第二部分:管理站点
Posted Captain
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第二部分:管理站点相关的知识,希望对你有一定的参考价值。
Django会根据你写的模型文件完全自动地生成管理界面
0x01 创建管理员
python manage.py createsuperuser
接下来根据提示,输入用户名、邮箱、密码
在服务器启动后,访问http://127.0.0.1:8000/admin/
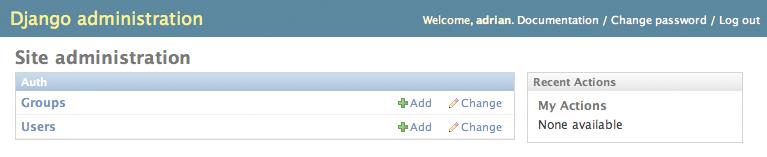
如果在这里,你看到的不是登录界面,而是出现有如下内容的错误页面。
ImportError at /admin/
cannot import name patterns
...
你可能使用的版本和本教程的不一致。你需要换一个合适的Django版本
0x02 进入管理站点

让APP poll应用在管理站点中可编辑,但我们的poll应用在哪儿? 它没有显示在管理站点的首页面上。
只需要做一件事:我们需要告诉管理站点Question 对象要有一个管理界面。 要做这件事,需要打开polls/admin.py文件,把它编辑成这样:
from django.contrib import admin from .models import Question admin.site.register(Question)
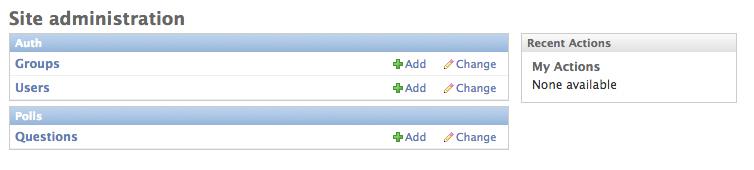
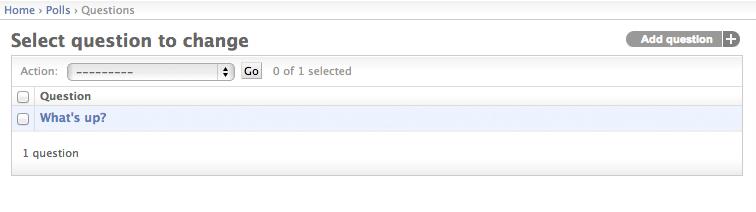
现在,我们已经在管理站点中注册了Question对象,Django应该把它显示在管理站点的首页面上:

