CSS动态伪类选择器温故-3
Posted 怪诞咖啡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS动态伪类选择器温故-3相关的知识,希望对你有一定的参考价值。
动态伪类选择器
伪类选择器:大家熟悉的:【:link】【:visited】【:hover】【:active】
CSS3的伪类选择器分为六种:
(1)动态伪类选择器
(2)目标伪类选择器
(3)语言伪类选择器
(4)UI伪类选择器
(5)结构伪类选择器
(6)否定伪类选择器
注:和其它CSS选择器的区别-伪类选择器都以冒号【:】开头
思考问题?
(1)CSS3伪类选择器有什么功能?
(2)选定元素能带来什么便利?
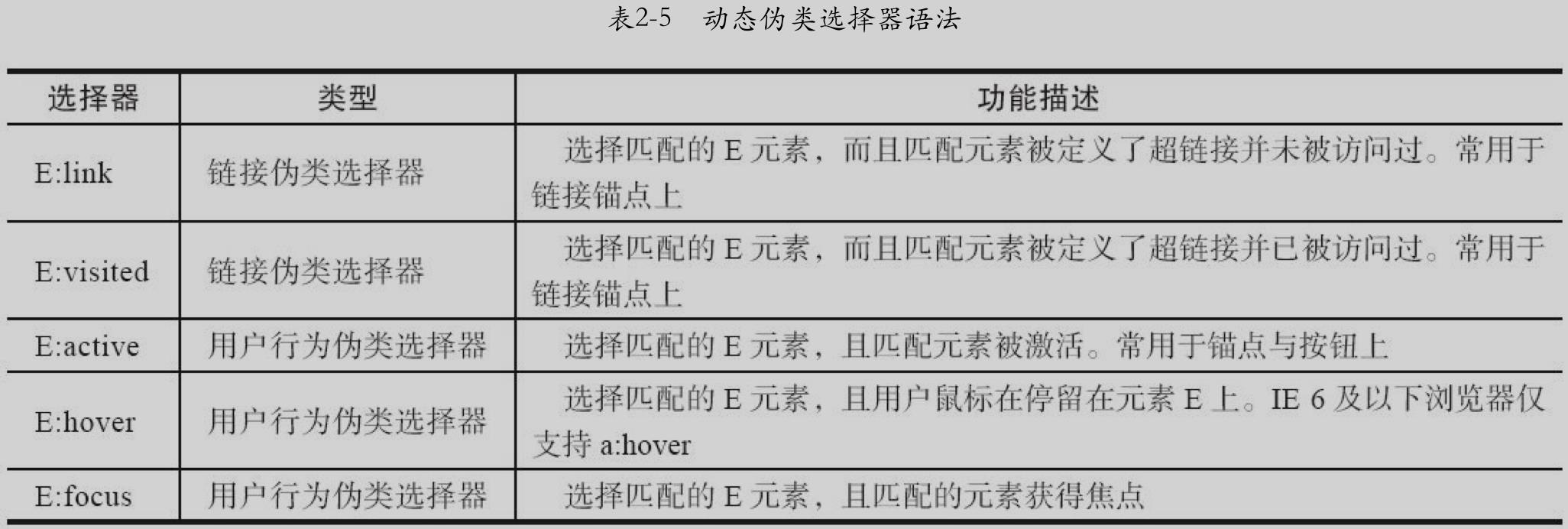
1.1.动态伪类选择器语法
动态伪类包含两种:
(1)在链接中常看到的锚点伪类
(2)为用户行为伪类

(3)锚点伪类设置遵循【爱恨原则LoVe/HAte】,即link->visited->hover->active
(4)IE6、IE7、IE8,a:link的针对性比其他3个都弱
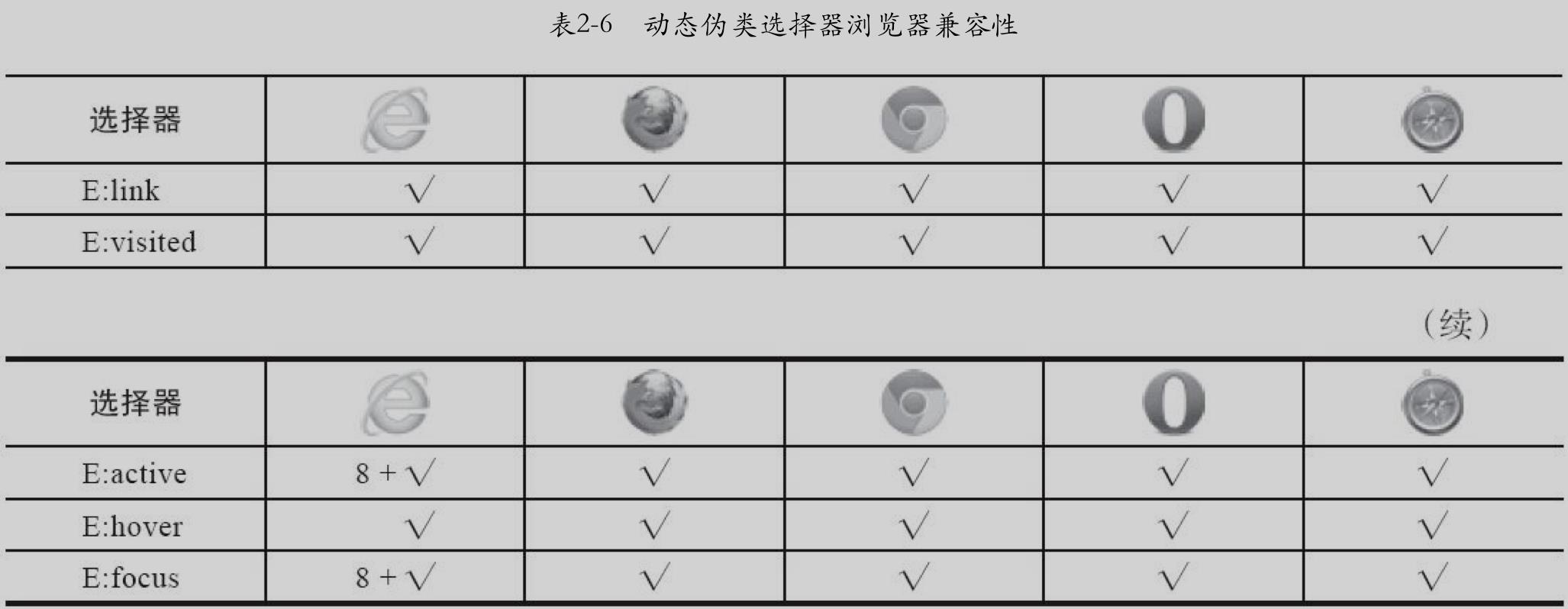
1.2.动态伪类选择器兼容性

注:IE6浏览器仅支持链接锚点a:hover
2.1目标伪类选择器:用来匹配文档(页面)的URI中某个标识符的目标元素
<style>
div:target{background:black;color:white;}
</style>
