ztree树在SSSM中的增删改查
Posted _陌然浅笑°
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ztree树在SSSM中的增删改查相关的知识,希望对你有一定的参考价值。
ztree插件地址:http://www.treejs.cn/v3/main.php#_zTreeInfo
1、先下载插件引入到项目中:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="java.util.List"%>
<%@page import="java.util.ArrayList"%>
<%@ page import="net.sf.json.JSONObject"%>
<%@ page import="net.sf.json.JSONArray"%>
<%
List<String> tagList = new ArrayList<String>();
if(null!=request.getAttribute("list")){
tagList = (List<String>)request.getAttribute("list");
}
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>部门管理</title>
<link rel="stylesheet" href="/momo/css/org/demo.css" type="text/css">
<link rel="stylesheet" href="/momo/css/org/zTreeStyle/zTreeStyle.css" type="text/css">
<link type="text/css" href="/momo/css/config/service.css" rel="stylesheet"></link>
<script type="text/javascript" src="/momo/jquery/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="/momo/jquery/ztree/jquery.ztree.core-3.5.js"></script>
<script type="text/javascript" src="/momo/jquery/ztree/jquery.ztree.excheck-3.5.js"></script>
<script type="text/javascript" src="/momo/jquery/ztree/jquery.ztree.exedit-3.5.js"></script>
</head>
<script type="text/javascript">
var setting = {
view: {
addHoverDom: null,
removeHoverDom: null,
selectedMulti: false
},
edit: {
enable: true,
editNameSelectAll: true,
showRemoveBtn: false,
showRenameBtn: false
},
data: {
/* keep: {
parent:true,
leaf:true
}, */
simpleData: {
enable: true
}
},
check: {
enable: true
},
callback: {
beforeDrag: beforeDrag,
beforeRemove: beforeRemove,
beforeRename: beforeRename,
onRemove: onRemove,
onMouseUp: zTreeOnMouseUp/* ,
onCheck: onCheck */
}
};
var zNodes=eval(\'<%=tagList%>\');
var log, className = "dark";
function beforeDrag(treeId, treeNodes) {
return false;
}
function zTreeOnMouseUp(event, treeId, treeNode) {
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = treeObj.getSelectedNodes();
if (nodes.length>0) {
treeObj.cancelSelectedNode(nodes[0]);
}
};
function beforeRemove(treeId, treeNode) {
className = (className === "dark" ? "":"dark");
showLog("[ "+getTime()+" beforeRemove ] " + treeNode.name);
return confirm("确认删除 节点 -- " + treeNode.name + " 吗?");
}
function onRemove(e, treeId, treeNode) {
showLog("[ "+getTime()+" onRemove ] " + treeNode.name);
}
function beforeRename(treeId, treeNode, newName) {
if (newName.length == 0) {
alert("节点名称不能为空.");
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
setTimeout(function(){zTree.editName(treeNode)}, 10);
return false;
}
$.ajax({
type: "POST",
url: "/momo/org/uptDept.do",
data: {Id:treeNode.id,name:newName},
dataType: "json",
success: function(res){
alert("修改成功");
}
});
return true;
}
function showLog(str) {
if (!log) log = $("#log");
log.append("<li class=\'"+className+"\'>"+str+"</li>");
if(log.children("li").length > 8) {
log.get(0).removeChild(log.children("li")[0]);
}
}
function getTime() {
var now= new Date(),
h=now.getHours(),
m=now.getMinutes(),
s=now.getSeconds(),
ms=now.getMilliseconds();
return (h+":"+m+":"+s+ " " +ms);
}
function addNode(pId,name){
$.ajax({
type: "POST",
url: "/momo/org/addDept.do",
data: {pId:pId,name:name},
dataType: "json",
success: function(res){
alert(res.success)
}
});
}
var newCount = 1;
function add(e) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
isParent = e.data.isParent,
nodes = zTree.getSelectedNodes(),
treeNode = nodes[0];
if (treeNode) {
$.ajax({
type: "POST",
url: "/momo/org/addDept.do",
data: {pId:treeNode.id,name:"new node",isParent:isParent},
dataType: "json",
success: function(res){
treeNode = zTree.addNodes(treeNode, {id:res.Id, pId:treeNode.id, isParent:isParent, name:"new node"});
}
});
} else {
$.ajax({
type: "POST",
url: "/momo/org/addDept.do",
data: {pId:0,name:"new node",isParent:isParent},
dataType: "json",
success: function(res){
treeNode = zTree.addNodes(null, {id:res.Id, pId:0, isParent:isParent, name:"new node"});
}
});
}
/* if (treeNode) {