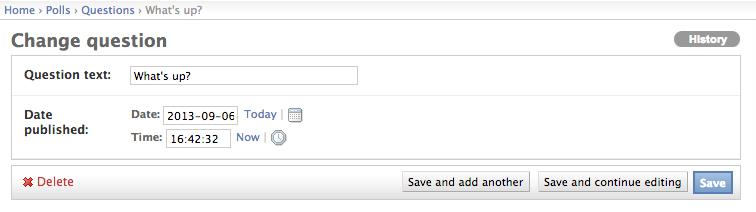
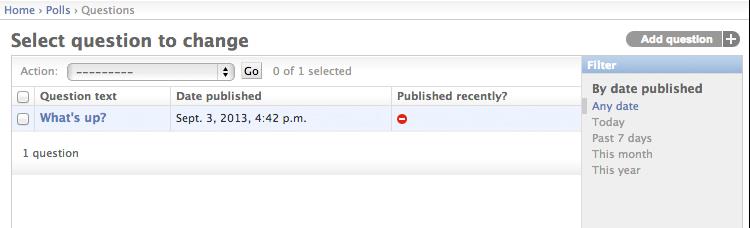
点击“Questions”。 现在,你会进入Question的“变更列表”。 这个界面显示了数据库中的所有question,你可以选择一个来更改它。 那里有我们在教程第1部分创建的“What’s up?” question:
如果“Date published”的值和你在教程1中创建这个Question对象时的时间不相符,可能是因为你忘记将TIME_ZONE设置为正确的值
0x03 自定义管理表单
只需使用admin.site.register(Question)注册Question模型,Django就能构造一个默认的表单表示。通常,你会想要自定义管理界面中表单的外观和功能。 你可以通过在注册对象的时候告知Django一些你想要的选项来完成。
创建一个模型管理对象,然后将其作为第二个参数传递给admin.site.register() - 任何时候您需要更改对象的管理选项
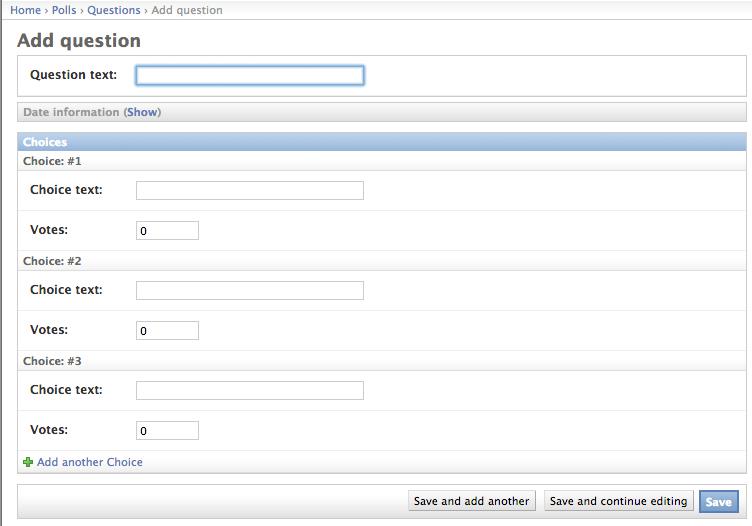
说到有许多字段的表单,你可能想把表单分割成字段集,打开polls/admin.py文件:
from django.contrib import admin
from .models import Question
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {\'fields\': [\'question_text\']}),
(\'Date information\', {\'fields\': [\'pub_date\'], \'classes\': [\'collapse\']}),
]
admin.site.register(Question, QuestionAdmin)
classes字段为该字段集指定html样式类
0x04 关联对象
我们已经有自己的Question管理界面。 但是一个Question有多个Choices,管理界面中并没有将选项显示出来
有两种方法来解决这个问题。 第一种是像我们为Question做的一样,在管理站点中注册Choice。这很简单:
from django.contrib import admin from .models import Choice, Question # ... admin.site.register(Choice)

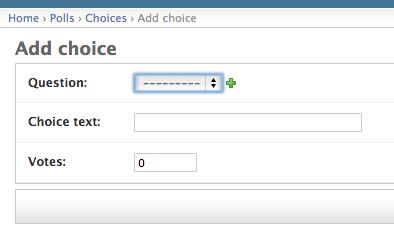
在这个表单中,“Question”字段是一个可选的选项框,包含数据库中所有的Question。 Django知道ForeignKey应该在管理界面中显示为一个<select>选框
但事实上,这不是一种添加Choice对象到系统中的高效方式,在创建Question对象的同时可以直接添加一组Choice将会更好
from django.contrib import admin
from .models import Choice, Question
class ChoiceInline(admin.StackedInline):
model = Choice
extra = 3
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {\'fields\': [\'question_text\']}),
(\'Date information\', {\'fields\': [\'pub_date\'], \'classes\': [\'collapse\']}),
]
inlines = [ChoiceInline]
admin.site.register(Question, QuestionAdmin)
这告诉Django:Choice对象在Question的管理界面中编辑。默认提供足够3个Choice的空间。

