css伪类选择器都有哪些
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css伪类选择器都有哪些相关的知识,希望对你有一定的参考价值。
1、动态伪类选择器
不同的状态,使用不同的样式。
E: link
E: visited
E: active
E: hover
E: focus
2、目标伪类选择器
用来匹配页面的URI中某个标识符的目标元素。
E: target
选择匹配E的所有元素,且匹配元素被相关URL指向。
3、语言伪类选择器
用来匹配使用指定语言的元素。
E: lang(language)
4、元素状态伪类选择器
当元素处于某种状态下时,才起作用,在默认状态下不起作用。
E: checked
eg: input[type="checkbox"]:checked
E: enabled
eg: input[type="text"]:checked
E: disabled
eg: input[type="text"]:disabled
5、结构伪类选择器
这个就比较多了,平时用的也比较频繁。
: nth-child
: nth-last-child
: nth-of-type
: nth-last-of-type
: first-child
: last-child
: only-child
: first-of-type
: last-of-type
: only-of-type
: root 匹配元素所有在文档的根元素
: empty 选择没有子元素的元素,且不包含节点
6、否定伪类选择器
E: not(F) 匹配所有除F外的E元素
:checked 被选中 主要用在input表单元素上
:not 排除
:last-child 最后一个元素
:nth-child(n) n表示具体的第几个 odd/2n+1 奇数 even/2n 偶数
:only-child 仅仅/唯一的元素
:nth-last-child(n) 倒数第几个元素 :nth-last-child(1) <=> :last-child
:first-of-type 第一个同级兄弟元素
:last-of-type 最后一个同级兄弟元素
:only-of-type 只有一个同级兄弟元素
:nth-of-type(n) 第几个同级兄弟元素
:nth-last-of-type(n) 倒数第几个同级兄弟元素
:empty 空内容
css选择器有哪些?哪些属性可以继承?优先级算法如何计算?新增的伪类有哪些?
一,css选择器:
1.id选择器( # myid)
2.类选择器(.myclassname)
3.标签选择器(div, h1, p)
4.相邻选择器(h1 + p)
5.子选择器(ul > li)
6.后代选择器(li a)
7.通配符选择器( * )
8.属性选择器(a[rel = "external"])
9.伪类选择器(a:hover, li:nth-child)
二,继承问题:
* 可继承的样式: font-size font-family color, UL LI DL DD DT;
* 不可继承的样式:border padding margin width height ;
三,优先级算法计算的问题:
在多个选择符应用于同一个元素上那么Specificity值高的最终获得优先级。 选择符Specificity值列表:规则: 1. 行内样式优先级Specificity值为1,0,0,0,高于外部定义。 如:<div style=”color: red”>sjweb</div> 外部定义指经由<link>或<style>标签定义的规则; 2.!important声明的Specificity值最高; 3.Specificity值一样的情况下,按CSS代码中出现的顺序决定,后者CSS样式居上; 4.由继续而得到的样式没有specificity的计算,它低于一切其他规则(比如全局选择符*定义的规则)。
算法:当遇到多个选择符同时出现时候 按选择符得到的Specificity值逐位相加, 数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0 就得到最终计算得的specificity, 然后在比较取舍时按照从左到右的顺序逐位比较。
四,新增的伪类有哪些:
伪类及伪对象选择符:
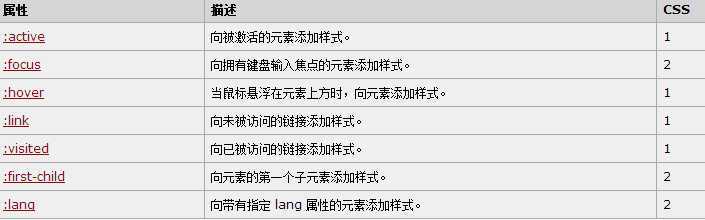
伪类

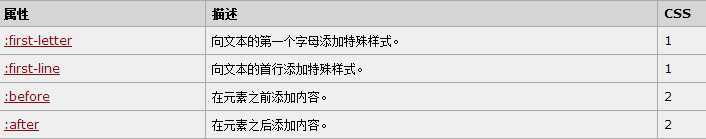
伪元素

以上是关于css伪类选择器都有哪些的主要内容,如果未能解决你的问题,请参考以下文章