vue-用Vue-cli从零开始搭建一个Vue项目
Posted 哥哦狗子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-用Vue-cli从零开始搭建一个Vue项目相关的知识,希望对你有一定的参考价值。
Vue是近两年来比较火的一个前端框架(渐进式框架吧)。 Vue两大核心思想:组件化和数据驱动。组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用;数据驱动是前端的未来发展方向,释放了对DOM的操作,让DOM随着数据的变化自然而然的变化(尤神原话),不必过多的关注DOM,只需要将数据组织好即可。本文用Vue-cli从零开始搭建一个Vue项目。
 准备工作
准备工作
1、下载安装Node.js
下载地址:https://nodejs.org/en/download/ ,选择合适自己的版本下载即可。
具体怎么安装Node.js就不用具体说明了,安装Node.js会默认安装npm(包管理工具)。
2、启用cmd
按下Windows+R,在打开的“运行”程序窗口,输入“cmd”,并按下回车键,即可打开系统自带的命令提示符。
3、安装cnpm
npm是Node.js提供的包管理工具,因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,我们可以用淘宝 npm 镜像cnpm代替默认的 npm。
方法一:使用npm安装cnpm
npm install -g cnpm --registry=<a href="https://registry.npm.taobao.org" _src="https://registry.npm.taobao.org">https://registry.npm.taobao.org</a>
注:这样可能会导致npm和cnpm版本可能不一样。
方法二:用alias 命令设置别名
alias cnpm="npm --registry=https://registry.npm.taobao.org \\ --cache=$HOME/.npm/.cache/cnpm \\--disturl=https://npm.taobao.org/dist \\ --userconfig=$HOME/.cnpmrc"
输入cnpm -v查看cnpm版本,来检查cnpm是否正确安装。如未正常安装请检查系统变量path是否配置正确(不是本文重点,此处不再赘述)。
4、安装vue-cli
使用cnpm全局安装vue-cli,在cmd中输入一下命令(注:“-g”这个参数意思是全局安装)
cnpm install –g vue-cli
 正式动手
正式动手
准备工作做好之后,开始正式初始化项目。选择webpack作为打包工具,项目名是mydemo,然后按照提示填写一些配置。这些配置最终会安装相应的模块并且写到项目的package.json中。
1、新建项目mydemo
vue init webpack mydemo
mydemo是项目名称,这个名字自己随便取(不能有大写字母)。命令输入后,会进入安装阶段,需要用户输入一些信息。

信息详情:
----------------------------------------------------------------------------------------------------------------------------
Project name (vuetest)
项目名称,可以自己指定,也可直接回车,按照括号中默认名字。
Project description (A Vue.js project)
项目描述,也可直接点击回车,使用默认名字。
Author
作者,可以自己指定,也可直接回车。
接下来会让用户选择
Runtime + Compiler: recommended for most users
运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specifichtml) are ONLY allowed in .vue files - render functions are required elsewhere
仅运行时,已经有推荐了就选择第一个了
Install vue-router? (Y/n)
是否安装vue-router,这是官方的路由,大多数情况下都使用,这里就输入“y”后回车即可。
Use ESLint to lint your code? (Y/n)
是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,并不会影响整体的运行。
Setup unit tests with Karma + Mocha? (Y/n)
是否安装单元测试。
Setup e2e tests with Nightwatch(Y/n)?
是否安装e2e测试。
----------------------------------------------------------------------------------------------------------------------------
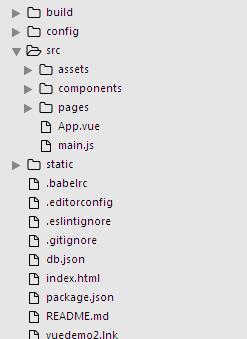
用编辑器打开项目,目录结构大致是这样的。

目录介绍:
----------------------------------------------------------------------------------------------------------------------------
bulid
里面是一些操作文件,使用npm run * 时其实执行的就是这里的文件。
config
配置文件,执行文件需要的配置信息。
src
资源文件,所有的组件以及所用的图片都是在这个文件夹下放着。简单看一下这个文件夹下都放了哪些东西。
assets
资源文件夹,放图片之类的资源,
components
组件文件夹,写的所有组件都放在这个文件夹下,
router
路由文件夹,这个决定了页面的跳转规则,
App.vue
应用组件,所有自己写的组件,都是在这个组件之上运行了。
main.js
webpack入口文件。
----------------------------------------------------------------------------------------------------------------------------
2在mydemo下安装依赖
切换到项目目录
cd mydemo
安装模块
cnpm install
它根据package.json的配置表进行安装,安装完后会在mydemo下多一个文件夹node_modules,这里的文件对应着package.json里的配置信息。
3、运行mydemo
输入命令
npm run dev
在浏览器输入地址http://localhost:8080,看到如下页面,说明大功告成,一个Vue项目已经初始化完成!

 感 谢 阅 读~
感 谢 阅 读~
分享一个公众号-----前端麻辣烫 ,一个专注于前端技术学习与交流的公众号~
微信搜索“WebSnacks”,或者扫描下方二维码。

以上是关于vue-用Vue-cli从零开始搭建一个Vue项目的主要内容,如果未能解决你的问题,请参考以下文章