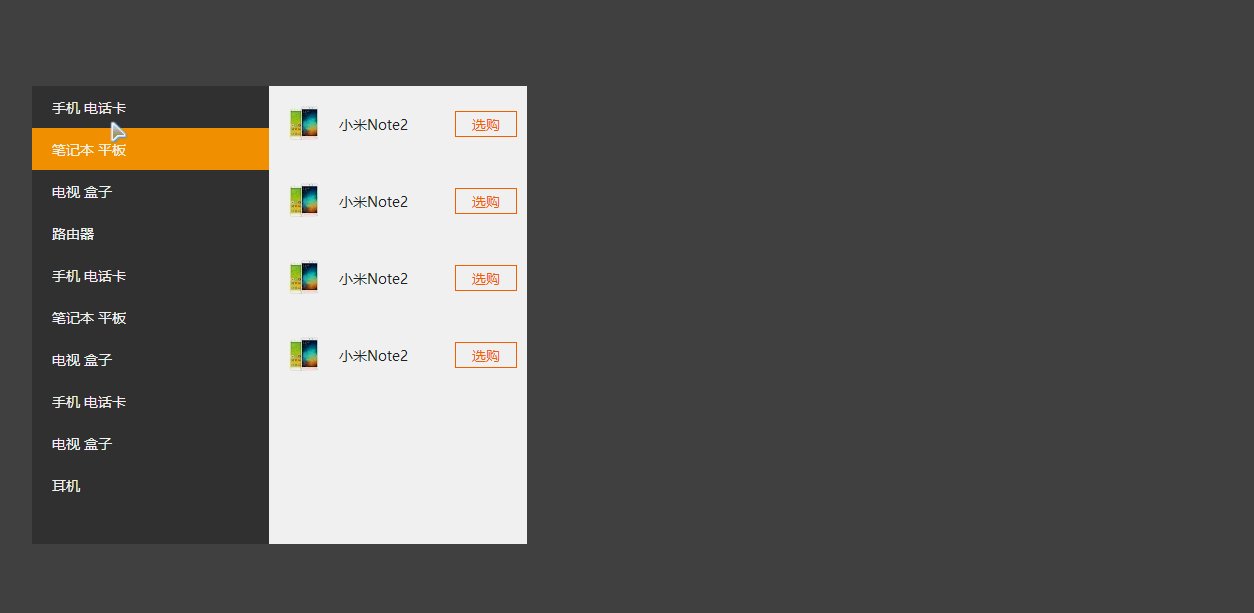
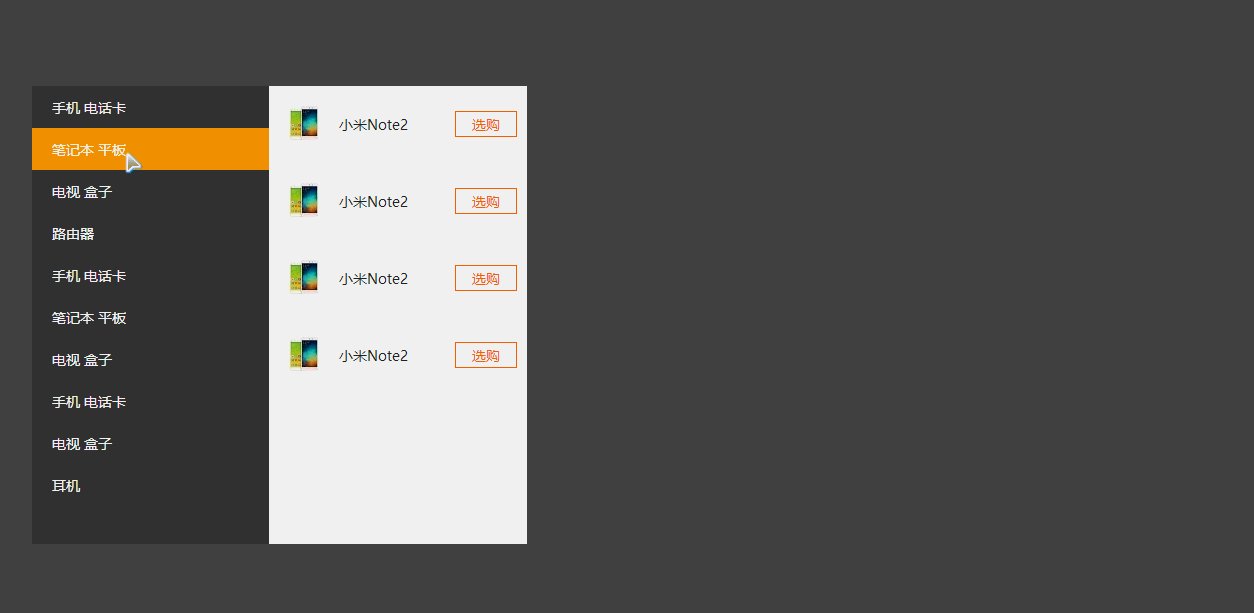
用jquery插件写一个小米官网左侧二级菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用jquery插件写一个小米官网左侧二级菜单相关的知识,希望对你有一定的参考价值。

知识点:静态布局思路,jquery动态布局,代码格式规范,jquery插件调用, 鼠标滑动二级菜单构建。
html代码:
<div id="Tz_banner">
<ul>
<li class="firstLi">手机 电话卡
<div class="info">
<ul>
<li><a class="title" href="#"><img src="images/1/1.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a
class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/2.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/3.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/4.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/5.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/6.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/7.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/8.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/9.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/10.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/11.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/12.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/13.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/16.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/14.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/15.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
</ul>
</div>
</li>
<li class="firstLi">笔记本 平板
<div class="info">
<ul>
<li><a class="title" href="#"><img src="images/1/15.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/15.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/15.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
<li><a class="title" href="#"><img src="images/1/15.jpg"><span>小米Note2</span><!--没有任何意义的行内元素--></a><!--超链接--><a class="buy" href="#">选购</a></li>
</ul>
</div>
</li>
<li class="firstLi">电视 盒子
</li>
<li class="firstLi">路由器
</li>
<li class="firstLi">手机 电话卡
</li>
<li class="firstLi">笔记本 平板
</li>
<li class="firstLi">电视 盒子
</li>
<li class="firstLi">手机 电话卡
</li>
<li class="firstLi">电视 盒子
</li>
<li class="firstLi">耳机
</li>
</ul>
</div>css代码:
<style type="text/css">
