Angular 缓存用父子路由 IOS下点击下一个选项导致的页面错乱
Posted 秋风8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular 缓存用父子路由 IOS下点击下一个选项导致的页面错乱相关的知识,希望对你有一定的参考价值。
现象:
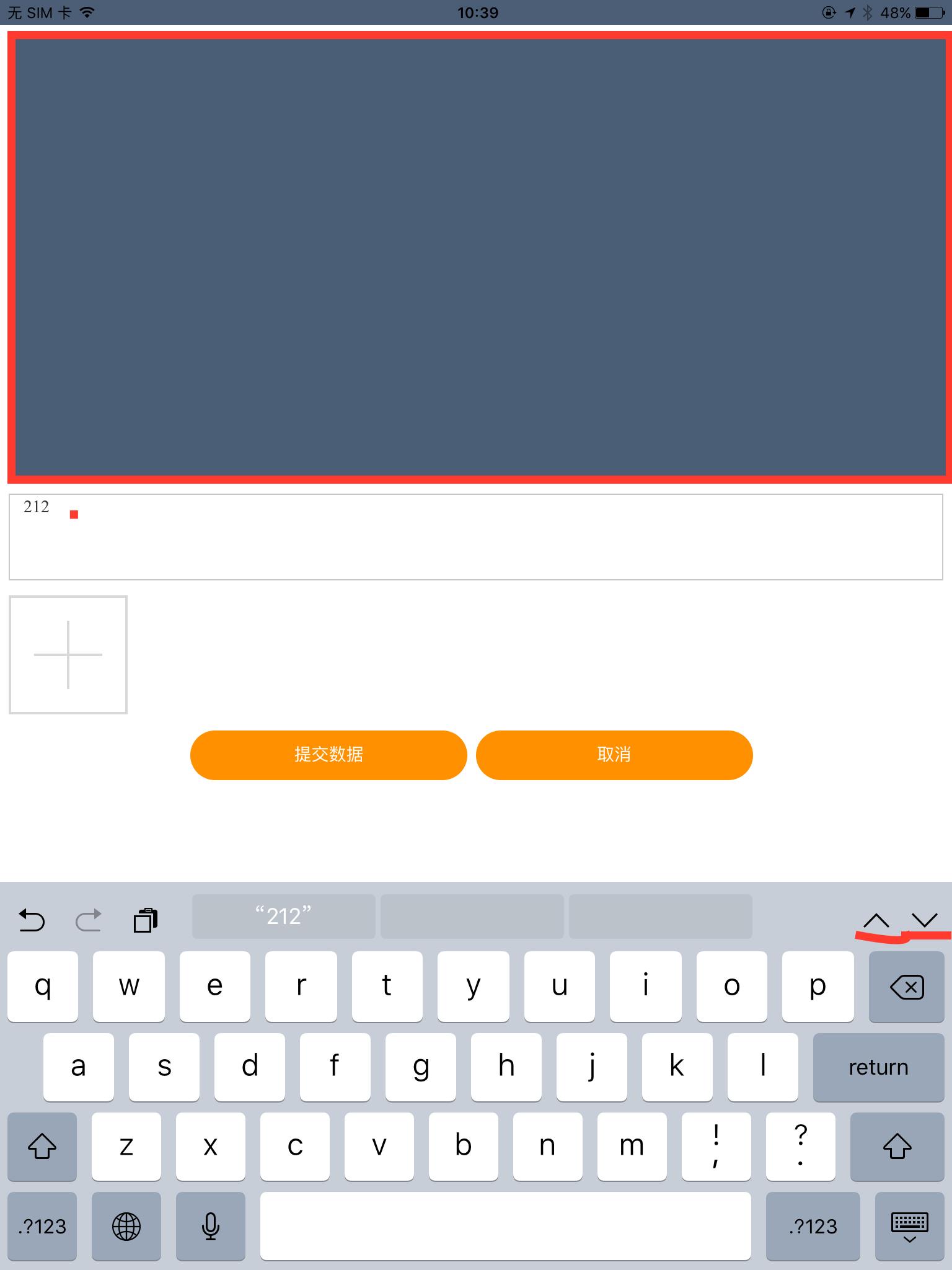
为了子页面返回父页面不刷新,需要用到子路由,如果没有表单,完全是没问题的,当父页面有表单输入,子页面中也有表单输入时,点击键盘的下一项会把父页面显示出来,如下图:


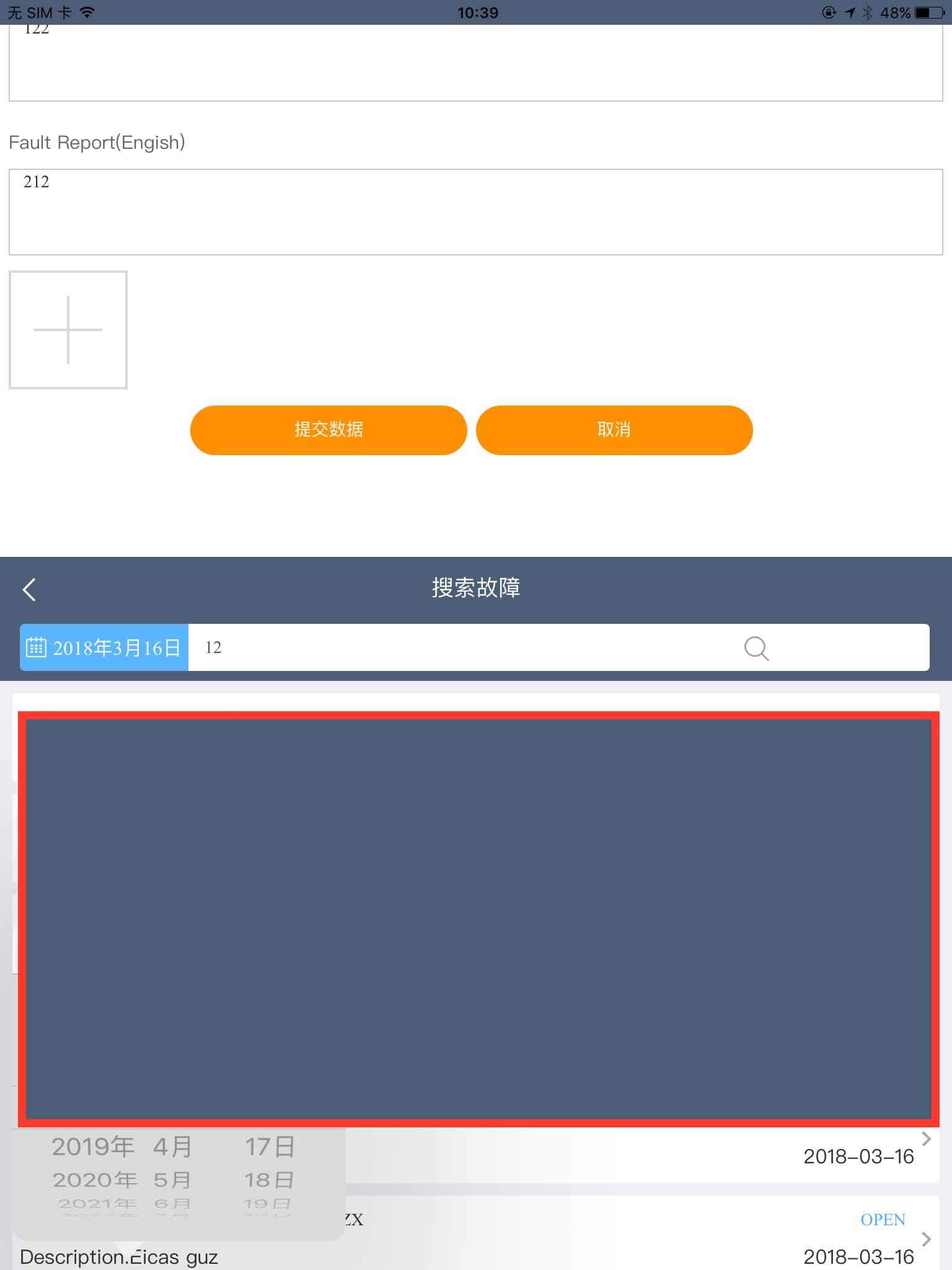
上图中,是子路由界面,光表在最下行,当点击键盘所标注的下一项时,会出现像下图的现像,子页面和父页面同时出现。
解决办法,当去子路由时,隐藏父路由,返回时再显示。写了一个全局的公用方法,如果有碰到相同问题,可以参考
/*加载数据显示loading效果*/ $rootScope.$on("$stateChangeSuccess", function(event, toState, toParams, fromState, fromParams) { // to be used for back button //won\'t work when page is reloaded. var fromParent = fromState.name.substring(0, fromState.name.lastIndexOf(\'.\')); var toParent = toState.name.substring(0, toState.name.lastIndexOf(\'.\')); //父路由去子路由启动loading,子路由返回到父路由时不启动 if(fromParent == toParent && (fromParent == \'\' || toParent == \'\') && typeof fromState.parent == \'undefined\' || fromParent.indexOf(toParent) == -1 && fromState.name.indexOf(toState.name) == -1 || fromState.name == toState.name || typeof fromState.parent!=\'undefined\' && fromState.parent != toState.name && toState.parent == fromState.name){ $rootScope.startLoading(); } /* * 解决进入子view时父层view也有输入框时,在子view最后一个输入框点击下一项会弹出父层的bug * 以下变量是隐藏显示父层时使用,变量为"子view名字"+View,例如,配置子view名字为sub,变量刚为subView * 在父层要隐藏显示的地方用ng-show=‘!subView’ */ if(toState.views){ for(var key in toState.views){ if(toState.views.hasOwnProperty(key)){ $rootScope[ key +\'View\'] = true; } } } if(fromState.views){ for(var key in fromState.views){ if(fromState.views.hasOwnProperty(key)){ $rootScope[key +\'View\'] = false; } } } });
以上是关于Angular 缓存用父子路由 IOS下点击下一个选项导致的页面错乱的主要内容,如果未能解决你的问题,请参考以下文章