BFC是个什么概念?
Posted 陌上兮月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BFC是个什么概念?相关的知识,希望对你有一定的参考价值。
在布局中一般就三种定位方式:普通流、浮动、绝对定位。
BFC,译过来叫作“块级格式化上下文”,听起来贼高大上,它属于普通流的一种。通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部的布局。
假如我在body里面写两个div如下:
<body>
<div></div>
<div></div>
</body>
给他们都添加如下样式:
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
那么,在同一个BFC(也就是body)下,它们会发生外边距的合并,也就是说,两个方块的垂直距离为100px;所以如果你想避免这两个盒子的样式相互影响,把它们分别放在不同的容器就好了。把代码改成这样:

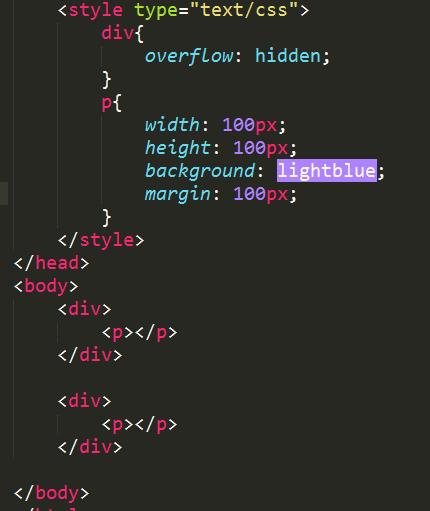
注意:这里的div作为父级容器要设置其overflow:hidden来触发BFC特性,如此一来,两个p标签的垂直高度就变成了200px。
我们都知道,如果父级容器不设置高度,而它包含的子元素又浮动,那就会使得父级容器的高度发生坍塌,变为0,这还是挺恐怖的。为了避免这个问题,又不想把高度写死,可以设置父级容器的overflow:hidden来触发自身的BFC特性,就好像开了个大招,因为BFC的特性中是会包裹浮动元素的,而BFC又是对外不影响的。所以在保住自身高度的同时也避免了自己子元素的浮动对外部造成影响,这就是父级容器设置overflow:hidden可以清除浮动的原理。
总结:给父级容器添加overflow:hidden,一键启动其BFC特性,可以包裹自身的所有样式,包括浮动、边距等,免除对外界样式的影响。
追加: 触发BFC的几种条件:
1,父级容器overflow不为visible。
2,父级容器display为flex/grid。
2,父级元素或自身display为inline-block。
3,自身是绝对定位(absolute)或固定定位(fixed)。
4,自身的float不为none。
以上是关于BFC是个什么概念?的主要内容,如果未能解决你的问题,请参考以下文章