一Django基础介绍
Posted 魏志标
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一Django基础介绍相关的知识,希望对你有一定的参考价值。
一、Django介绍
Python下有许多款不同的 Web 框架。Django是重量级选手中最有代表性的一位。许多成功的网站和APP都基于Django。Django 是一个开放源代码的 Web 应用框架,由 Python 写成。Django 遵守 BSD 版权,初次发布于 2005 年 7 月, 并于 2008 年 9 月发布了第一个正式版本 1.0 。
Django学习线路

Django 采用了 MVT 的软件设计模式,即模型(Model),视图(View)和模板(Template)。
这个MVT模式并非django首创,在其他的语言里面也有类似的设计模式MVC,甚至可以说django里面的MVT事实上是借鉴了MVC模式衍生出来的。
M,Model,模型,是用于完成操作数据库的。
V,View,视图,里面的代码就是用于展示给客户端的页面效果。
C,Controller,控制器,是一个类或者函数,里面的代码就是用于项目功能逻辑的,一般用于调用模型来获取数据,获取到的数据通过调用视图文件返回给客户端。
而MVT指的是:
M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。
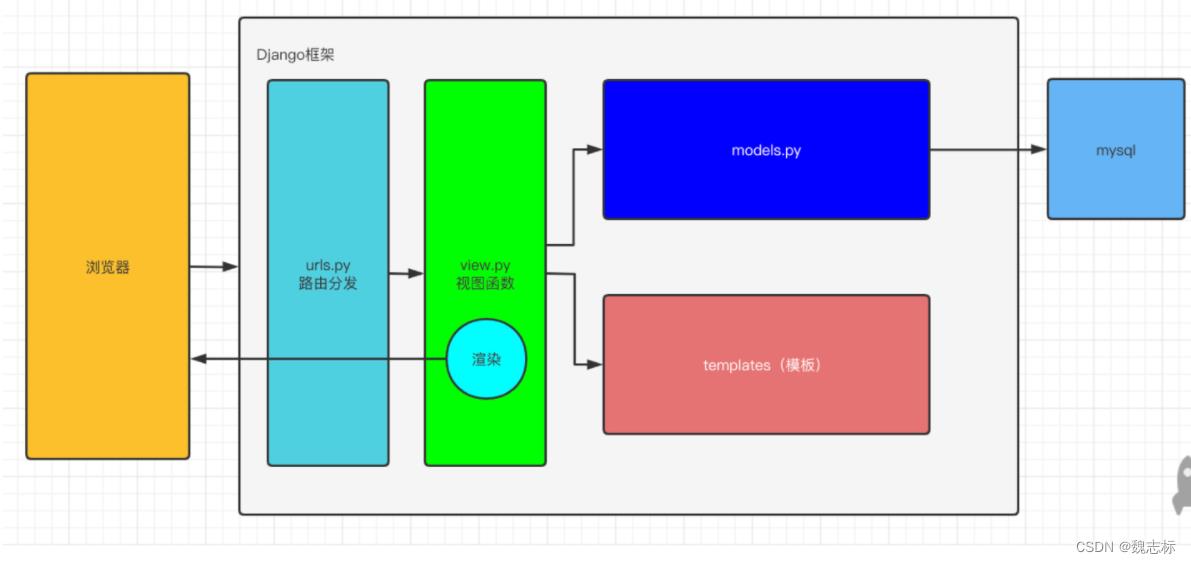
MVT模型的工作流程

路由控制器将请求转发给对应的视图函数,完成业务逻辑,视图函数将从model中获取的数据嵌入到template中的模板文件(html)渲染成一个页面字符串,返回给客户端的流程。
二、安装django
pip install django 默认安装最新版本
pip install django==3.2 指定版本安装
三、运行Django
1:pycharm创建django项目


