Django基础概念和MVT架构
Posted Demon神秘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django基础概念和MVT架构相关的知识,希望对你有一定的参考价值。
1.5站点管理
- 站点 : 分为
内容发布和公共访问两部分 - 内容发布 的部分由网站的管理员负责查看、添加、修改、删除数据
Django能够根据定义的模型类自动地生成管理模块- 使用
Django的管理模块, 需要按照如下步骤操作 :- 1.管理界面本地化
- 2.创建管理员
- 3.注册模型类
- 4.发布内容到数据库
- 5.自定义站点管理页面
1.管理界面本地化
- 本地化是将显示的语言、时间等使用本地的习惯,这里的本地化就是进行中国化.
- 中国大陆地区使用
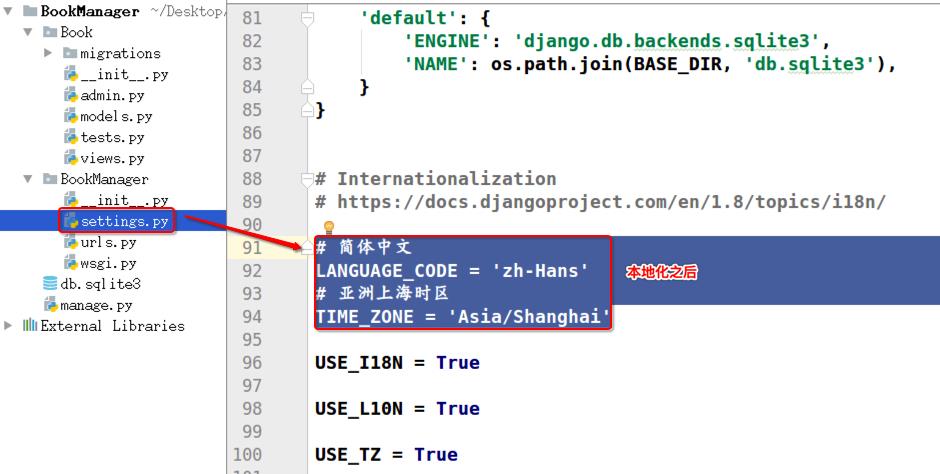
简体中文, 时区使用亚洲/上海时区, 注意这里不使用北京时区. -
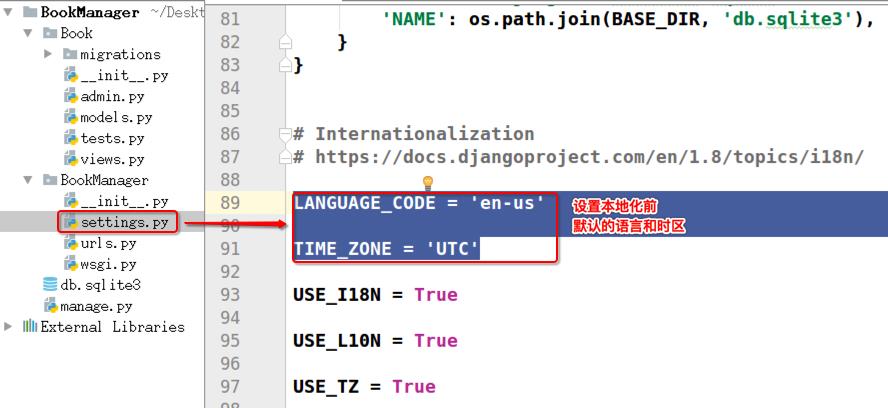
本地化前

