Vue 爬坑之路—— 使用 vue-cli 搭建项目 (增补)
Posted ThisCall
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 爬坑之路—— 使用 vue-cli 搭建项目 (增补)相关的知识,希望对你有一定的参考价值。
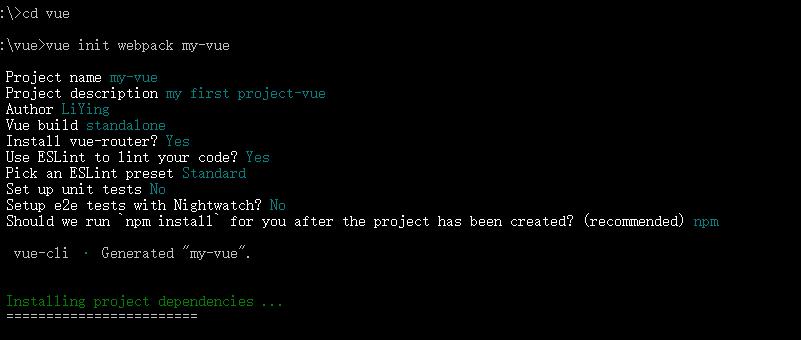
cd 指定好安装目录
vue init webpack 项目名称

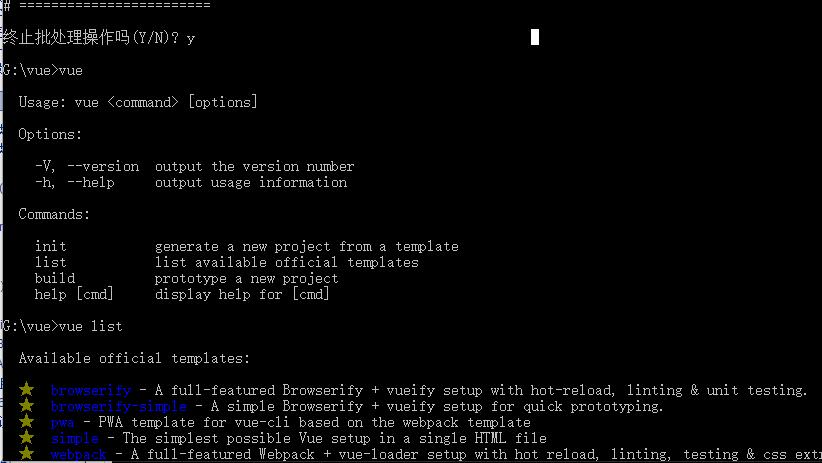
执行 vue
vue list 查看可应用模板

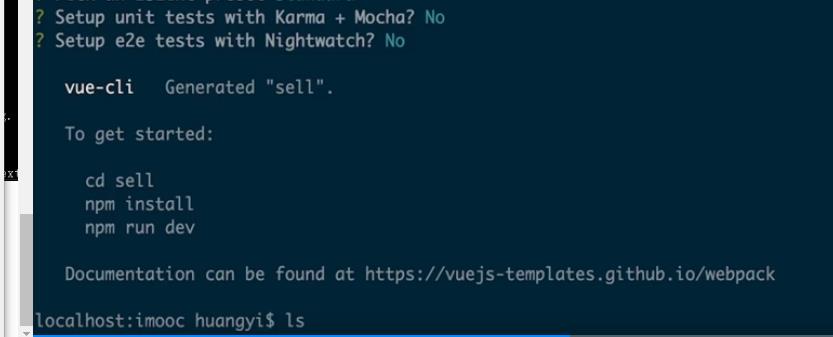
vue init webpack +名字







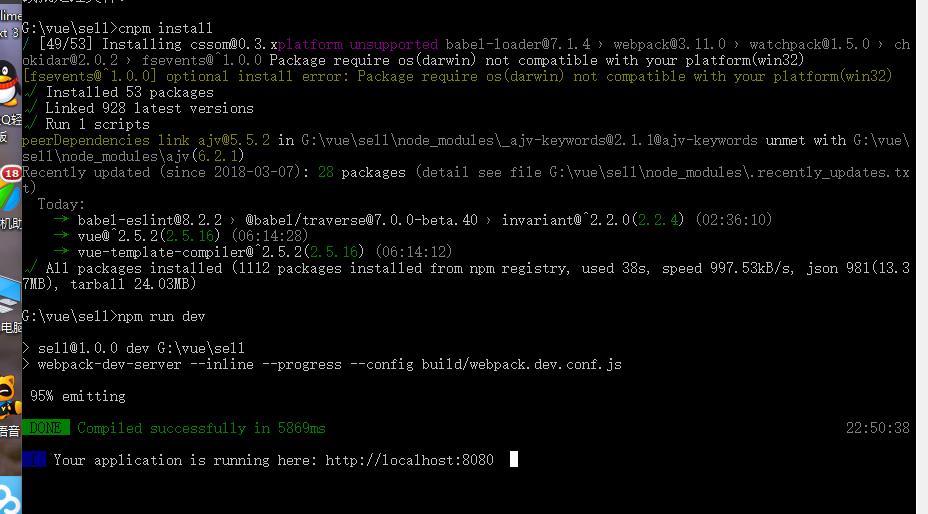
项目已启动
以上是关于Vue 爬坑之路—— 使用 vue-cli 搭建项目 (增补)的主要内容,如果未能解决你的问题,请参考以下文章
Vue 爬坑之路—— 使用 vue-cli 搭建项目 (增补)