<a href="#title1">标题1</a>
<a href="#title2">标题2</a>
<a href="#title3">标题3</a>
<div id="title1">内容1</div>
<div id="title2">内容2</div>
<div id="title3">内容3</div>
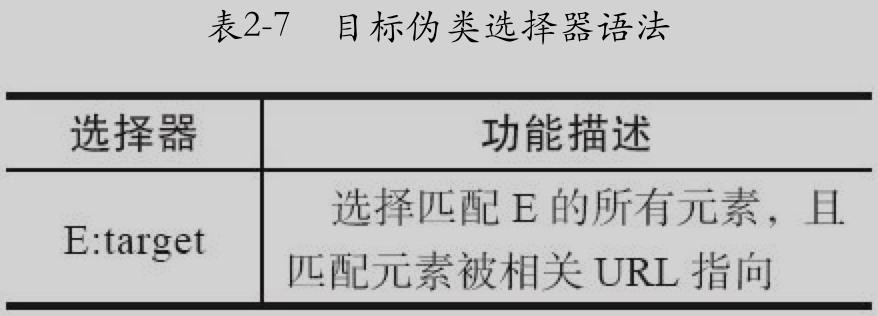
2.2目标伪类选择器语法

注:目标伪类选择器是动态选择器,只有存在URL指向该匹配元素时,样式效果才会生效
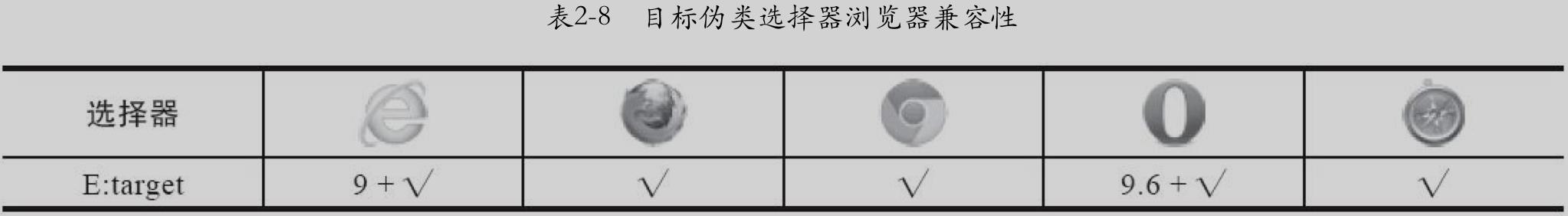
2.3目标伪类选择器浏览器兼容性

注:目标伪类选择器在IE8及之前版本不被支持,但IE用户点击目录里的链接仍将跳转到相应的标题,只是标题不会高亮显示;IE低版本需要高亮效果要动用JS
2.4目标伪类选择器引起的相关知识记忆方法:
关于三角形角标记法:(统一设置transparent)
1.上下指向,左右为transparent
2.左右指向,上下为transparent
3.方向指向哪里,哪里为transparent
transition:property duration timing-function delay;
property:相当于对应的运动员
duration:相当于目标,多长时间完成
timing-function:选择对应的跑道
delay:还要等待多久
3.1语言伪类选择器