它这样工作:有三个所关联的Choice —— 由extra指定 —— 每次你回到已经存在对象的"Change"页面时,都会额外地获得三个空白Choice
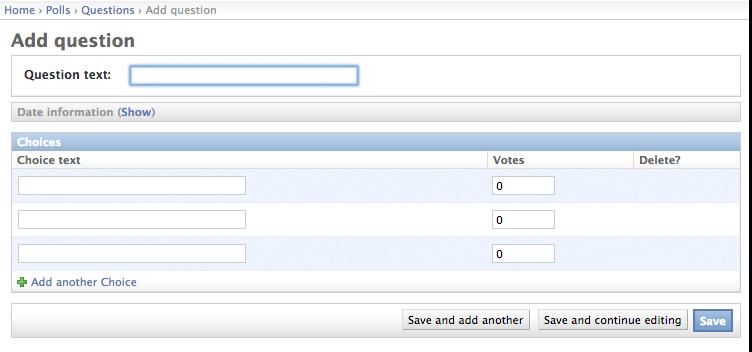
还有个小问题。 显示所有关联的Choice 对象的字段占用大量的屏幕空间。 为了解决这个问题,Django提供了一种以表格的形式显示内嵌的相关联对象的方法; 你只需改变一下ChoiceInline 的声明:
class ChoiceInline(admin.TabularInline):
#...
使用 TabularInline(不是StackedInline),这些相关联的对象显示成紧凑的、基于表格的形式:

0x05 自定义管理界面中的变更列表
Question管理界面看起来已经很好了,让我们再来稍微调整一下“变更列表”界面 —— 该界面显示系统中所有的Question

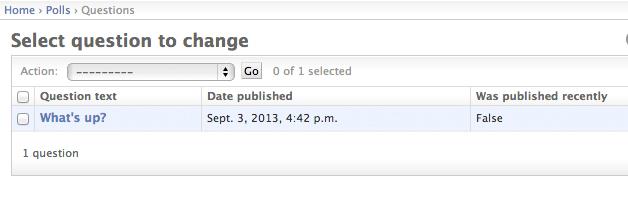
Django显示每个对象的str()返回的内容。但有时如果我们能显示个别的字段将很有帮助。 我们使用list_display 选项来实现这个功能
class QuestionAdmin(admin.ModelAdmin):
# ...
list_display = (\'question_text\', \'pub_date\', \'was_published_recently\')

再次编辑你的polls/admin.py文件来改进Question变更列表页面:使用list_filter来添加过滤器。将下面这行添加进QuestionAdmin:
list_filter = [\'pub_date\']
这行代码添加一个“Filter”侧边栏,可以使人们通过pub_date字段对变更列表进行过滤:

显示的过滤器类型取决于你所使用的字段类型。 由于pub_date为DateTimeField类型,所以Django将根据该类型给出相应的选项:“Any date”、“Today”、“Past 7 days”、“This month”、“This year”。
这样看起来有些像我们想要的样子了。让我们再来添加一些搜索功能:
search_fields = [\'question_text\']
这行代码在变更列表的顶部添加了一个搜索框。 当有人将搜索的内容输入搜索框,Django将在question_text字段中进行搜索。
0x06 自定义管理外观
每个管理页面的顶部都有“Django administration”不太合适。它仅仅起到了占位符的作用
自定义项目模版:
在你项目的文件夹内(包含 manage.py的目录)创建一个templates目录。Templates可以放在你的文件系统中Django所能访问到的任何地方。
打开你的配置文件(记住是mysite/settings.py)在TEMPLATES 设置中添加一个DIRS 选项
TEMPLATES = [
{
\'BACKEND\': \'django.template.backends.django.DjangoTemplates\',
\'DIRS\': [os.path.join(BASE_DIR, \'templates\')],
\'APP_DIRS\': True,
\'OPTIONS\': {
\'context_processors\': [
\'django.template.context_processors.debug\',
\'django.template.context_processors.request\',
\'django.contrib.auth.context_processors.auth\',
\'django.contrib.messages.context_processors.messages\',
],
},
},
]
DIRS 是加载Django模板时检查的一个文件系统目录列表;它是一个搜索路径。
现在,在templates下创建一个名为admin的文件夹,然后从Django安装的原目录下(目录为django/contrib/admin/templates)将模板页面的源文件admin/base_site.html拷贝到这个文件夹里
只需编辑该文件并替换{{ site_header|default:_(\'Django administration\') }} (包括花括号)为你认为合适的自己站点的名称。编辑完成后应该类似下面的代码片段:
{% block branding %}
<h1 id="site-name"><a href="{% url \'admin:index\' %}">Polls Administration</a></h1>
{% endblock %}
以上是关于第二部分:管理站点的主要内容,如果未能解决你的问题,请参考以下文章