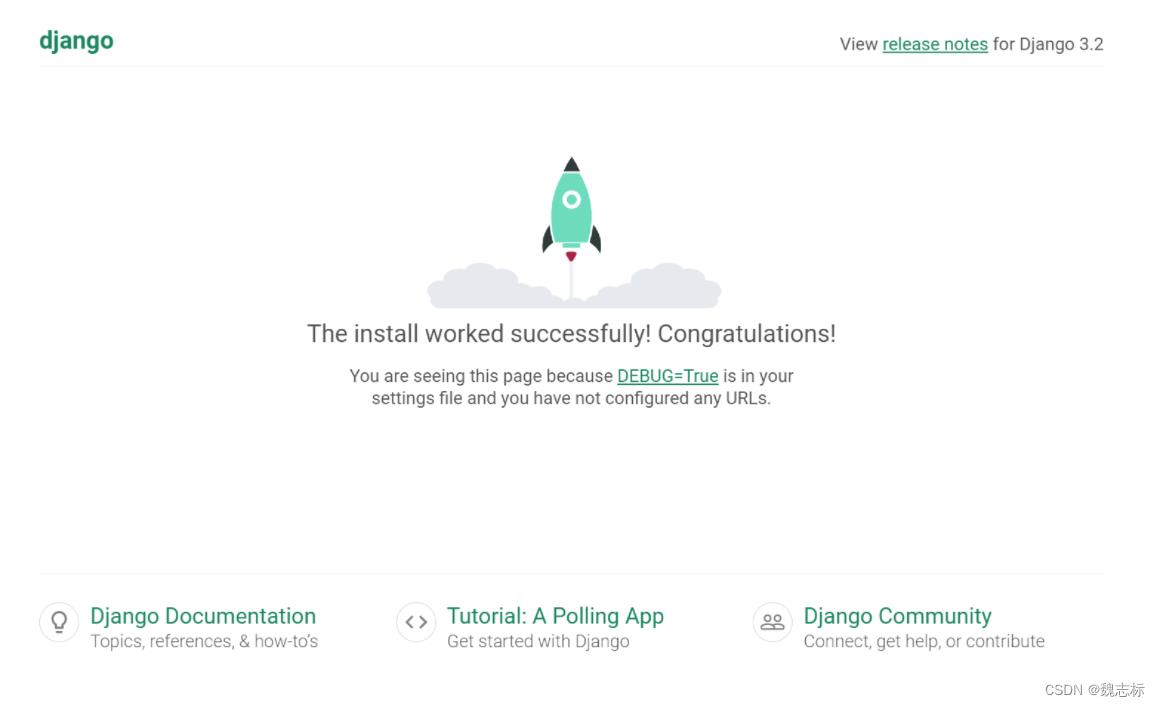
2:运行测试,使用命令行
python manage.py runserver

点击连接web页面进行测试

3:运行测试,使用pycharm运行


四、Django目录结构
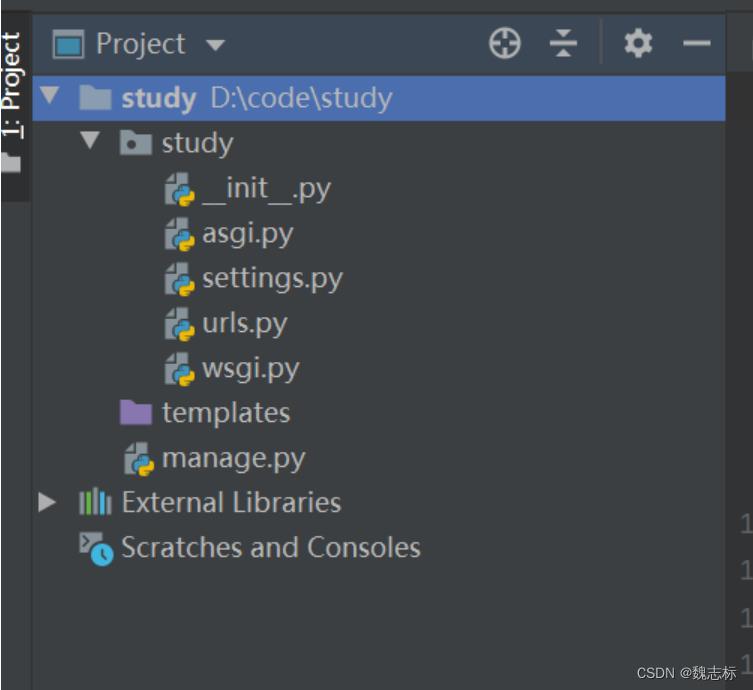
创建一个django项目有如下文件:

