TERSUS画画一样开发软件 显示元件介绍-图片图标类显示元件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TERSUS画画一样开发软件 显示元件介绍-图片图标类显示元件相关的知识,希望对你有一定的参考价值。
TERSUS无代码手机电脑管理类软件开发,其中可拖放使用的图片图标类显示元件包括:图片显示元件(Image)、通用显示块元件(html Tag)。
图片显示元件(Image):显示图片用,直接指定所要显示的图片的地址,在属性中定义图片样式即可。
1、图片源文件可以是项目文件夹中图片文件夹中的图片,自定义的图片可以存入此文件夹,也可以在文件夹中放下一层文件夹并义所需图片放入:

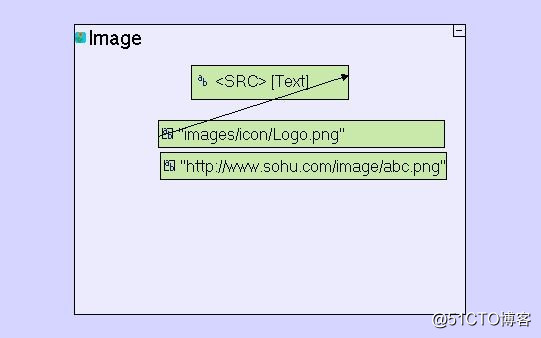
2、地址可以以常量形式定义,拖放一个字符常量元件,用地址来命名此常量的名称,然后传值给图片<Caption>变量即可,也可设计用数据库表中预存的地址值,如果项目都是在联网的环境中使用,也可以将网络上某个图片的网络地址传给图片供显示:

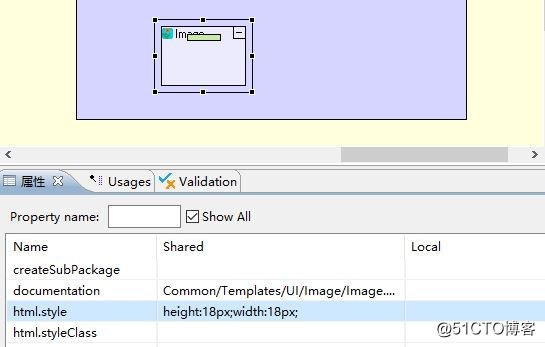
3、图片的属性设置与其他元件的属性设置一样,在属性中添加“html.style”即可进行样式标签及值的定义,比较大小可以用“height:18px;width:18px;”来直接定义,同类样式的可以定义一个样式类,用“html.styleClass”来统一处理:

4、图片可以在其他显示元件中放入使用,比如前面一节提到的在按钮中放一个动态图片,在用户点击后显示动态的加载图片以加强用户体验。
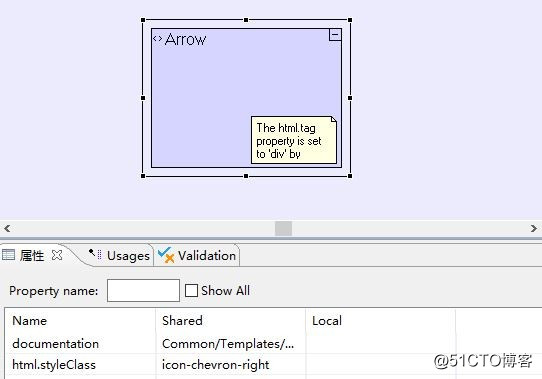
通用显示块元件(HTML Tag):是一个默认为HTML块的元件,也是一个容器元件,很多显示元件都可以基于此来自定义而不用其默认的设计,比如可以用它来从零开始设计自己想要的按钮等,其最常用的一个功能是作为一个HTML元件,定义大小来做为空内容的元件并放置一些bootstrap图标,当然这类图标也可以直接定义在其他大部分显示元件之上。

上图中,用“html.styleClass”属性定义了bootstrap图标,在属性中指定图标名称即可。
以上是关于TERSUS画画一样开发软件 显示元件介绍-图片图标类显示元件的主要内容,如果未能解决你的问题,请参考以下文章
TERSUS画画一样开发软件 显示元件介绍-常量及链接显示元件