博客园美化操作
Posted 不会起名字
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客园美化操作相关的知识,希望对你有一定的参考价值。
之所以写这篇文章的原因了主要就是博客园的默认样式太单一,而且很多人都在用,就想与众不同一样,不做大多数
准备工作
想要美化自己的博客园默认界面,首先需要申请js权限

步入正题
当你的这一步做完之后就可以开始给博客化妆了
#########################################页面标题样式================================
#cnblogs_post_body
{
color: black;
font: 0.875em/1.5em "微软雅黑" , "PTSans" , "Arial" ,sans-serif;
font-size: 15px;
}
#各个等级标题的颜色样式
#cnblogs_post_body h1 {
background: #2B6695;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 23px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h2 {
background: #008eb7;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 20px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h3 {
background: #399ab2;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 18px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h4{
background: #2B6600;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 16px;
font-weight: bold;
height: 24px;
width:50%;
line-height: 23px;
margin: 12px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #222222;
}
#页面中a标签鼠标位置
#cnblogs_post_body h2:a{
color: rgb(235, 235, 235)
}
#cnblogs_post_body h2 a:hover{
color: #FF00FF;
}
#页面中标题位置
#cnblogs_post_body h1{
color: rgb(235, 235, 235);
}
#cnblogs_post_body h1:hover{
color: #FF00FF;
}
#cnblogs_post_body h2{
color:rgb(235, 235, 235);
}
#cnblogs_post_body h2:hover{
color: #FF00FF;
}
#cnblogs_post_body h3{
color: rgb(235, 235, 235);
}
#cnblogs_post_body h3:hover{
color: #FF00FF;
}
#cnblogs_post_body h4{
color: rgb(235, 235, 235);
}
#cnblogs_post_body h4:hover{
color:#FF00FF;
}
#####################去除广告展示以及默认图片#####################################
#blogTitle{
display:none}
#ad_t2{
display:none;
}
body{
background:none;
margin-top:-24px;
}
#under_post_news{
display:none}
#under_post_kb{
display:none}
#cnblogs_c1,#cnblogs_c2{
display:none}
#tbCommentBody{
resize:none}
.go_top {
display: inline-block;
position: fixed;
right: 1%;
bottom: 3%;
width: 100px;
height: 59px;
background: url(https://files.cnblogs.com/files/zh605929205/2.gif) no-repeat center center;
background-size: 111%;
-moz-background-size: 111%;
display: none;
}
#comment_nav{
display:none}
.feedbackListSubtitle{
background:#E1FFFF;
-moz-border-radius: 3px;
border-radius: 3px;
padding: 3px;
margin: 10px 0px;
text-shadow: 2px 2px 3px #404040;
}
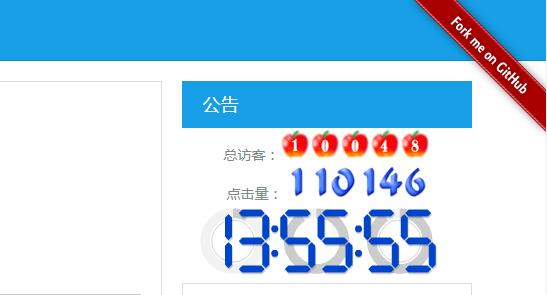
经过以上步骤基本上就差不多了,但是有一个地方,那就是侧边栏公告,我们可以让他变得更美点,先看效果图:↓

这些都可以自定制:总访客,总点击量,github以及时钟,下边就一步步解释
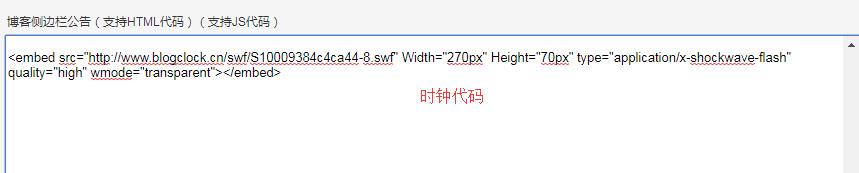
插入时钟
http://www.blogclock.cn #访问这个链接,然后一步步按照默认的操作,
一直点到最后他会给你生成一串代码,你只需要把代码拷贝出来,粘贴到下图的位置就OK了

插入访客数以及点击量
http://www.amazingcounters.com/
第一步:选择 Create Your Free Web Counter Now!