│─ manage.py # 终端脚本命令,提供了一系列用于生成文件或者目录的命令,也叫脚手架
|- templates # 用于存放模板html文件的目录,可先删除,使用时再进行创建。
└─ study/ # 主应用开发目录,保存了项目中的所有开发人员编写的代码, 目录是生成项目时指定的
│- asgi.py # django3.0以后新增的,用于让django运行在异步编程模式的一个web应用对象
│- settings.py # 默认开发配置文件
│- urls.py # 路由列表目录,用于绑定视图和url的映射关系
│- wsgi.py # wsgi就是项目运行在wsgi服务器时的入口文件
└- __init__.py
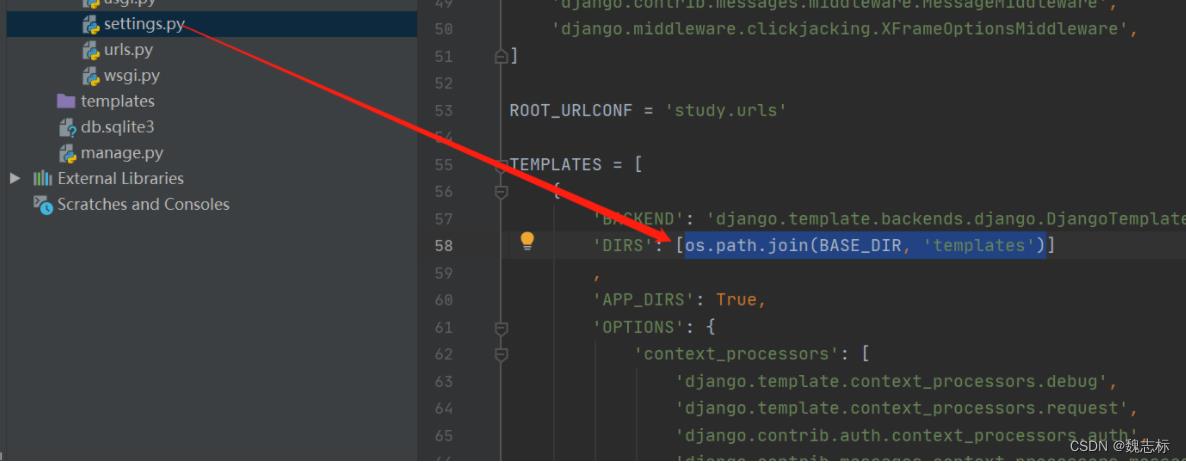
删除settings.py文件中的DIRS内容,此为默认templates目录存放路径

五、创建app
运行如下命令:
python manage.py startapp app01
运行完之后可以看到study项目下出现app01的文件夹


app目录讲解:
└─ app01 # 子应用名称
|- migrations # 存放数据库的更新操作记录
│- models # 主要应用于数据库的操作
│- views # 该应用的视图模块,实现具体功能
│- tests # 该应用的单元测试模块
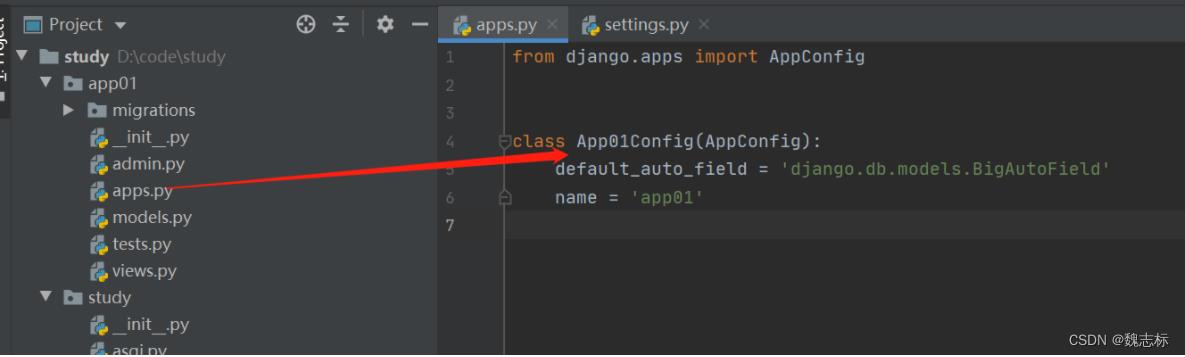
│- apps # 该应用的一些配置,自动生成
│- admin.py # 该应用的后台管理系统配置
对app01进行注册