-
本地化后

2.创建管理员
-
创建管理员的命令 :
python manage.py createsuperuser
-
按提示输入用户名、邮箱、密码
-

-
登陆站点 :
http://127.0.0.1:8000/admin -
需要服务器是启动状态
-
-
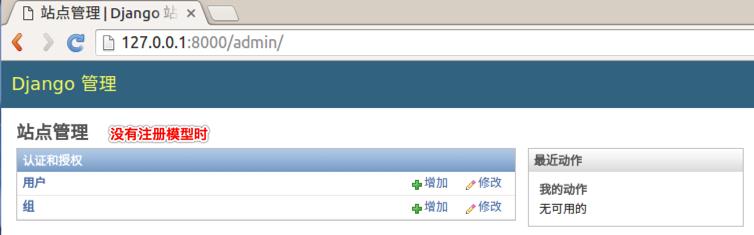
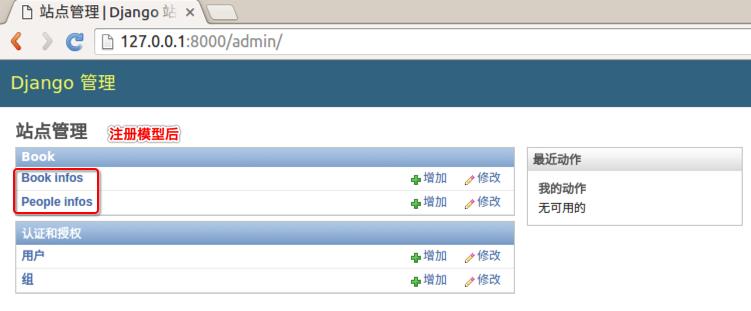
登陆站点成功
-
站点界面中没有书籍和人物管理入口,因为没有注册模型类

-
-
3.注册模型类
-
在
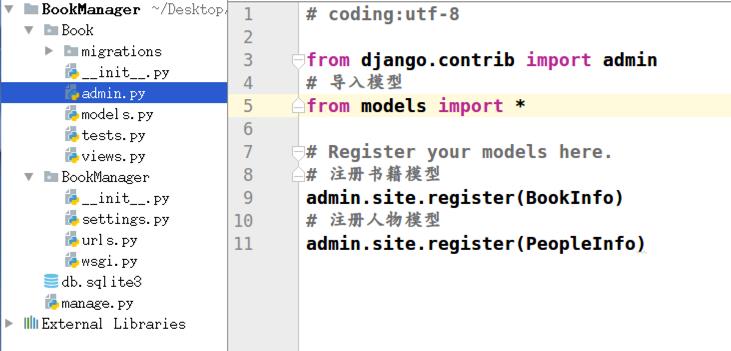
应用的admin.py文件中注册模型类-
需要导入模型模块 :
from models import *
-
-
注册模型后

注册模型成功后, 就可以在站点管理界面方便快速的管理数据.
4.发布内容到数据库
-
发布内容后,优化模型类展示
class BookInfo(models.Model): """定义书籍信息模型类""" name = models.CharField(max_length=10) def __str__(self): """将模型类以字符串的方式输出""" return self.name

