Angular之父子路由
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular之父子路由相关的知识,希望对你有一定的参考价值。
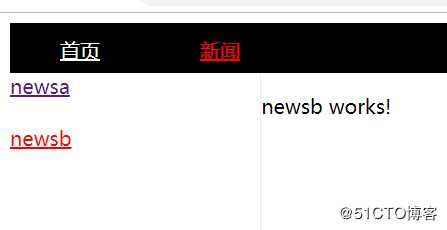
一 : 测试设计① , 在news组件中有newsa 和 newsb2个子组件 . 排版如下所示 :
② , 分别创建出 news , newsa , newsb3个组件
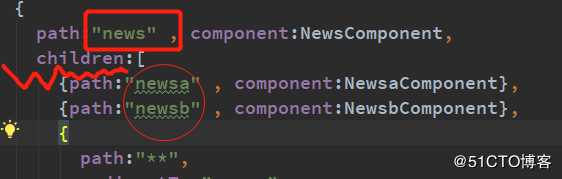
二 : app-routing.module.ts
path:"news" , component:NewsComponent,
children:[
path:"newsa" , component:NewsaComponent,
path:"newsb" , component:NewsbComponent,
path:"**",
redirectTo:"newsa"
]
,上面配置的意思很清楚:
① , 有一个news组件
② , news组件下面有2个子组件newsa , newsb
③ , 默认显示子组件是newsa
三 : 设计news组件的html
<div class="content">
<div class="left">
<a [routerLink]="[‘/news/newsa‘]" [routerLinkActive]="[‘active‘]">newsa</a>
<br>
<br>
<a [routerLink]="[‘/news/newsb‘]" [routerLinkActive]="[‘active‘]">newsb</a>
</div>
<div class="right">
<router-outlet></router-outlet>
</div>
</div>注意:
① , routerLink的写法 , 既然newsa/newsb为news的子组件 , 那么必须写成/news/newsa或者/news/newsb.这个和路由配置是对应的
② , 想要在<div class="right"></div>中显示newsa/newsb组件,必须在其中加入:
<router-outlet></router-outlet>四 : 结果

以上是关于Angular之父子路由的主要内容,如果未能解决你的问题,请参考以下文章
滚动经过片段时,Angular 10会获得路由器活动片段吗?