六、添加路由
Route路由, 是一种映射关系!路由是把客户端请求的url路径和用户请求的应用程序[这里意指django里面的视图进行绑定映射的一种关系。
请求路径和视图函数不是一对一映射关系!
在django中所有的路由最终都被保存到一个变量 urlpatterns., urlpatterns必须声明在主应用下的urls.py总路由中。这是由配置文件settings设置的。
在django运行中,当客户端发送了一个http请求到服务端,服务端的web服务器则会从http协议中提取url地址, 从程序内部找到项目中添加到urlpatterns里面的所有路由信息的url进行遍历匹配。如果相等或者匹配成功,则调用当前url对象的视图方法。
在给urlpatterns路由列表添加路由的过程中,django一共提供了2个函数给开发者注册路由.
from django.urls import path # 字符串路由 本章节重点讲解字符串路由
from django.urls import re_path # 正则路由,会把url地址看成一个正则模式与客户端的请求url地址进行正则匹配
# path和re_path 使用参数一致.仅仅在url参数和接收参数时写法不一样
在全局urls.py中添加login路径
from django.contrib import admin
from django.urls import path
from app01 import views ###从app01导入views模块
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login), ###添加login路径
]
app01中编辑views.py文件
from django.shortcuts import render,HttpResponse ###导入HttpResponse
def login(request):
return HttpResponse("登录成功")
运行study项目,在web界面访问

七、模板文件templates
模板引擎是一种可以让开发者把服务端数据填充到html网页中完成渲染效果的技术。它实现了把前端代码和服务端代码分离的作用,让项目中的业务逻辑代码和数据表现代码分离,让前端开发者和服务端开发者可以更好的完成协同开发。
静态网页:页面上的数据都是写死的,万年不变
动态网页:页面上的数据是从后端动态获取的(比如后端获取当前时间;后端获取数据库数据然后传递给前端页面)
Django框架中内置了web开发领域非常出名的一个DjangoTemplate模板引擎(DTL)。DTL官方文档
要在django框架中使用模板引擎把视图中的数据更好的展示给客户端,需要完成3个步骤:
在项目配置文件中指定保存模板文件的模板目录。一般模板目录都是设置在项目根目录或者主应用目录下。
在视图中基于django提供的渲染函数绑定模板文件和需要展示的数据变量
在模板目录下创建对应的模板文件,并根据模板引擎内置的模板语法,填写输出视图传递过来的数据。
在全局urls.py中添加user_list路径
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login),
path('user_list', views.user_list),
]
app01中编辑views.py文件
from django.shortcuts import render,HttpResponse
def login(request):
return HttpResponse("登录成功")
def user_list(request):
#根据app的注册顺序,在每个app的templates目录下找
return render(request,"user.html")
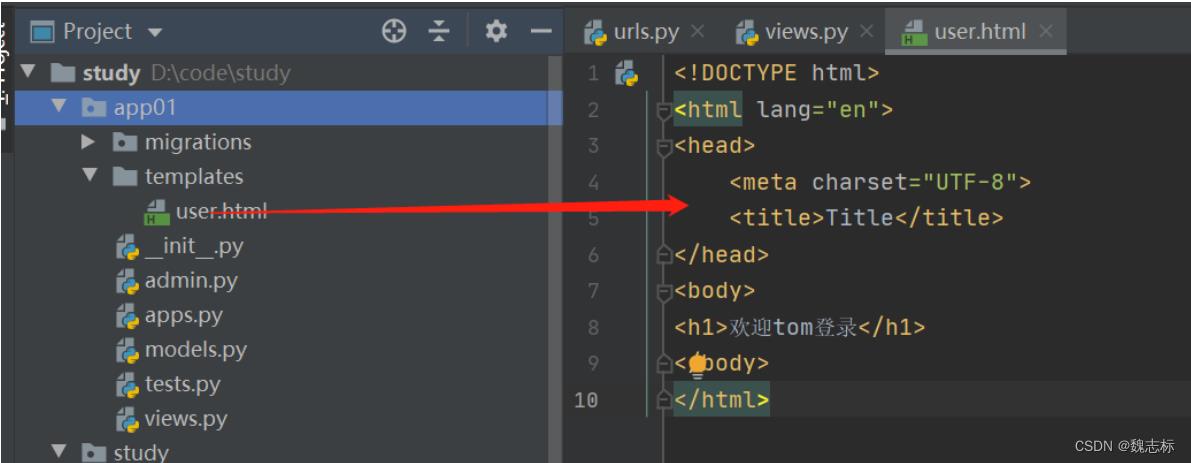
在app01中创建templates目录并新建user.html文件