5.自定义站点管理页面
-
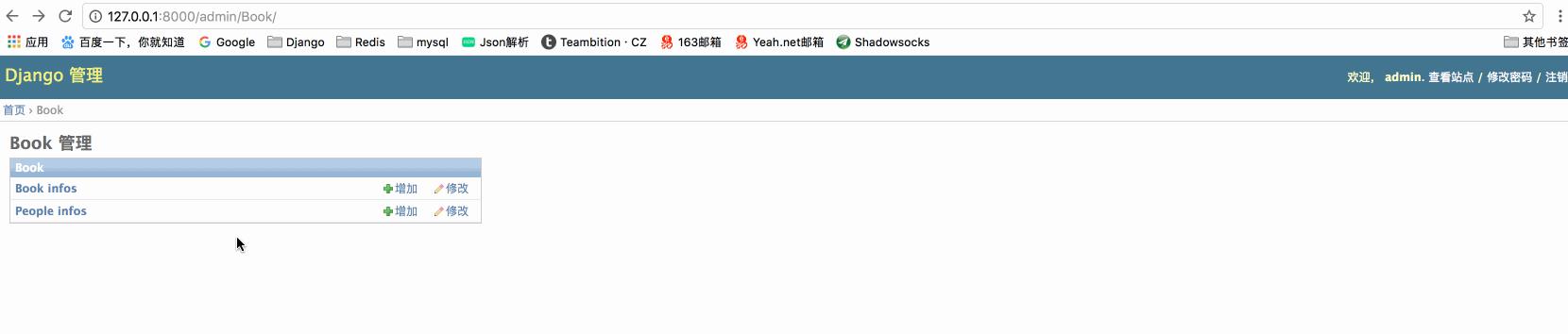
自定义站点管理界面前

-
如果想在站点界面中展示详细的字段信息,需要自定义管理页面
-
即 在
应用的admin.py文件中需要重新注册模型类- 新建类继承自
admin.ModelAdmin - 重写
list_display,指定需要展示的字段 -
将
PeopleAdmin注册到站点# 自定义站点管理界面的类 : 重写list_display属性 class PeopleAdmin(admin.ModelAdmin): list_display = [\'id\',\'name\',\'gender\',\'book\'] # 注册人物模型 admin.site.register(PeopleInfo,PeopleAdmin)
- 新建类继承自
-
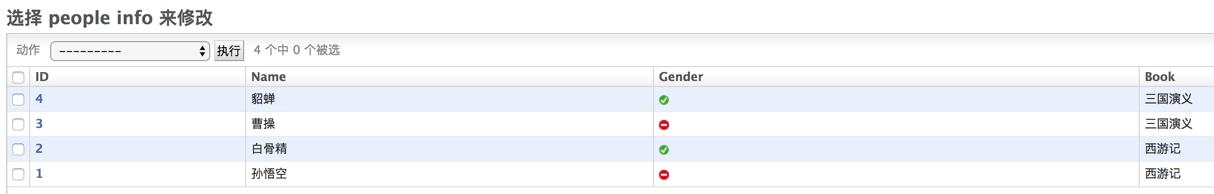
自定义站点管理界面后

1.6视图和URL
- 站点管理页面做好了, 接下来就要做
公共访问的页面了. - 对于
Django的设计框架MVT.- 用户在URL中请求的是视图.
- 视图接收请求后进行处理.
- 并将处理的结果返回给请求者.
- 使用视图时需要进行两步操作
- 1.定义视图
- 2.配置URLconf
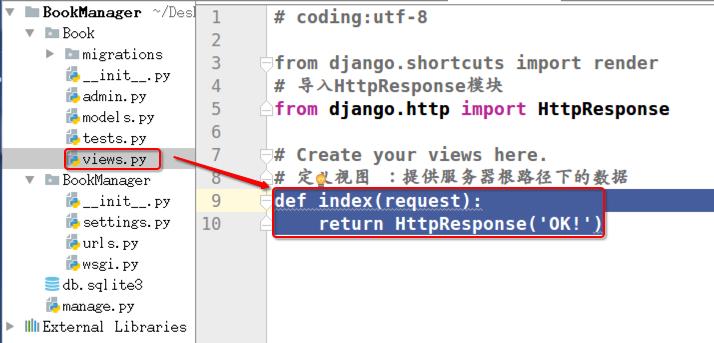
1. 定义视图
- 视图就是一个
Python函数,被定义在应用的views.py中. - 视图的第一个参数是
HttpRequest类型的对象reqeust,包含了所有请求信息. - 视图必须返回
HttpResponse对象,包含返回给请求者的响应信息. -
需要导入
HttpResponse模块 :from django.http import HttpResponse -
定义视图函数 : 响应字符串
OK!给客户端
思考 : 如何才能让请求找到视图?
2. 配置URLconf
-
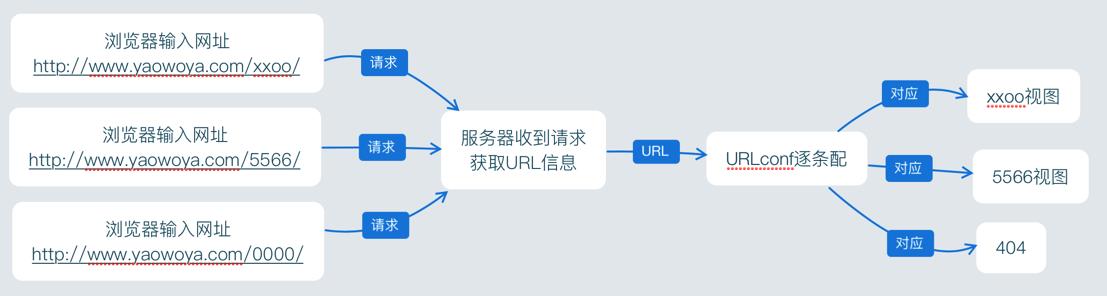
查找视图的过程 :
- 1.请求者在浏览器地址栏中输入URL, 请求到网站.
- 2.网站获取URL信息.
- 3.然后与编写好的URLconf逐条匹配.
- 4.如果匹配成功则调用对应的视图.
-
5.如果所有的URLconf都没有匹配成功.则返回404错误.

