React-native APK打包
Posted bing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-native APK打包相关的知识,希望对你有一定的参考价值。
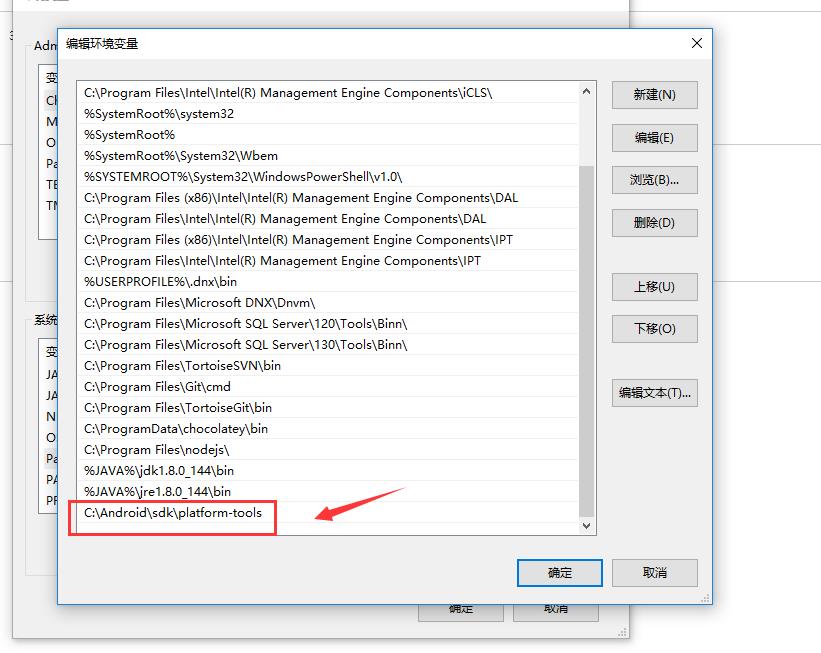
安卓相关工具配置到环境变量,这样可以将安卓相关工具可以直接在cmd命令中调用

1 检查gradle版本

查看里面对应的编译工具版本号,如果提示版本不对你,那么直接去更新android sdk,相关的sdk或者工具
2 如果在编译过程中提示有不符合的png格式文件
可以使用画图软件将相关图片的格式进行转码
3 在打包apk之前
需要先将rn相关js代码进行打包
4 在打包完成后需要将res文件夹下面的drawable相关文件夹删除掉
5 如果在最后打包过程中出现
drawable-hdpi/node_modules_reactnavigation_src_views_assets_backicon.png uncompiled PNG file passed as argument. Must be compiled first into .flat 错误
https://stackoverflow.com/questions/45954209/issues-with-resources-generated-by-react-in-android-studio-3
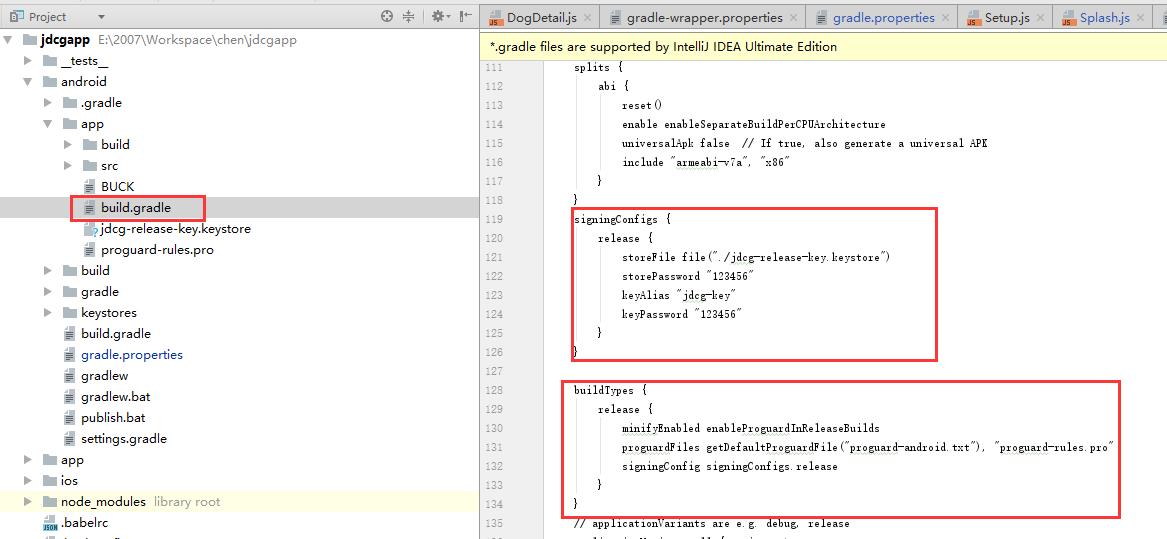
6 密钥配置

7 打包脚本
cd ..
React-native bundle --entry-file index.js --bundle-output ./android/app/src/main/assets/index.android.jsbundle --platform android --assets-dest ./android/app/src/main/res/ --dev false
cd android
gradlew assembleRelease
以上是关于React-native APK打包的主要内容,如果未能解决你的问题,请参考以下文章