运行项目,访问web页面

八、静态文件
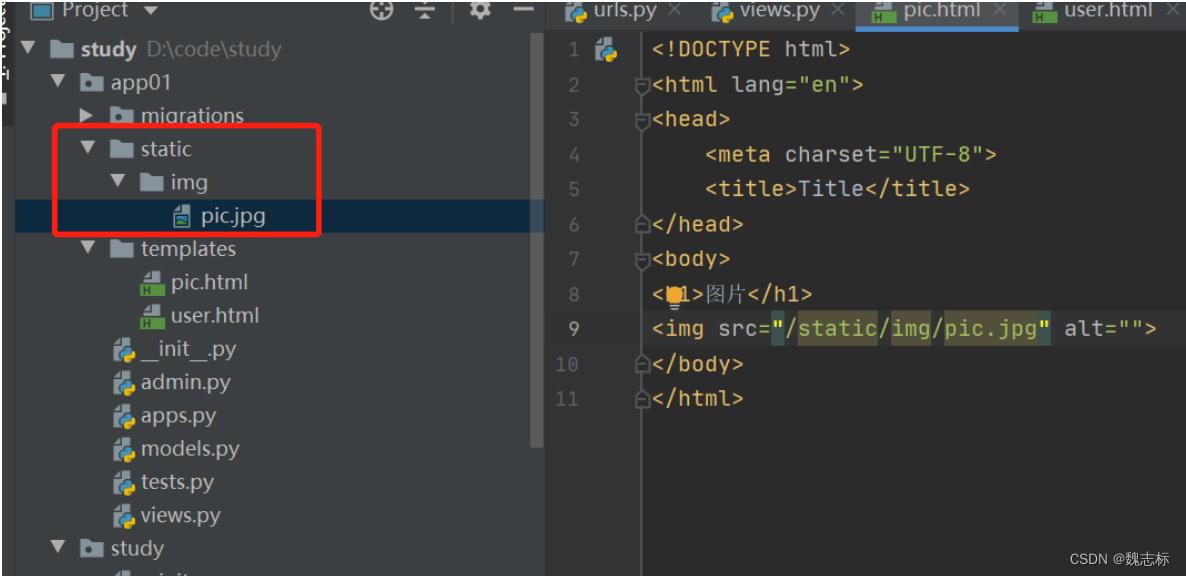
使用图片、视频、样式等静态文件时,需要在每个子目录下创建static目录

编辑html文件,添加图片,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>图片</h1>
<img src="/static/img/pic.jpg" alt="">
</body>
</html>
编辑urls.py文件以及app01下的views.py文件
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login),
path('user_list/', views.user_list),
path('pic/', views.pic)
]
def pic(request):
return render(request,"pic.html")

为防止之后static目录位置发生变化,html文件中修改过多,可使用以下方式:
% load static % ###load static 加载目录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>图片</h1>
<img src=% static 'img/pic.jpg' % alt=""> ###此处引用,之后static路径发生变化,此处可不做修改。
</body>
</html>
九、参数导入以及重定向
- 参数导入
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login),
path('user_list/', views.user_list), urls.py文件中使用user_list路由
path('pic/', views.pic)
]
def user_list(request):
user_name = "tom" ###views.py文件中添加变量
return render(request,"user.html","user": user_name) ##此处传入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>欢迎 user 登录</h1> ####html文件中进行接收
</body>
</html>
访问界面

