TERSUS画画一样开发软件 显示元件介绍-输入框类显示元件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TERSUS画画一样开发软件 显示元件介绍-输入框类显示元件相关的知识,希望对你有一定的参考价值。
无代码手机电脑管理类软件开发,其中可拖放使用的输入框类显示元件包括:字符输入框元件(Text Field)、多行文本输入框元件(Text Area)、密码输入框元件(Password Field)、数字输入框元件(Number Field)、日期输入框元件(Date Field)、带标签字符输入框元件(Text Labeled Field)、带标签数字输入框元件(Number Labeled Field)、带标签日期输入框元件(Date Labeled Field)、带标签下拉选择菜单元件(Selection Labeled Field)
各类输入框元件:主要是提供用户在前端输入信息用,即放即用,这些元件直接显示在前端。
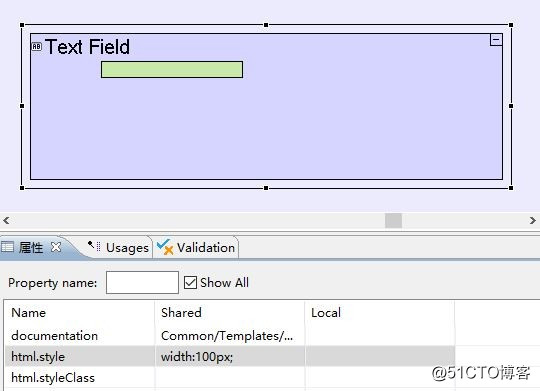
1、属性可以定义显示的样式,比如定义宽度大小、边框颜色等,用法与其他元件一样设定属性的“html.style”值即可,同时也可以用“html.maxLength”定义输入值的长短,超过长度则无法输入:

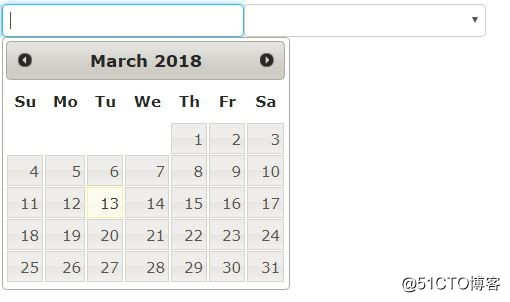
2、输入框因类型不同,可输入的数据形式固定,比如数字输入框无法录入文字字符;但字符输入框可以输入数字,数据是字符型的;密码输入框输入时不显示内容但显示占位符号;日期选框会出现一个日期选项板(日期格式可改为中文):

3、带标签的输入框只是提供了一个默认的字符标签,命名后标签显示名称;这个标签本身是一个与输入框并行放置的文本显示元件;在使用时也可以直接放一个字符常量显示元件,外加不带标签的输入框;也可以对标签单独进行样式定义处理:

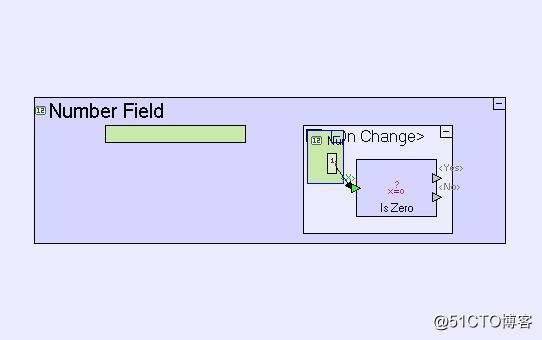
4、输入框中可以添加一个“<On Change>”的行业处理,当输入完成后回车或TAB键或光标移出点击其他位置时可以触发逻辑处理,比如检查字符输入时是否要求输入的邮箱字符包含有@符号,以及数字输入时是否数字不为零,如果不包含或是零,则提示需重输入:

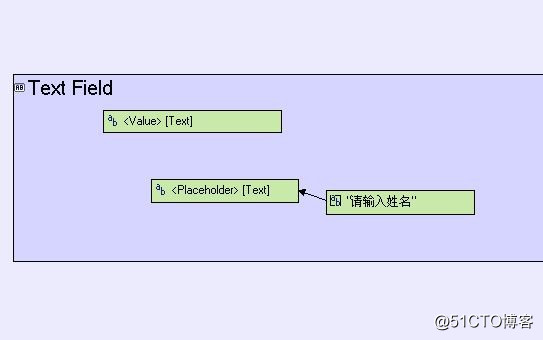
5、支持<Placeholder>、<Visible>、<Disabled>等H5标签使用:<Placeholder>是将一个常量文本放入,主要是提示输入信息用;<Visible>可以用于复用模块中,有些无需让用户看见或配合上第4点当某个条件符合时隐去不显示简化用户作业让界面也简单化,传布尔值就可以(在常量元件中有是和否的常量);<Disabled>可以作为是否不让输入任何内容用,布尔值传值给他就行:


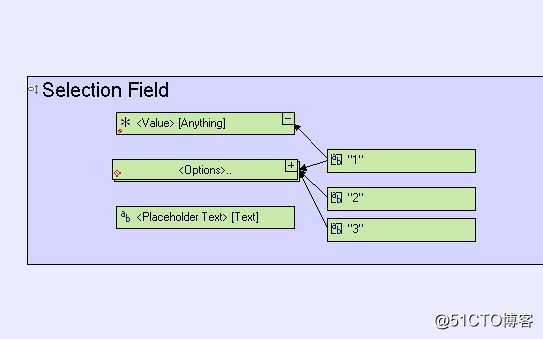
下拉选择菜单元件(Selection Labeled Field):
1、下拉选择菜单元件与以上其他输入元件一样,没有差别,可参考以上处理;
2、下拉选框的中的<Options>是选项,可放入多个内容;可以为下拉框添加一个默认的最常用的选项,如下:

以上是关于TERSUS画画一样开发软件 显示元件介绍-输入框类显示元件的主要内容,如果未能解决你的问题,请参考以下文章
TERSUS画画一样开发软件 显示相关处理元件介绍-对象的行为元件