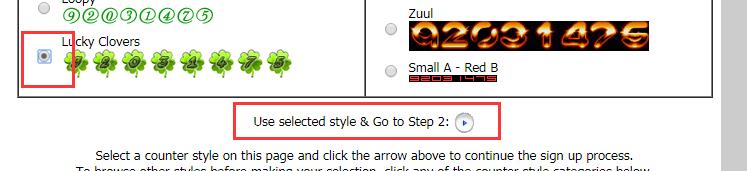
第二步:选择你需要的样式,继续点击下一步
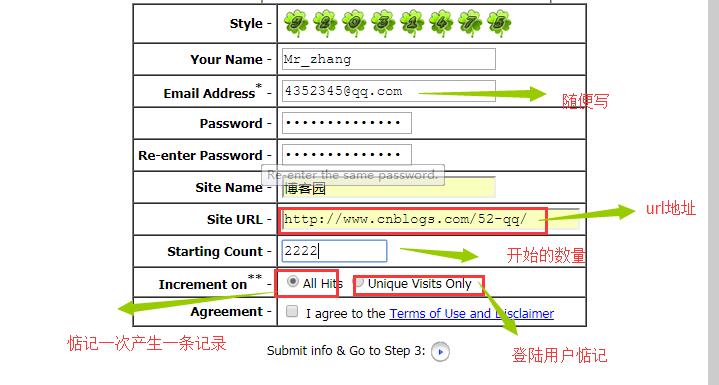
第三步:有可能要你填写相关的数据了
Your Name:用户名(随便写)
Email Addredd:邮箱地址(随便写)
Password:密码(两次输入要一致,推荐和邮箱一样)
site name:因为我要监控的是博客园,所以写博客园就好
site url:输入你的博客地址(当访问这个地址才会有流量产生)
starting count:开始计数(开始计数这个随便写,代表你的访客从多少开始算起)
increment on:两个选择(点击一次计数,登陆点击计数)
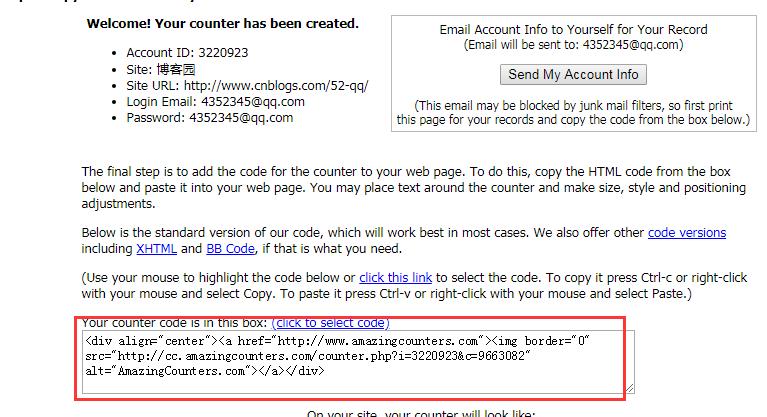
第四步:会生成一个按钮,点击一下,会弹出新的页面,将我画出来的那段代码复制到博客园js权限哪里就OK了





贡献一段源码
针对mtclean皮肤美化
/* 设置tongqingliu顶部间距*/
h1 {
margin-top: 20px;
}
/* 设置tongqingliu方框及背景*/
#top {
color: #333;
margin-left: 50px;
margin-right: 50px;
border-radius: 10px;
background-color: royalblue;
border-top:0px;
padding-bottom: 35px;
text-align: center;
}
/* 设置tongqingliu字体及大小*/
#top a, #top a:link, #top a:visited, #top a:active, #top a:hover {
font-family: "Comic Sans MS";
font-size: larger;
color: whitesmoke;
}
/* 设置保持学习的态度 */
#tagline {
margin-top: 20px;
font-size: large;
color:white;
}
/* 导航及以文字所在方框的位置 */
#leftmenu {
margin-top: 100px;
}
/* 导航,统计信息 */
#leftmenu h3 {
font-family: palatino,georgia,times new roman,serif;
color: whitesmoke;
background-color: royalblue;
font-size: 1.5em;
font-weight: normal;
padding: 3px;
margin-top: 0;
line-height: 1.5;
letter-spacing: .1em;
text-transform: uppercase;
}
/* 首页,联系,管理,随笔,文章,评论 */
#leftmenu ul {
font-size: 14px;
}
/* 置顶随笔及以下所在方框 */
#main {
margin-top: 50px;
}
/* 置顶随笔, 日期 */
p.date {
color: black;
font-family: Palatino,georgia,times new roman,serif;
font-size: 1em;
font-weight: bold;
padding-top: 15px;
padding-bottom: 10px;
display: none;
}
/* 设置首页目录 */
div.post h2 a:link {
font-family: Palatino,Georgia,Verdana,arir,Sans-Serif;
font-size: 18pt;
font-weight: bold;
color: whitesmoke;
background-color: green;
line-height: 40px;
text-decoration: none;
}
div.post h2 a:visited {
font-family: Palatino,Georgia,Verdana,arir,Sans-Serif;
font-size: 18pt;
font-weight: bold;