传入列表
def user_list(request):
user_name = "tom"
data_list = ["tom","lisa","david"]
return render(request,"user.html","user": user_name,"user_list": data_list)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>欢迎 user 登录</h1>
<hr>
<ul>
<li> user_list </li> #########
</ul>
<hr>
<ul>
% for item in user_list % ###列表循环
<li> item </li>
% endfor %
</ul>

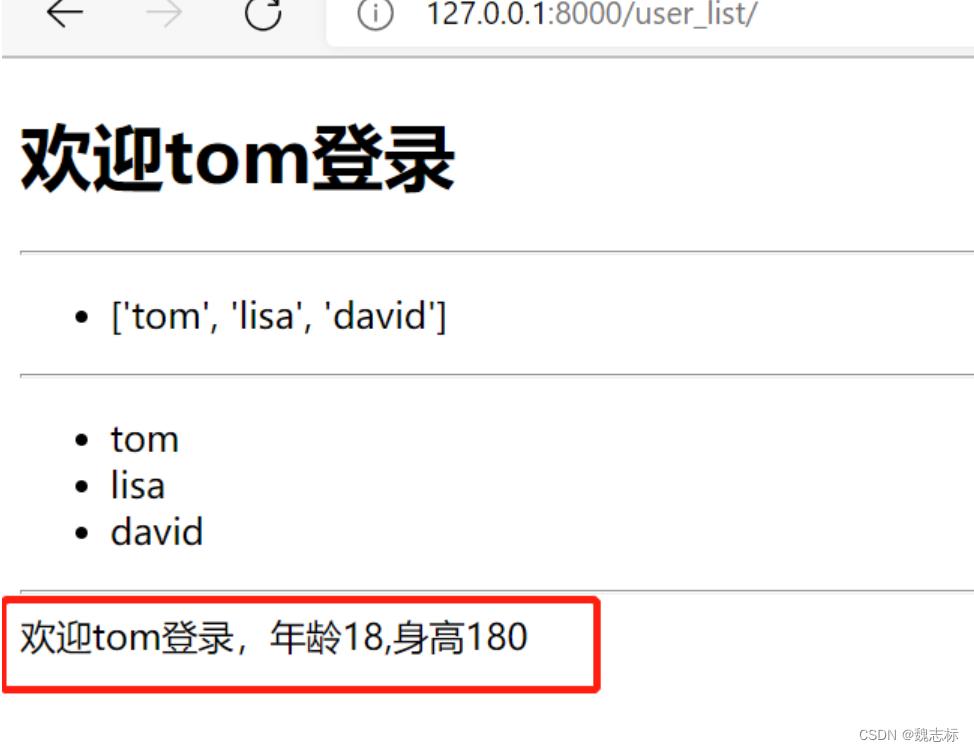
传入字典
def user_list(request):
user_name = "tom"
data_list = ["tom","lisa","david"]
data_dict ="user": "tom","age": 18,"height": 180
return render(request,"user.html","user": user_name,"user_list": data_list,"user_info": data_dict)
<div>
<span>欢迎 user_info.user 登录,年龄 user_info.age ,身高 user_info.height </span>
</div>
</body>

- 重定向
登录login页面,重定向到user_list
def login(request):
return redirect("/user_list")
可以看到被重定向到了user_list