使用语言伪类选择器来匹配使用语言的元素是非常有用的,特别是用于多语言版本的网站,起作用更是明显。可以使用它来根据不同语言版本设置页面的字体风格
3.2语言伪类选择器语法
语言伪类选择器是根据元素的语言编码匹配元素。这种语言信息必须包含在文档中,或者与文档关联,不能从CSS指定。
为文档指定语言,有两种方法:
1.<!DOCTYPE html><html lang="en-US">
2.<body lang="fr">
语言伪类选择器允许不同的语言定义特殊的规则,这在多语言版本的网站用起来是特别的方便。
E(element):lang(language)表示选择匹配E的所有元素,且匹配元素指定了lang属性,其值是language
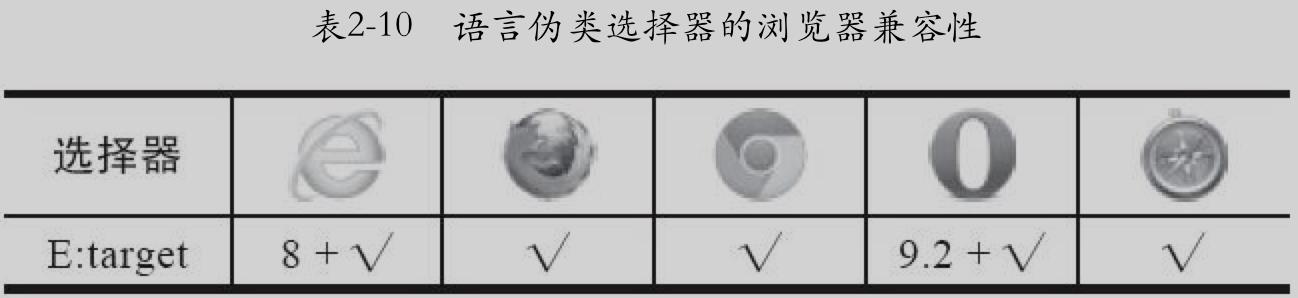
3.3浏览器兼容性

注:对于IE6、IE7这些不兼容的浏览器,我们可以引用不一样名字的样式表
3.4实战
<body>
<style>
:lang(en){quotes:\'"\' \'"\';}
:lang(en) q{background:red;}
:lang(fr){quotes:\'?\' \'?\';}
:lang(fr) q{background:green;}
</style>
<p>WWF\'s goal is to:
<q cite="http://www.wwf.org">
build a future where people live in harmony with nature
</q>
we hope they succeed.