/*CSS层叠样式列表 美化 工厂*/
*{margin:0px;padding:0px;
font-family:"微软雅黑";}/*通配符 1.统一所有元素的默认样式 2.不同浏览器之间的兼容性问题*/
li{list-style:none;/*去列表圆点*/}
body{background:#434343;}
a{text-decoration:none;/*去下划线*/}
#Tz_banner{
width:237px;/*px 像素 宽度*/
height:458px;/*高*/
background:#333;/*背景*/
margin:130px 0px 0px 54px;/* 上 右 下 左 顺时针*/
position:relative;/*相对定位 参照物*/
}
#Tz_banner .firstLi{
width:237px;
height:42px;
cursor:pointer;/*鼠标样式*/
font-size:14px;/*字体大小*/
text-indent:20px;/*首行缩进*/
line-height:42px;/*行高*/
color:#fff;/*字体颜色*/
}
#Tz_banner .firstLi:hover{background:#ff9900;}/*鼠标划过后的样式*/
#Tz_banner .firstLi .info{
height:458px;
background:#fff;
padding-left:10px;
position:absolute;/*绝对定位 改变位置的盒子*/
left:237px;
top:0px;
display:none;
}
#Tz_banner .firstLi .info li{
width:248px;
height:77px;
text-indent:0px;
margin-right:15px;
position:absolute;
}
#Tz_banner .firstLi .info li a.title{
height:77px;
display:block;/*变成块级元素*/
float:left;
line-height:77px;
left:0px;
top:0px;
}
#Tz_banner .firstLi .info li a.title img{
margin:16.5px 15px 0px 15px;
float:left;
}
#Tz_banner .firstLi .info li a.title span{
float:left;
height:77px;
line-height:77px;color:#222;
}
#Tz_banner .firstLi .info li a.buy{
width:60px;
display:block;
float:right;
margin-top:25px;
border:1px solid #f60;/*边框 粗细 样式 颜色*/
line-height:24px;
text-align:center;/*文字居中*/
color:#f60;
}
#Tz_banner .firstLi .info li a.buy:hover{
background:#f60;
color:#fff;
}
</style>javascript代码:
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$("#Tz_banner .firstLi .info").each(function(){
var $li = $(this).find("li");//获取到所有info下面的li
var length =$li.length;//得到info下面所有li的数量
var width = $li.width();//获取li的宽度
var height = $li.height();//获取li的高度
var col = Math.ceil(length/6);//向上取整
$(this).width(col*width);
$li.each(function(i){
var x = Math.floor(i/6);//向下取整
var y = i%6;//取余数
$(this).css({
left:x*width + "px",
top:y*height + "px"
});
});
});
$("#Tz_banner .firstLi").hover(function(){
$(this).find(".info").show();
},function(){
$(this).find(".info").hide();
});
</script>以上是关于用jquery插件写一个小米官网左侧二级菜单的主要内容,如果未能解决你的问题,请参考以下文章
html里,点击左侧菜单,右侧出现文本或者图片,用js怎么写