TERSUS画画一样开发软件 显示元件介绍-上传显示元件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TERSUS画画一样开发软件 显示元件介绍-上传显示元件相关的知识,希望对你有一定的参考价值。
TERSUS无代码手机电脑管理类软件开发,其中上传类显示元件包括:表单元件(Form)、文件上传框元件(File Field)
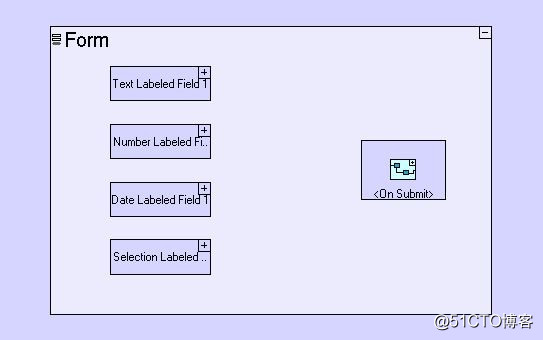
表单元件(Form):是一个提交信息的元件,类似一个输入框套嵌的容器,可以点右键添加4类带标签的输入框元件,随意添加多个,然后再定义各元件的显示样式即即快速完成提交界面的设计。其中自带一个<On Submit>名的客户端行为处理元件,可以设计更多逻辑进行信息验证及提交处理。
1、所有元件都可以进行样式设计,用“html.style”或用样式类“html.styleClass”属性进行定义;定义后即可在浏览器中查看并调整属性值进行优化设计:

2、<On Submit>是一个与<On Click>等类似的表格专用的逻辑处理元件,设计在其中的逻辑会在提交表单(表单的名称为submit)时运行,传统有代码开发中,有这样一个处理顺序:用户点击按钮 -> onclick -> 如果onclick返回有效或未处理 onclick 则提交表单 -> onsubmit -> 如果 onsubmit 未处理或返回true,则提交,否则取消提交。在我们正常开发时,可删除它且:
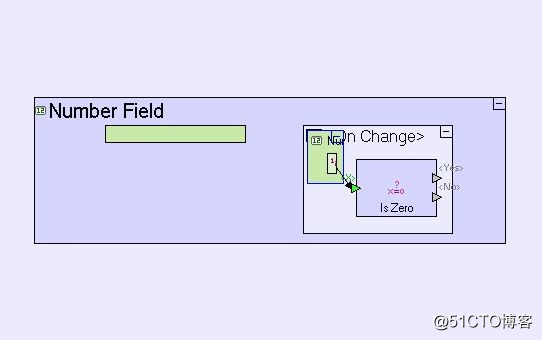
2.1、表单输入中需要验证的逻辑可以放至每个输入框元件中,可以添加<On Change>并在其中验证,详细可参考前述的输入框元件用介绍:

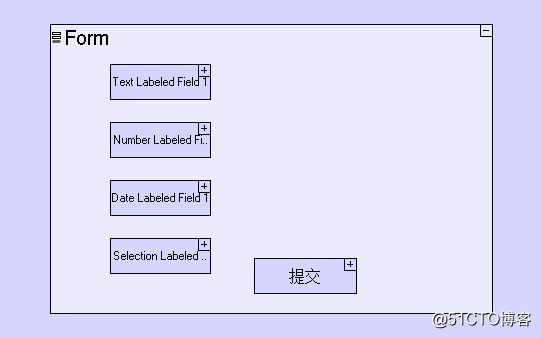
2.2、表单中添加一个按钮,按钮的<On Click>中进行提交表单的设计:

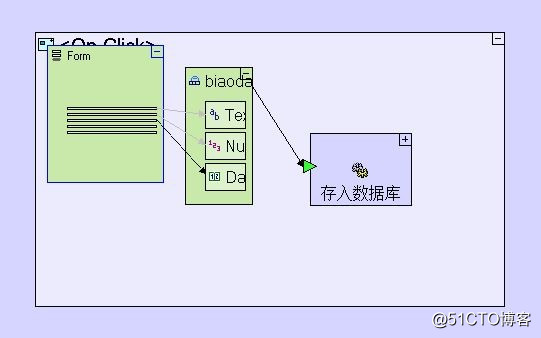
2.3、提交表单信息的逻辑设计:

文件上传框元件(File Field):是一个文件上传保存的元件,各类文件可以进行上传存储入数据库,存入数据库的文件用显示行为类的元件中的显示文件元件可以从前端进行下载或能过其他功能如excel上传元件进行内容处理。
1、同其他元件一样,可以进行样式设计,用“html.style”或用样式类“html.styleClass”属性进行定义:

2、各浏览器对此元件的解释不同,且英文系统中自动显示为英文“choose”,中文系统显示“选择文件”或类似提示;
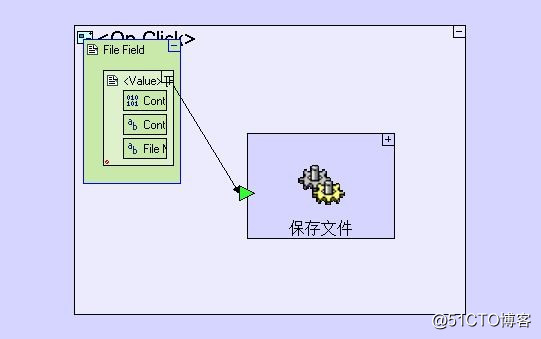
3、上传逻辑中,需注意需直接将文件传入服务器端处理,传入其他数据结构(如数据库表中)是不能执行的,这是WEB类型安全性要求的:

以上是关于TERSUS画画一样开发软件 显示元件介绍-上传显示元件的主要内容,如果未能解决你的问题,请参考以下文章
TERSUS画画一样开发软件 显示元件介绍-常量及链接显示元件