</p>
4.1UI元素状态伪类选择器
主要用于form表单元素上,以提高网页的人机交互、操作逻辑以及页面的整体美观,使表单页面更具个性与品位,而且使用户操作页面表单更便利和简单
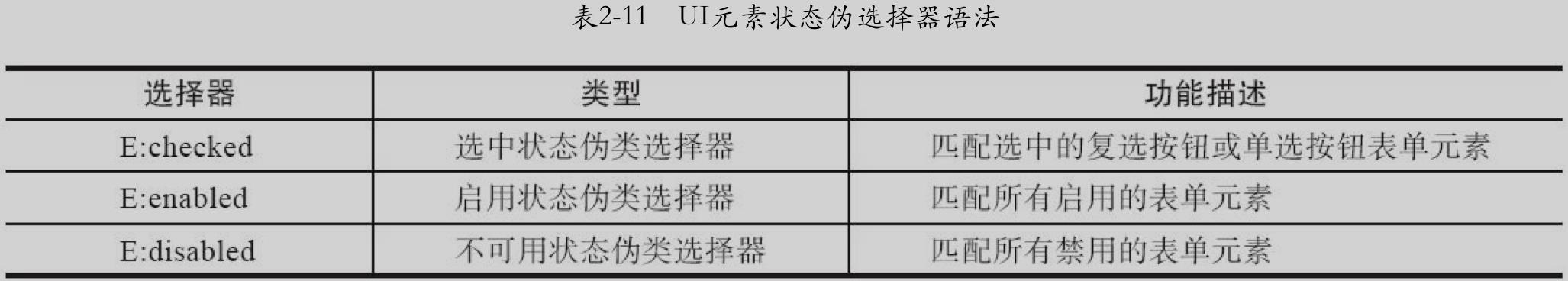
4.2UI元素状态伪类选择器语法
UI元素状态包括:启用、禁用、选中、未选中、获得焦点、失去焦点、锁定和待机等。
HTML元素表单文本输入框,分启用和禁用;
