关于easyUI 布局的主要内容,如果未能解决你的问题,请参考以下文章