zTree.editName(treeNode[0]);
} else {
alert("叶子节点被锁定,无法增加子节点");
} */
};
function edit() {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getSelectedNodes(),
treeNode = nodes[0];
if (nodes.length == 0) {
alert("请先选择一个人员或者部门");
return;
}
zTree.editName(treeNode);
};
function reMoveNode(Id,type){
$.ajax({
type: "POST",
url: "/momo/org/delDept.do",
data: {Id:Id,type:type},
dataType: "json",
success: function(res){
alert("删除成功")
}
});
}
function remove(e) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getSelectedNodes(),
treeNode = nodes[0];
if (nodes.length == 0) {
alert("请先选择一个人员或者部门");
return;
}
if(confirm("确认删除 节点 -- " + treeNode.name + " 吗?")){
var callbackFlag = $("#callbackTrigger").attr("checked");
zTree.removeNode(treeNode, callbackFlag);
reMoveNode(treeNode.id,0);
}
};
function clearChildren(e) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getSelectedNodes(),
treeNode = nodes[0];
if (nodes.length == 0 || !nodes[0].isParent) {
alert("请先选择一个部门");
return;
}
zTree.removeChildNodes(treeNode);
reMoveNode(treeNode.id,1);
};
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span");
if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return;
var addStr = "<span class=\'button add\' id=\'addBtn_" + treeNode.tId
+ "\' title=\'add node\' onfocus=\'this.blur();\'></span>";
sObj.after(addStr);
var btn = $("#addBtn_"+treeNode.tId);
if (btn) btn.bind("click", function(){
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.addNodes(treeNode, {id:(100 + newCount), pId:treeNode.id, name:"new node" + (newCount++)});
return false;
});
};
function removeHoverDom(treeId, treeNode) {
$("#addBtn_"+treeNode.tId).unbind().remove();
};
function clearChecked(){
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getCheckedNodes(true);
if (nodes.length == 0) {
alert("请先选择一个人员或者部门");
return;
}
if(confirm("确认删除 节点 吗?")){
for (var i=0, l=nodes.length; i<l; i++) {
var callbackFlag = $("#callbackTrigger").attr("checked");
zTree.removeNode(nodes[i], callbackFlag);
reMoveNode(nodes[i].id,0);
}
}
}
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
$("#addParent").bind("click", {isParent:true}, add);
$("#addLeaf").bind("click", {isParent:false}, add);
$("#edit").bind("click", edit);
$("#remove").bind("click", remove);
$("#clearChildren").bind("click", clearChildren);
$("#clearChecked").bind("click", clearChecked);
});
</script>
<body>
<div class="content_wrap">
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
<div class="right">
<ul class="info">
<li class="title">
<ul class="list">
<li><a id="addParent" href="#" title="增加父节点" onclick="return false;">增加部门</a><br/></li>
<li><a id="addLeaf" href="#" title="增加叶子节点" onclick="return false;">增加人员</a><br/></li>
<li><a id="edit" href="#" title="编辑名称" onclick="return false;">编辑名称</a><br/></li>
<li><a id="remove" href="#" title="删除节点" onclick="return false;">删除该人员/部门</a><br/></li>
<li><a id="clearChildren" href="#" title="清空子节点" onclick="return false;">清空部门</a><br/></li>
<li><a id="clearChecked" href="#" title="多选删除" onclick="return false;">多选删除</a></li>
</ul>
</li>
</ul>
</div>
</div>
</body>
</html>
2、后台代码:
controller层:
public class OrgController extends BaseController{
@Resource
private OrgService orgService;
@RequestMapping("/index")
public String index(HttpServletRequest request,Model mod){
int companyId=51;
List<String> list=orgService.getRootDept(companyId);
mod.addAttribute("list", list);
return "org/index";
}
@RequestMapping("/addDept")
@ResponseBody
public Object addDept(HttpServletRequest request,Model mod,String pId,String name){
System.out.println(pId+"----"+name);
int companyId=51;
String Id=orgService.addRootDept(companyId,pId,name);
Map<String, Object> resultMap = new HashMap<String, Object>();
resultMap.put("success", true);
resultMap.put("Id", Id);
return resultMap;
}
@RequestMapping("/uptDept")
@ResponseBody
public Object uptDept(HttpServletRequest request,Dept dept){
int companyId=51;
orgService.uptDept(companyId,dept.getId(),dept.getName());