HTML元素表单单选按钮和多选按钮,分选中和未选中;

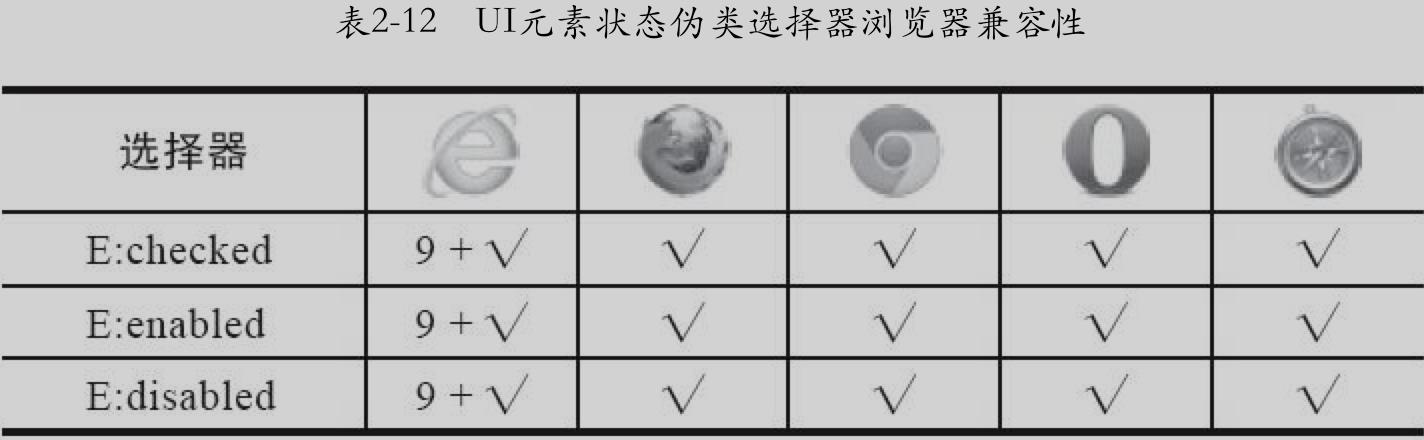
4.3浏览器兼容性

IE9已经可以全面支持UI元素状态伪类选择器了
至于IE6 ~ IE8,就得采用JS库来解决兼容性问题
5.1结构伪类选择器
结构伪类选择器是根据元素在文档树中的某些特性(如相对位置)定位到它们。