-
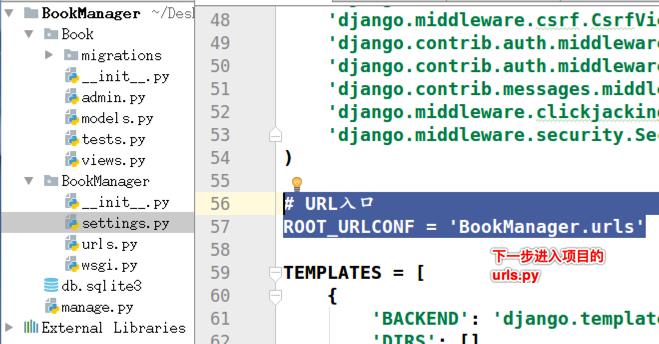
URLconf入口
-
需要两步完成
URLconf配置- 1.在
项目中定义URLconf - 2.在
应用中定义URLconf
- 1.在
-
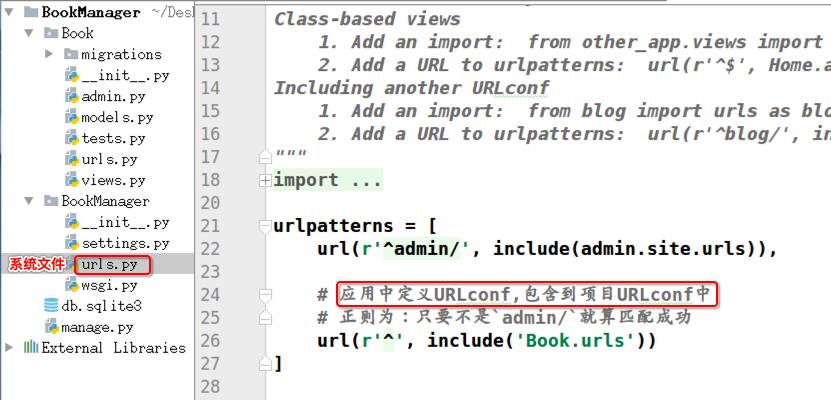
在
项目中定义URLconf
-
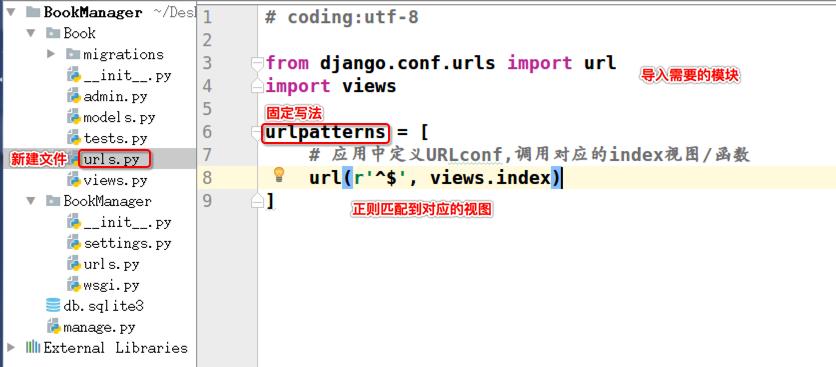
在
应用中定义URLconf-
提示:一条
URLconf包括URL规则、视图两部分- URL规则使用正则表达式定义.
-
视图就是在
views.py中定义的视图函数.
-
3. 测试:请求访问
-
http://127.0.0.1:8000/
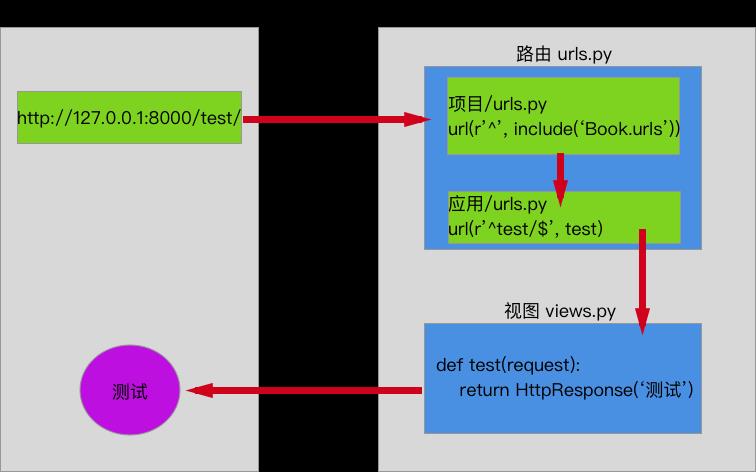
1.7总结View和URL匹配流程