Map<String, Object> resultMap = new HashMap<String, Object>();
resultMap.put("success", true);
return resultMap;
}
@RequestMapping("/delDept")
@ResponseBody
public Object delDept(HttpServletRequest request,Dept dept,String type){
int companyId=51;
orgService.delDept(companyId,dept.getId(),type);
Map<String, Object> resultMap = new HashMap<String, Object>();
resultMap.put("success", true);
return resultMap;
}
}
service层:
public class OrgServiceImpl implements OrgService{
@Resource
private OrgDao orgDao;
@Override
public List<String> getRootDept(int companyId) {
List<Dept> deptList=orgDao.getRootDept(companyId);
List<String> list=new ArrayList<String>();
for (int i = 0; i < deptList.size(); i++) {
String str="";
str="{id:\\""+deptList.get(i).getId()+"\\", pId:\\""+deptList.get(i).getpId()+"\\", name:\\""+deptList.get(i).getName()+"\\"}";
list.add(str);
}
return list;
}
@Override
public String addRootDept(int companyId, String pId, String name) {
String Id=RandomStringUtils.randomAlphanumeric(5);
Dept dept=new Dept();
dept.setId(Id);
dept.setpId(pId);
dept.setName(name);
dept.setCompanyId(companyId);
dept.setCreatetime(new Date());
orgDao.addRootDept(dept);
return Id;
}
@Override
public void uptDept(int companyId, String Id, String name) {
orgDao.uptDept(Id,name);
}
private static List<Dept> getChildNodeIds(List<Dept> targetList,List<Dept> list,String Id){
for(int i=0;i<list.size();i++){
//遍历出父id等于参数的id,add进子节点集合
if(list.get(i).getpId().equals(Id)){
//递归遍历下一级
getChildNodeIds(targetList,list,list.get(i).getId());
targetList.add(list.get(i));
}
}
return targetList;
}
@Override
public void delDept(int companyId, String Id,String type) {
List<Dept> targetList=new ArrayList<Dept>();
List<Dept> deptList=orgDao.getRootDept(companyId);//所有目录
List<Dept> childList=getChildNodeIds(targetList,deptList,Id);
for(int i=0;i<childList.size();i++){
orgDao.delDept(childList.get(i).getId());
}
if(type.equals("0")){
orgDao.delDept(Id);
}
}
}
dao层:
public interface OrgDao {
public void addRootDept(Dept dept);
public List<Dept> getRootDept(int companyId);
public void uptDept(@Param("Id")String Id, @Param("name")String name);
public void delDept(String Id);
public List<Dept> getChildNode(String Id);
}
bean:
public class Dept {
private String Id;
private String pId;
private String name;
private int companyId;
private Date createtime;
public String getId() {
return Id;
}
public void setId(String id) {
Id = id;
}
public String getpId() {
return pId;
}
public void setpId(String pId) {
this.pId = pId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getCompanyId() {
return companyId;
}
public void setCompanyId(int companyId) {
this.companyId = companyId;
}
public Date getCreatetime() {
return createtime;
}
public void setCreatetime(Date createtime) {
this.createtime = createtime;
}
}
mapper-org.xml:
<mapper namespace="com.bjpowernode.pmes.dao.OrgDao">
<select id="getRootDept" parameterType="int" resultType="com.bjpowernode.pmes.bean.Dept">
select * from webcast_org where companyid=#{companyId} order by createtime asc
</select>
<insert id="addRootDept" parameterType="com.bjpowernode.pmes.bean.Dept" useGeneratedKeys="true" keyProperty="Id">
insert into webcast_org(
id,
pid,
name,
companyid,
createtime
)values(
#{id},
#{pId},
#{name},
#{companyId},
#{createtime}
)
</insert>
<update id="uptDept" parameterType="map">
update webcast_org set name=#{name} where id=#{Id}
</update>
<delete id="delDept" parameterType="String">
delete from webcast_org where id=#{Id}
</delete>
</mapper>
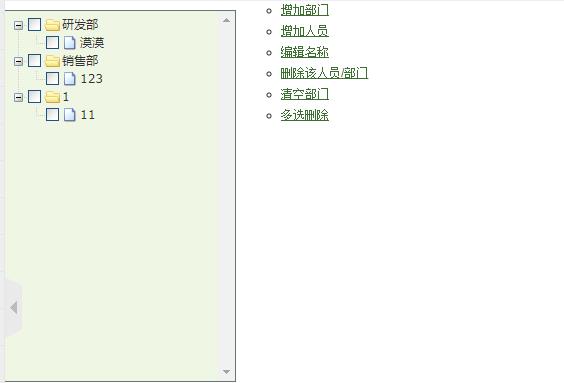
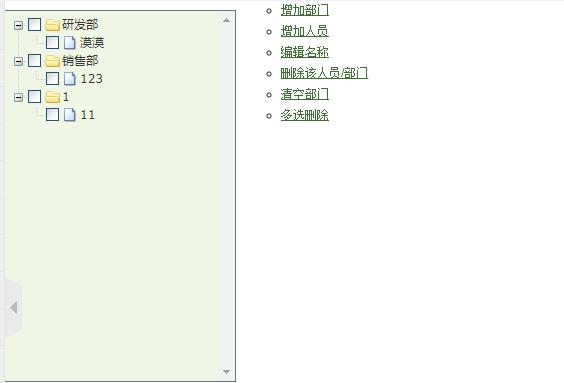
运行图:


还有个小问题就是怎么取消节点选中状态:
在callback中添加onMouseUp: zTreeOnMouseUp 就可以了
function zTreeOnMouseUp(event, treeId, treeNode) {
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = treeObj.getSelectedNodes();
if (nodes.length>0) {
treeObj.cancelSelectedNode(nodes[0]);
}
};
需要增加其他功能的还得看API文档。
以上是关于ztree树在SSSM中的增删改查的主要内容,如果未能解决你的问题,请参考以下文章