也就是,通过文档树结构的相互关系来匹配特定的元素,从而减少HTML文档对ID或类名的定义,帮助你保持代码干净和整洁;就是通过DOM文档树才获取对应的元素
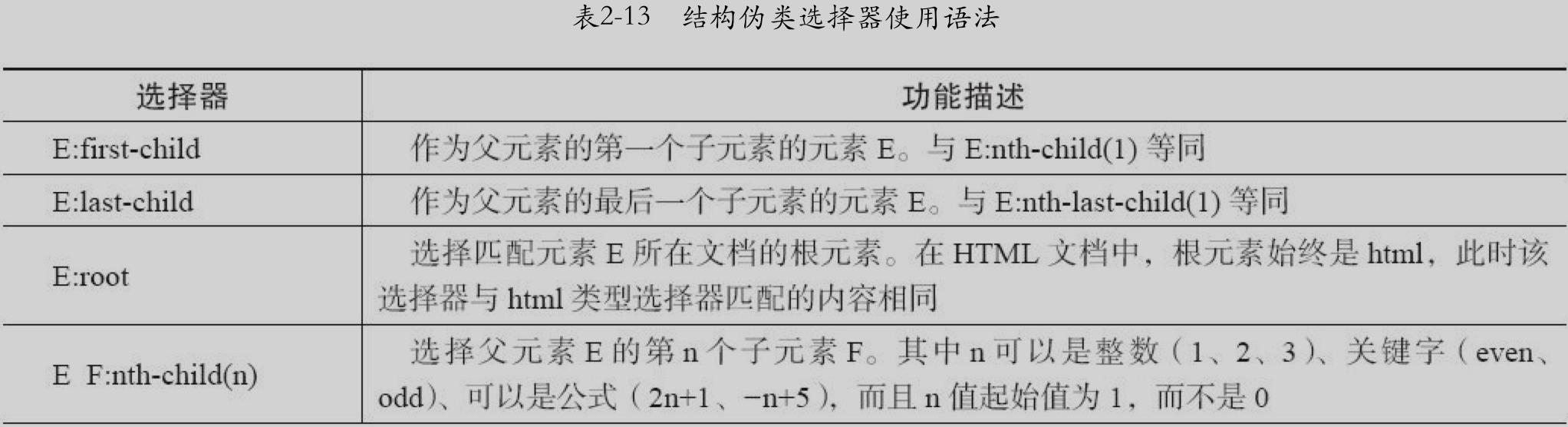
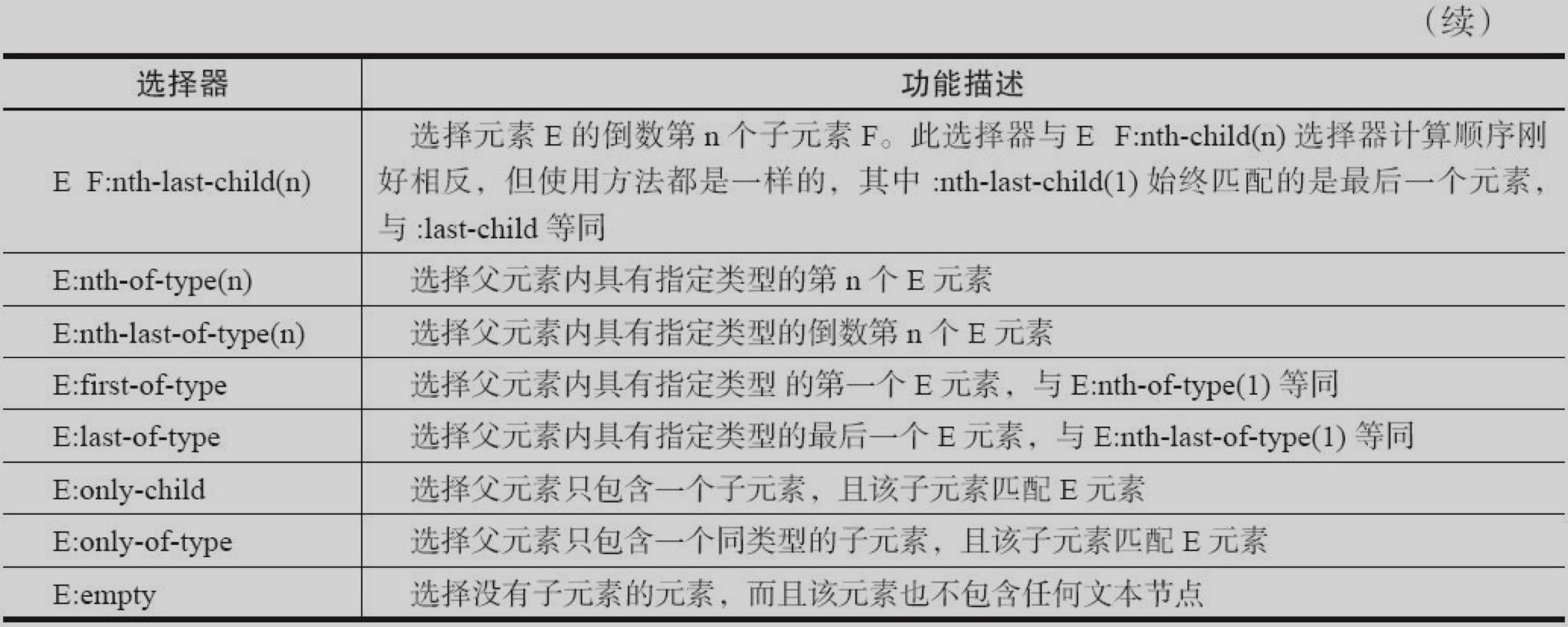
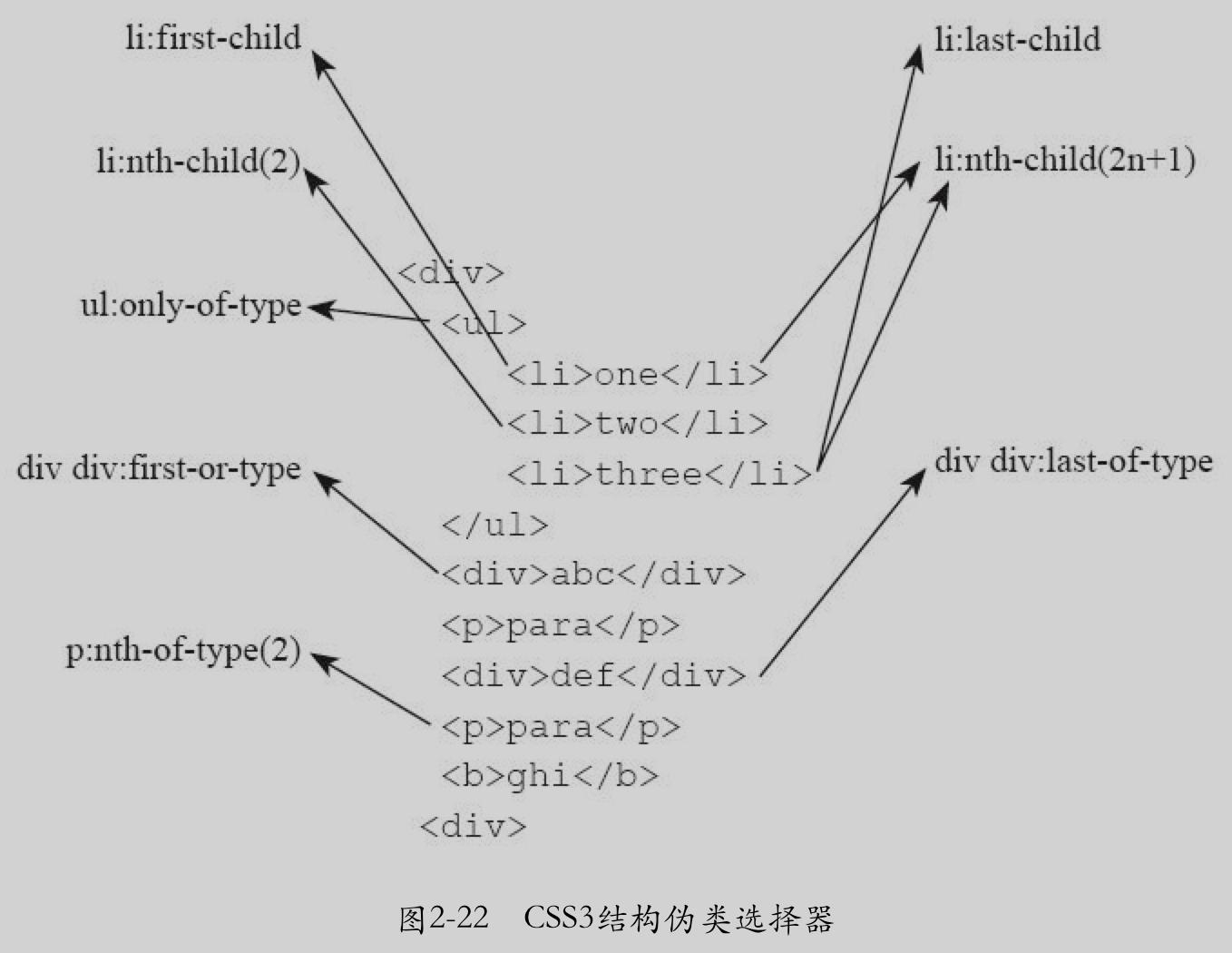
5.2结构伪类选择器语法


让你分清结构伪类选择器的神器!