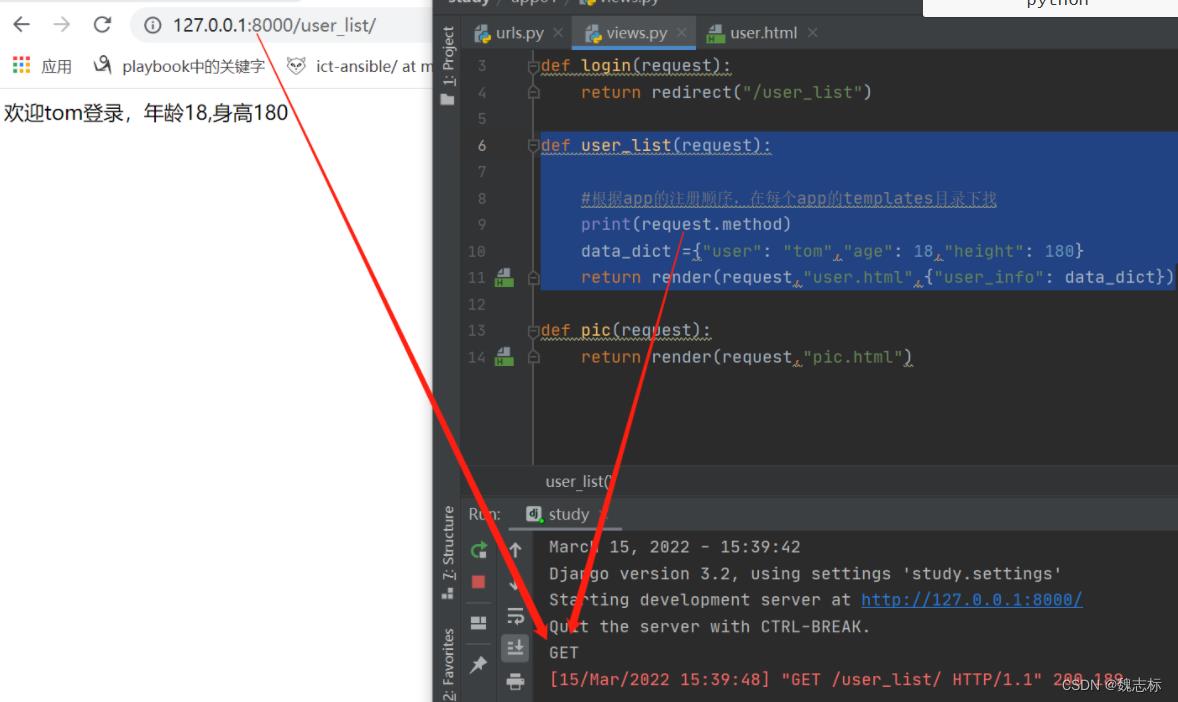
十、请求和响应(get、post)
GET
编辑views.py文件
def user_list(request):
print(request.method) ###打印请求方式
data_dict ="user": "tom","age": 18,"height": 180
return render(request,"user.html","user_info": data_dict)

def user_list(request):
####打印请求方式
print(request.method)
###在url上进行请求
print(request.GET)
data_dict ="user": "tom","age": 18,"height": 180
return render(request,"user.html","user_info": data_dict)

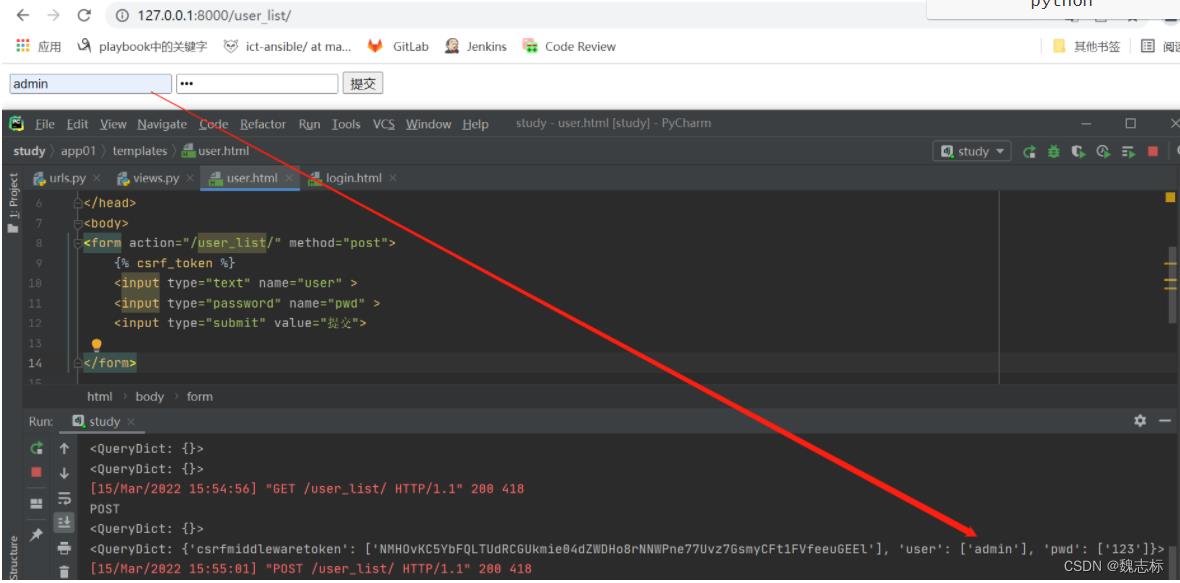
POST
def user_list(request):
####打印请求方式
print(request.method)
###在url上就行请求
print(request.GET)
###打印post请求
print(request.POST)
data_dict ="user": "tom","age": 18,"height": 180
return render(request,"user.html","user_info": data_dict)
编辑user.html
<body>
<form action="/user_list/" method="post">
% csrf_token % ###添加此参数,否则会出现403 forbiden
<input type="text" name="user" >
<input type="password" name="pwd" >
<input type="submit" value="提交">
</form>
</body>

