zTree节点增删改
Posted Qiao_Zhi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了zTree节点增删改相关的知识,希望对你有一定的参考价值。
1.对节点增删改查
今天遇到一个需求是对zTree的节点进行增删改,经过查阅资料总结如下:
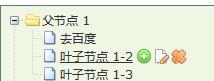
效果:

完成增删改,要注意几个关键点:
- 使用 编辑功能,必须设置 setting.edit 中的各个属性
- 使用 编辑功能的事件回调函数,必须设置 setting.callback.beforeRemove / onRemove / beforeRename / onRename 等属性
- zTree 不提供默认的增加按钮,如要实现需要利用自定义控件的方法 addHoverDom / removeHoverDom
- 我们利用 beforeEditName 来触发自定义的编辑操作
首先,我们来看看具体的配置信息(详细内容见代码中的注释):
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>zTree测试</title> <link rel="stylesheet" type="text/css" href="css/demo.css" /> <link rel="stylesheet" type="text/css" href="css/zTreeStyle/zTreeStyle.css" /> <script src="js/jquery-1.4.4.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/jquery.ztree.all.js" type="text/javascript" charset="utf-8"></script> </head> <script type="text/javascript"> var zTree; var setting = { view:{ addHoverDom:addHoverDom, removeHoverDom:removeHoverDom, selectedMulti:false }, edit: { enable: true, editNameSelectAll:true, removeTitle:\'删除\', renameTitle:\'重命名\' }, data: { /* keep:{ parent:true, leaf:true }, */ simpleData: { enable: true } }, callback:{ beforeRemove:beforeRemove,//点击删除时触发,用来提示用户是否确定删除(可以根据返回值 true|false 确定是否可以删除) beforeEditName: beforeEditName,//点击编辑时触发,用来判断该节点是否能编辑 beforeRename:beforeRename,//编辑结束时触发,用来验证输入的数据是否符合要求(也是根据返回值 true|false 确定是否可以编辑完成) onRemove:onRemove,//(beforeRemove返回true之后可以进行onRemove)删除节点后触发,用户后台操作 onRename:onRename,//编辑后触发,用于操作后台 beforeDrag:beforeDrag,//用户禁止拖动节点 onClick:clickNode//点击节点触发的事件 } }; var zNodes =[ { id:1, pId:0, name:"父节点 1", open:true}, { id:11, pId:1, name:"去百度",url:\'http://www.baidu.com\',target:\'_blank\'}, { id:12, pId:1, name:"叶子节点 1-2"}, { id:13, pId:1, name:"叶子节点 1-3"}, { id:2, pId:0, name:"父节点 2", open:true}, { id:21, pId:2, name:"叶子节点 2-1"}, { id:22, pId:2, name:"叶子节点 2-2"}, { id:23, pId:2, name:"叶子节点 2-3"}, { id:3, pId:0, name:"父节点 3", open:true}, { id:31, pId:3, name:"叶子节点 3-1"}, { id:32, pId:3, name:"叶子节点 3-2"}, { id:33, pId:3, name:"叶子节点 3-3"} ]; $(document).ready(function(){ zTree = $.fn.zTree.init($("#tree"), setting, zNodes); }); function beforeRemove(e,treeId,treeNode){ return confirm("你确定要删除吗?"); } function onRemove(e,treeId,treeNode){ if(treeNode.isParent){ var childNodes = zTree.removeChildNodes(treeNode); var paramsArray = new Array(); for(var i = 0; i < childNodes.length; i++){ paramsArray.push(childNodes[i].id); } alert("删除父节点的id为:"+treeNode.id+"\\r\\n他的孩子节点有:"+paramsArray.join(",")); return; } alert("你点击要删除的节点的名称为:"+treeNode.name+"\\r\\n"+"节点id为:"+treeNode.id); } function beforeEditName(treeId,treeNode){ /* if(treeNode.isParent){ alert("不准编辑非叶子节点!"); return false; } */ return true; } function beforeRename(treeId,treeNode,newName,isCancel){ if(newName.length < 3){ alert("名称不能少于3个字符!"); return false; } return true; } function onRename(e,treeId,treeNode,isCancel){ alert("修改节点的id为:"+treeNode.id+"\\n修改后的名称为:"+treeNode.name); } function clickNode(e,treeId,treeNode){ if(treeNode.id == 11){ location.href=treeNode.url; }else{ alert("节点名称:"+treeNode.name+"\\n节点id:"+treeNode.id); } } function beforeDrag(treeId,treeNodes){ return false; } var newCount = 1; function addHoverDom(treeId,treeNode){ var sObj = $("#" + treeNode.tId + "_span"); if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return; var addStr = "<span class=\'button add\' id=\'addBtn_" + treeNode.tId + "\' title=\'添加子节点\' onfocus=\'this.blur();\'></span>"; sObj.after(addStr); var btn = $("#addBtn_"+treeNode.tId); if (btn) btn.bind("click", function(){ //在这里向后台发送请求保存一个新建的叶子节点,父id为treeNode.id,让后将下面的100+newCount换成返回的id //zTree.addNodes(treeNode, {id:(100 + newCount), pId:treeNode.id, name:"新建节点" + (newCount++)}); alert("开始添加节点") return false; }); } function removeHoverDom(treeId,treeNode){ $("#addBtn_"+treeNode.tId).unbind().remove(); } </script> <body> <ul id="tree" class="ztree"></ul> </body> </html>
最后附一个完整的与后台交互的例子:
/***********S QLQ*********************/ var zTree; var setting = { view : { addHoverDom : addHoverDom, removeHoverDom : removeHoverDom, selectedMulti : false }, edit : { enable : true, editNameSelectAll : true, removeTitle : \'删除\', renameTitle : \'重命名\' }, data : { key : { name:"typeName" }, /* keep:{ parent:true, leaf:true }, */ simpleData : { enable : true, idKey: "typeId", pIdKey: "upId", rootPId: 1 } }, callback : { beforeRemove : beforeRemove,//点击删除时触发,用来提示用户是否确定删除 beforeEditName : beforeEditName,//点击编辑时触发,用来判断该节点是否能编辑,是否进入编辑状态 beforeRename : beforeRename,//编辑结束时触发,用来验证输入的数据是否符合要求 onRemove : onRemove,//删除节点后触发,用户后台操作 onRename : onRename,//编辑后触发,用于操作后台 onClick : clickNode //点击节点触发的事件 } }; function geneTypeTree(){ $.getJSON(contextPath+"/trainacontentType_getTraincontenttypeTree.action",function(response){ var zNodes = response.traincontenttypeTree; zTree = $.fn.zTree.init($("#tree"),setting,zNodes); }); } $(document).ready(function() { geneTypeTree(); }); /******S 删除*******/ function beforeRemove(treeId, treeNode) { if(confirm("确认删除?\\n将会删除下面的所有视频!")){ if(treeNode.isParent){ alert("该目录下面还有子目录,请从最底层目录开始删除!"); return false; } return true; } return false; } function onRemove(e, treeId,treeNode) { var typeId = treeNode.typeId; $.post(contextPath+"/trainacontentType_deleteTrainContentTypeById.action", {"typeId":typeId}, function(repsonse){ alert(repsonse.result); if("删除成功"==repsonse.result)//删除成功之后执行查询 btnFindFy(); } ,\'json\') } /******E 删除*******/ function beforeEditName(treeId,treeNode) { /* if(treeNode.isParent){ alert("不准编辑非叶子节点!"); return false; } */ return true; } function beforeRename(treeId,treeNode, newName,isCancel) { if (newName.length < 3) { alert("名称不能少于3个字符!"); return false; } return true; } function onRename(e, treeId,treeNode, isCancel) { if(confirm("您确认修改类别名称?")){ $.post(contextPath+"/trainacontentType_updateTraincontenttypeName.action", { "traincontenttype.typeid":treeNode.typeId, "traincontenttype.typename":treeNode.typeName }, function(response){ if(response != null){ if("修改成功"==response.result){ alert(response.result); } } } , \'json\'); } } /************S 点击事件*********/ function clickNode(e, treeId,treeNode) { $("#trainContentTypeId").val(treeNode.typeId);//向隐藏的类别编号赋值 $("[name=\'typeId\']").val(treeNode.typeId);//向隐藏的类别编号赋值 $("#yeHao").val("1"); btnFindFy(); } /************E 点击事件*********/ function addHoverDom(treeId,treeNode) { var sObj = $("#"+ treeNode.tId+ "_span"); if (treeNode.editNameFlag|| $("#addBtn_"+ treeNode.tId).length > 0) return; var addStr = "<span class=\'button add\' id=\'addBtn_"+ treeNode.tId+ "\' title=\'添加子节点\' onfocus=\'this.blur();\'></span>"; sObj.after(addStr); var btn = $("#addBtn_"+ treeNode.tId); if (btn)btn.bind("click",function() { if(confirm("确认在该目录下面添加培训内容类别?")){ var typeName = prompt("请输入类别名称");//获取到的名字 if(typeName != null){//点击确定 if(typeName.length>1){ var upId = treeNode.typeId;//上级编号 $.post(contextPath+"/trainacontentType_addTraincontenttype.action", { "traincontenttype.upid":upId, "traincontenttype.typename":typeName }, function(response){ if(response!=null){ alert(response.result); } if(response.result == "添加成功" ){ var traincontenttype = response.traincontenttype;//获取返回来的数据 zTree.addNodes(treeNode, {typeId:traincontenttype.typeid, upId:treeNode.id, typeName:typeName}); } // geneTypeTree(); }, \'json\'); }else{ alert("请输入正确的类别名称") } } } //在这里向后台发送请求保存一个新建的叶子节点,父id为treeNode.id,让后将下面的100+newCount换成返回的id //zTree.addNodes(treeNode, {id:(100 + newCount), pId:treeNode.id, name:"新建节点" + (newCount++)}); return false; }); } function removeHoverDom(treeId,treeNode) { $("#addBtn_" + treeNode.tId).unbind().remove(); }
下面附一个更加详细的最近用到的树: (包含展开所有节点,点击,重命名,删除,添加等事件,以及验证操作)
/********S 左边树相关操作**********/ /** * 查询课程类别树结构 */ function getTypeTree(){ $.getJSON(contextPath + \'/courseType/getTypeTree.do\',{"trainSchemeId":$("#trainSchemeId").val()},geneTypeTree); } /** * 生成课程类别树函数 * @param typeTree 返回的课程类别信息(多一条虚拟的课程类别节点) */ function geneTypeTree(typeTree){ var setting = { view : { addHoverDom : addHoverDom,//用于当鼠标移动到节点上时,显示用户自定义控件,显示隐藏状态同 zTree 内部的编辑、删除按钮 removeHoverDom : removeHoverDom,//用于当鼠标移出节点时,隐藏用户自定义控件,显示隐藏状态同 zTree 内部的编辑、删除按钮 selectedMulti : false //设置是否允许同时选中多个节点。 }, edit : { enable : true,//设置 zTree 是否处于编辑状态 editNameSelectAll : true,//节点编辑名称 input 初次显示时,设置 txt 内容是否为全选状态。 removeTitle : \'删除课程类别\', renameTitle : \'重命名课程类别\' }, data : { simpleData : { enable : true, idKey : "typenum", pIdKey : "uptypenum", rootPId : "1" }, key : { name : "typename", } }, callback : { beforeRemove : beforeRemove,//点击删除时触发,用来提示用户是否确定删除 beforeEditName : beforeEditName,//点击编辑时触发,用来判断该节点是否能编辑 beforeRename : beforeRename,//编辑结束时触发,用来验证输入的数据是否符合要求 onRemove : onRemove,//删除节点后触发,用户后台操作 onRename : onRename,//编辑后触发,用于操作后台 onClick : clickNode//点击节点触发的事件 } }; var treeNodes = typeTree;//树节点数据(从后台获取) $.fn.zTree.init($("#treeDiv"), setting, treeNodes);//在界面生成一颗树 openAllTreenode();//展开树的所有节点 } /** * 展开树的所有节点 */ function openAllTreenode(){ // 获取树对象 var treeObj = $.fn.zTree.getZTreeObj("treeDiv"); /* 获取所有树节点 */ var nodes = treeObj.transformToArray(treeObj.getNodes()); 以上是关于zTree节点增删改的主要内容,如果未能解决你的问题,请参考以下文章ztree : 增删改功能demo与自定义DOM功能demo的结合