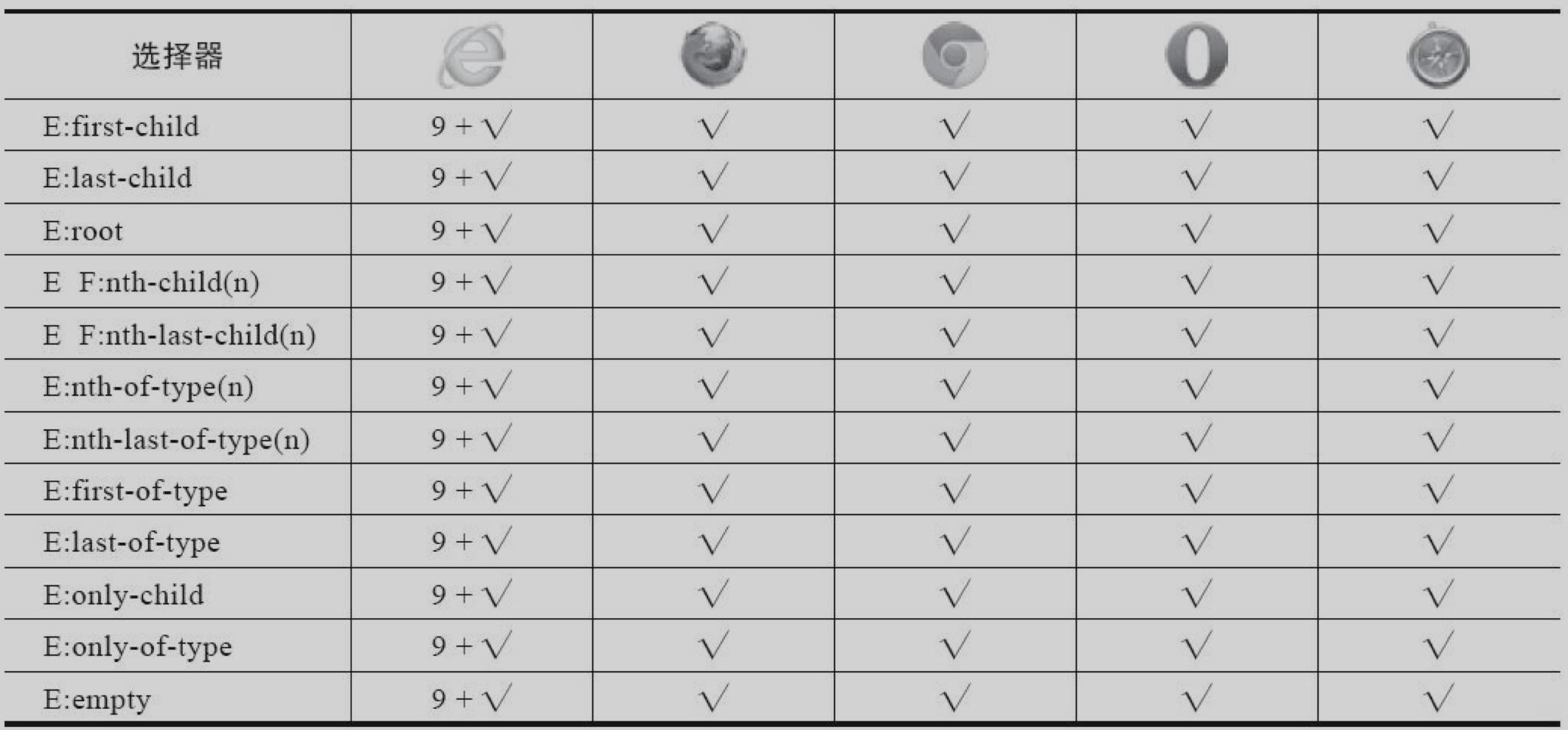
5.3结构伪类选择器浏览器兼容性

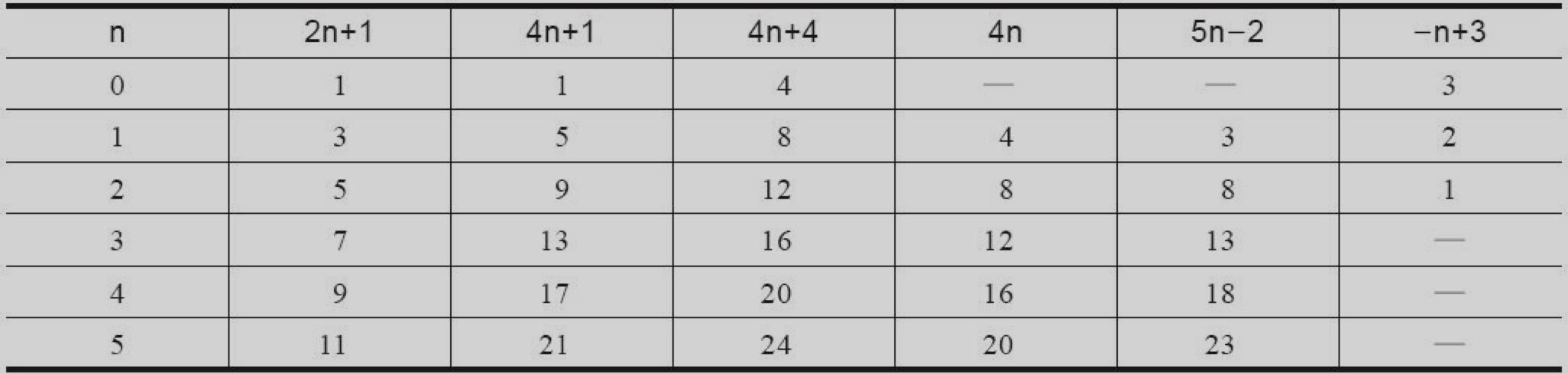
5.4结构伪类选择器中的参数n
:nth-child(n)
:nth-last-child(n)
:nth-of-type(n)
:nth-last-of-type(n)
(1)参数n为具体的数值:可以是任何大于0的正整数
(2)参数n为表达式【n*length】:n从零开始计算,length>0的整数;为n的倍数
(3)参数n为表达式【n+length】:选择>=length的元素
(4)参数n为表达式【-n+length】:选择<=length的元素
(5)参数n为表达式【n*length+b】:b为偏移值,表示隔length个元素选中第n*length+b个元素
(6)参数n为关键词【odd】:选择奇数
(7)参数n为关键词【even】:选择偶数

“:first-of-type”选择器类似于“:first-child”选择器,不同之处就是指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素。
first-child选择的一定是第一个,但是first-of-type选择的不一定是第一个
6.1否定伪类选择器
否定选择器【:not()】是CSS3的新选择器,类型jQuery中的【:not()】,用来定位不匹配该选择器的元素