1.8模板
思考 : 网站如何向客户端返回一个漂亮的页面呢?
-
提示 :
- 漂亮的页面需要
html、css、js. - 可以把这一堆字段串全都写到视图中, 作为
HttpResponse()的参数,响应给客户端.
- 漂亮的页面需要
-
问题 :
- 视图部分代码臃肿, 耦合度高.
- 这样定义的字符串是不会出任何效果和错误的.
- 效果无法及时查看.有错也不容易及时发现.
-
设想 :
- 是否可以有一个专门定义前端页面的地方, 效果可以及时展示,错误可以及时发现,并且可以降低模块间耦合度!
-
解决问题 : 模板
MVT设计模式中的T,Template
-
在
Django中, 将前端的内容定义在模板中, 然后再把模板交给视图调用, 各种漂亮、炫酷的效果就出现了.
模板使用步骤
- 1.创建模板
- 2.设置模板查找路径
- 3.模板接收视图传入的数据
- 4.模板处理数据
1.创建模板
- 在
应用同级目录下创建模板文件夹templates. 文件夹名称固定写法. - 在
templates文件夹下, 创建应用同名文件夹. 例,Book -
在
应用同名文件夹下创建网页模板文件. 例 :index.html
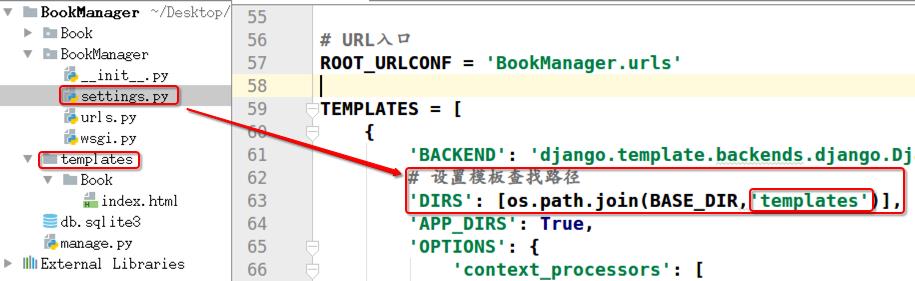
2.设置模板查找路径