####打印请求方式
print(request.method)
###在url上就行请求
print(request.GET)
###打印post请求
print(request.POST)
###响应 HttpResponse("返回内容"),内容字符串返回给请求者
###return HttpResponse("你好")
###响应读取html文件内容 + 渲染(替换) -> 字符串,返回给用户浏览器
data_dict ="user": "tom","age": 18,"height": 180
return render(request,"user.html","user_info": data_dict)
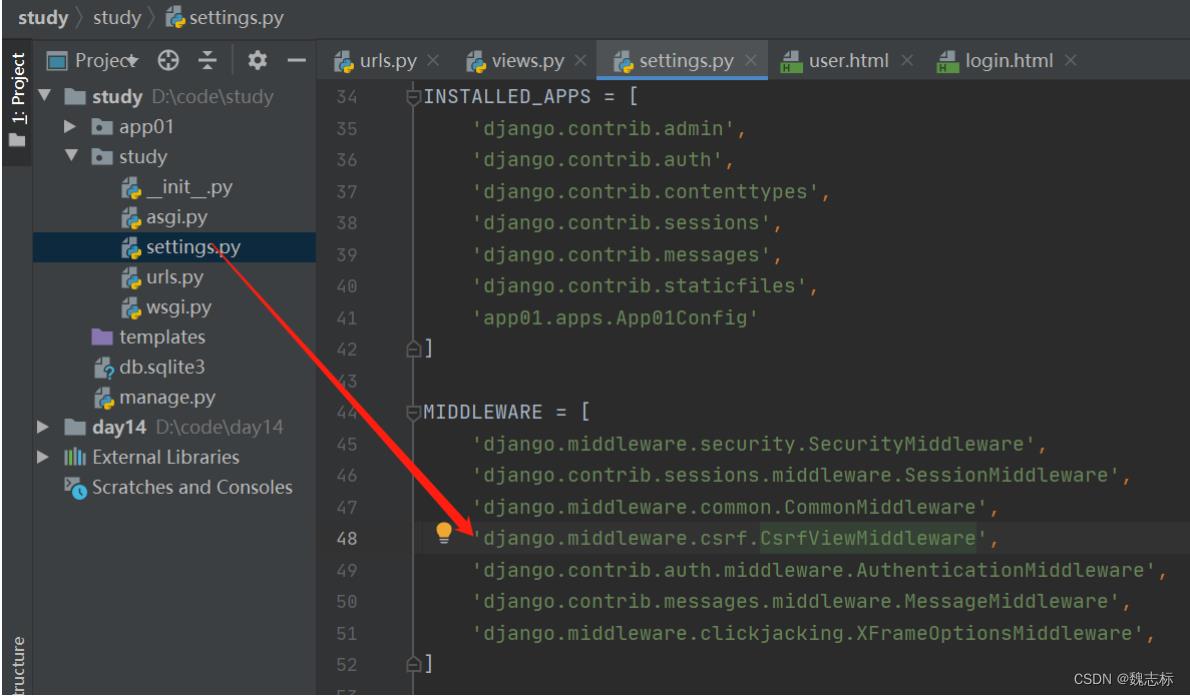
注:删除全局settings.py文件中的以下内容也可以防止403问题出现
'django.middleware.csrf.CsrfViewMiddleware',

以上是关于一Django基础介绍的主要内容,如果未能解决你的问题,请参考以下文章