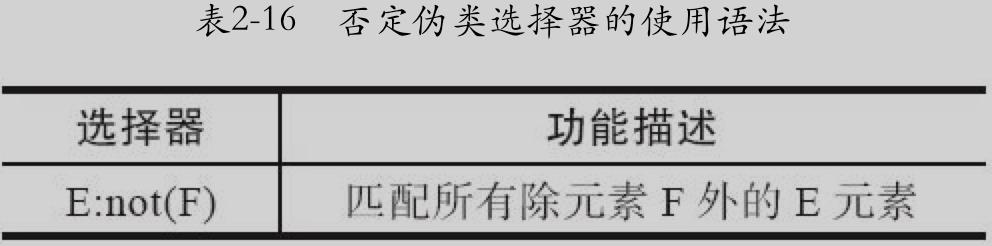
6.2否定伪类选择器语法
起到过滤内容的作用

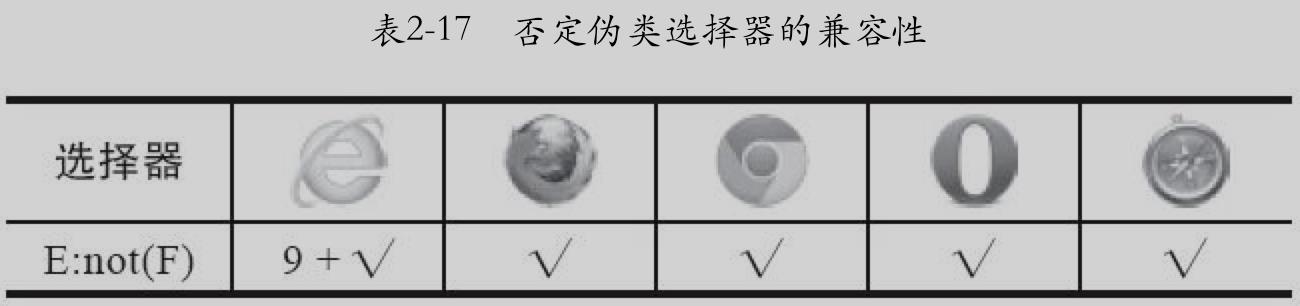
6.3浏览器兼容性

7伪元素
CSS2.1中用到的:【:first-line】【:first-letter】【:before】【:after】
CSS3对伪元素进行了调整,在之前的基础上增加了一个冒号【::first-line】【::first-letter】【::before】【::after】,还增加了【::selection】
浏览器,对这两种方法都支持
(1)伪元素::first-letter:用来选择文本块的第一个字母,eg:下沉首字母
(2)伪元素::first-line:用来选择元素的第一行文本
(3)伪元素::before和::after:不是指存在于标记中的内容,而是可以插入额外内容的位置。尽管生成的内容不会成为DOM的一部分,但它同样可以设置样式;要为伪元素生成内容,还需要配合content属性
(4)伪元素::selection:用来匹配突出显示的文本,也就是用鼠标选中文本之后的样式【注】::selection仅接受两个属性,一个是background,另一个是color
注:对于IE6 ~ IE8仅支持单冒号
以上是关于CSS动态伪类选择器温故-3的主要内容,如果未能解决你的问题,请参考以下文章