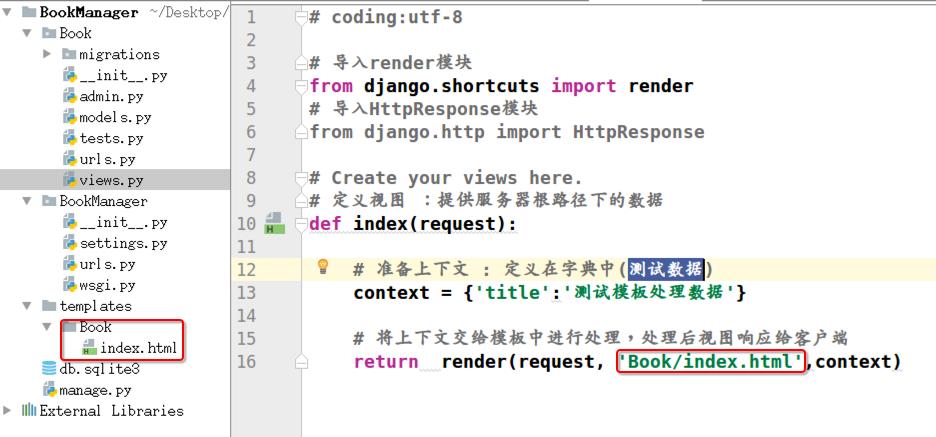
3.模板接收视图传入的数据
-
模板查找全路径 :
os.path.join(BASE_DIR,\'templates\'+\'Book/index.html\'
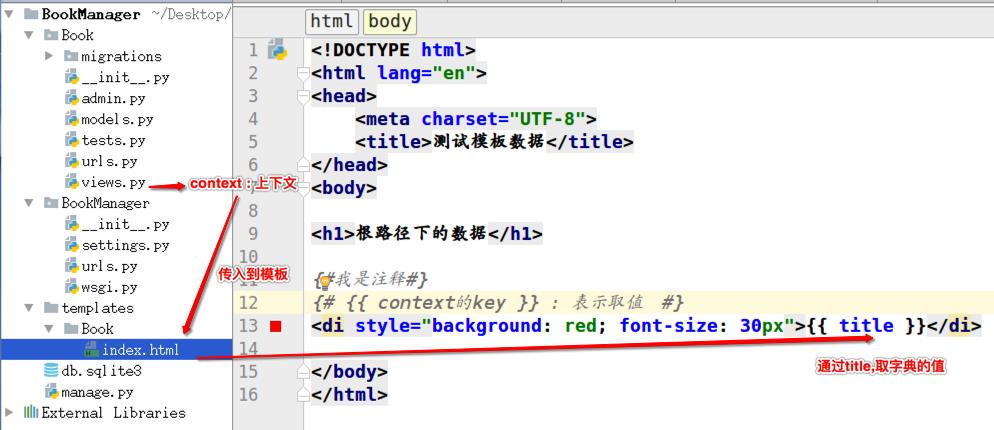
4.模板处理数据

