TERSUS画画一样开发软件 显示元件介绍-按钮类显示元件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TERSUS画画一样开发软件 显示元件介绍-按钮类显示元件相关的知识,希望对你有一定的参考价值。
TERSUS无代码手机电脑管理类软件开发,其中可拖放使用的按钮类显示元件包括:按钮(Button)元件、按钮组(Button Group)元件。
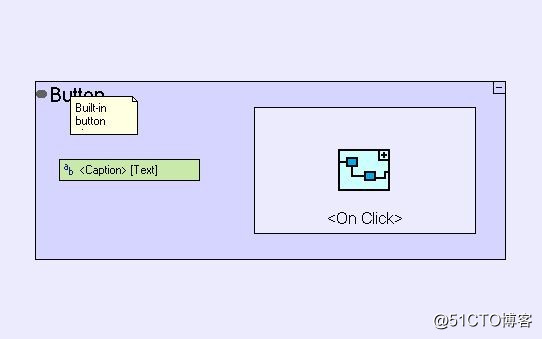
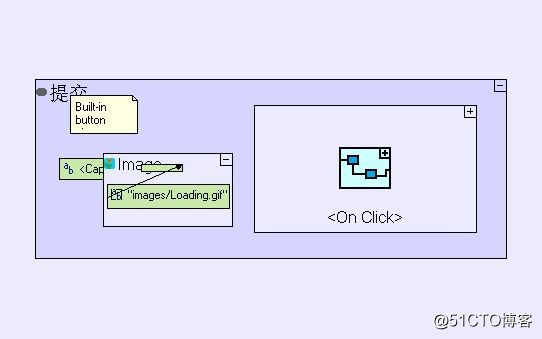
按钮(Button)元件:用户在前端可以直接看到一个带名称的按钮,点击后可执行一个逻辑处理的元件,其默认的结构如下图,是开发时拖放一个按钮后双击进入按钮看到的样子:

1、按钮本身会默认一个名称,同一父元件内放第一个时显示“Button”,第二个会显示为“Button 2”,按钮可以改名(快捷键“f2”或拖放后命名处于可编辑状态输入新名称);
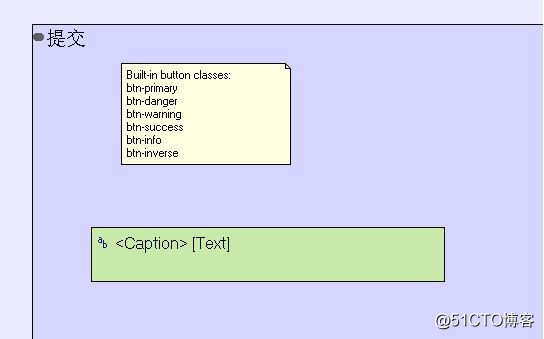
2、按钮属性设定中,无代码开发平台在后端已默认定义了以下几个样式类可以定义显示颜色,可以添加“html.styleClass”属性并定义为“btn-info/btn-success”等进行显示效果测试,也可以参考另一文章显示元件样式管理介绍自定义更多个性化的样式:

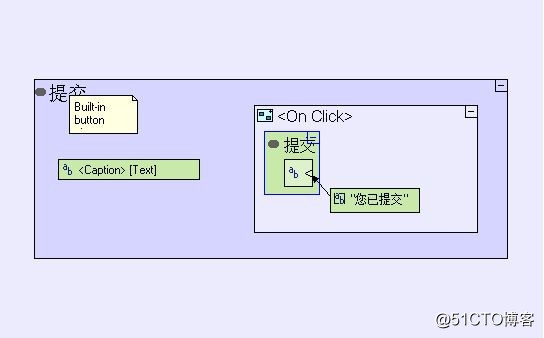
3、按钮内部的“<Caption>”数据变量是存放名称的,也可以放一个字符常量并用剪头传值给名称变量,不过一般不用,但这个变量有个很好的用法就是当执行完逻辑运算后,如果特定的情况可在按钮上直接反馈一个结果,比如一个“提交”按钮,当客户点击后,“提交”变为“您已提交”或是“谢谢提交”,这类用法可大幅提高用户体验,且实现方式简单:

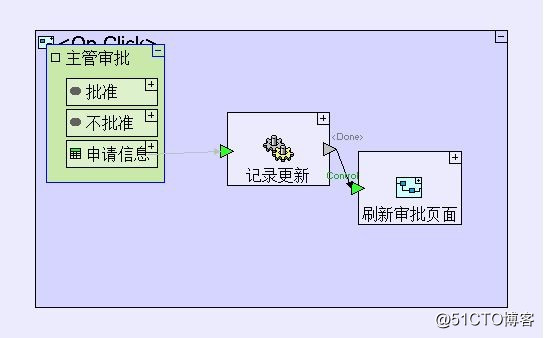
4、按钮内部的“<On Click>”是一个行为元件,如之前文章提到过,带有<>符号的内容本身是软件所运行时底层代码的一部分,这个名称不能改动,设计在其中的逻辑是用户点击按钮时软件将运算的内容,除上图中点击后即将父元件名称变量改值为“您已提交”,想让用户点击所进行的各种处理都可以设计在其中,比如前面申请审批中对选中的申请记录进行批准的状态更新,以及更新后的页面显示刷新:

5、按钮中本身还可以放置一个动态旋转图片元件,在大数据或长运算处理时,可以让用户在点击后显示一个旋转的图标,给用户一个正在运行的反馈以提升用户体验,这个用户同上3中提到的功能:

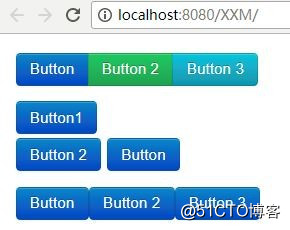
按钮组(Button Group)元件:是将几个按钮放入一个容器中一起显示,区别于前面提到的其它显示容器的是,按钮组放按钮元件后,默认的按钮的圆角在中间的部分将变为直角且各按钮之间不是分离的,按钮连在一起,效果如下图中的第一行三个效果,第二行是放在toolbar中的按钮,第三行是直接放置的三个独立按钮:

以上第一行中第二个按钮样式按上2中所述改为“btn-success”,第三个改为“btn-info”,其他默认的“btn-primary”未改动。
以上是关于TERSUS画画一样开发软件 显示元件介绍-按钮类显示元件的主要内容,如果未能解决你的问题,请参考以下文章
TERSUS画画一样开发软件 显示元件介绍-子页面及弹窗显示元件
TERSUS画画一样开发软件 显示相关处理元件介绍-页面行为元件2
TERSUS画画一样开发软件 显示相关处理元件介绍-特别功能行为元件