5. 查看模板处理数据成果

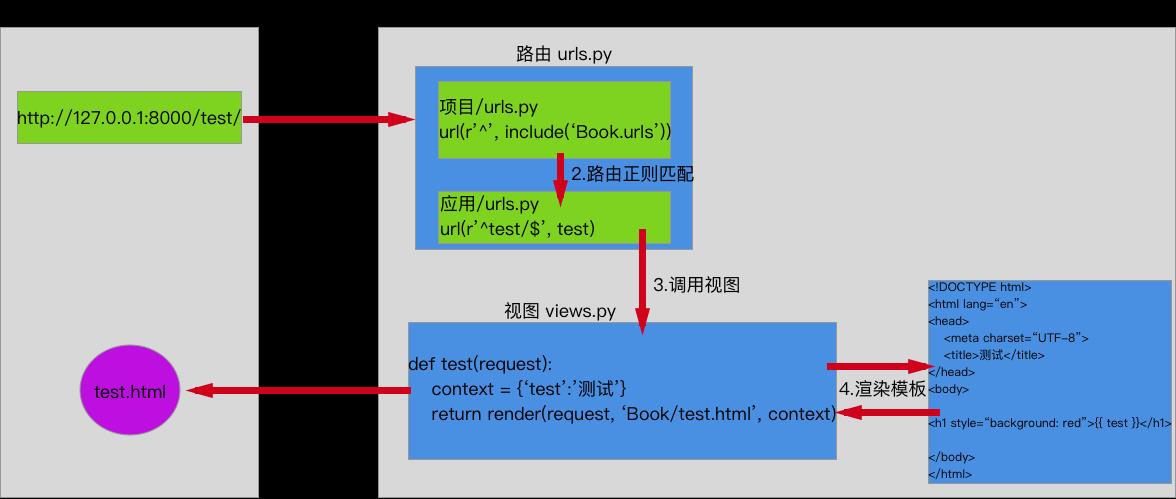
1.9总结View-Templates流程

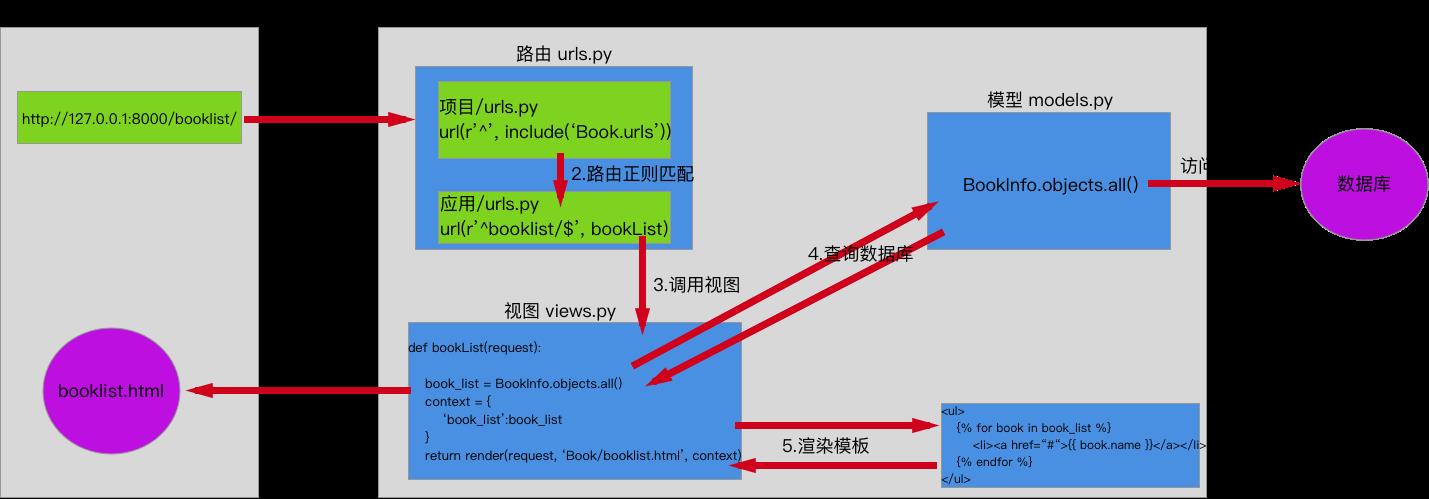
1.10总结MVT流程

以上是关于Django基础概念和MVT架构的主要内容,如果未能解决你的问题,请参考以下文章