line-height: 40px;
color: whitesmoke;
background-color: green;
text-decoration: none;
}
div.post h2 {
font-family: palatino,georgia,verdana,arial,sans-serif;
font-size: 18pt;
/* color: #606060; */
font-weight: bold;
/* background: #fff; */
line-height: 40px;
margin-top: 28px;
background-color: green;
text-decoration: none;
}
美化博客内容
/* 设置博客正文一二三级标题格式 */
/* 一级标题 */
#cnblogs_post_body h1 {
font-size: 28px;
font-weight: bold;
line-height: 1.5;
color: black;
margin: 10px 0;
}
/* 二级标题 */
#cnblogs_post_body h2 {
font-size: 24px;
font-weight: bold;
line-height: 1.5;
color: whitesmoke;
background-color: royalblue;
margin: 10px 0;
}
/* 三级标题 */
#cnblogs_post_body h3 {
font-size: 20px;
font-weight: bold;
line-height: 1.5;
color: whitesmoke;
background-color: dimgrey;
}
/* 正文 */
#cnblogs_post_body p {
font-size: 12pt;
}
美化签名
/* 设置签名格式 */
#MySignature {
display: none;
background-color: #B2E866;
border-radius: 10px;
box-shadow: 1px 1px 1px #6B6B6B;
padding: 10px;
line-height: 1.5;
text-shadow: 1px 1px 1px #FFF;
font-size: 16px;
font-family: \'Microsoft Yahei\';
}
美化推荐反对按钮
/* 推荐及反对 */
#div_digg {
padding: 5px;
position: fixed;
z-index: 1000;
bottom: 0px;
right: 0;
border: 0px solid #D9DBE1;
background-color: #FFFFFF;
opacity: 0.8;
width: 46px;
float: right;
margin-bottom: 10px;
margin-right: 10px;
font-size: 12px;
text-align: center;
margin-top: 10px;
border: 2px solid red;
}
/* ignore反对 */
.buryit {
display: none;
}
美化代码,代码使用Monokai格式
/*
Monokai Sublime style. Derived from Monokai by noformnocontent http://nn.mit-license.org/
*/
pre {
/*控制代码不换行*/
white-space: pre;
word-wrap: normal;
}
.cnblogs-markdown .hljs {
font-size: 16px!important;
font-family: consolas,monospace !important;
display: block;
overflow-x: auto;
padding: 0.5em;
background: #23241f !important;
color: #FFF;
white-space: pre;
word-break: normal;
padding: 10px 15px !important;
}
.hljs,
.hljs-tag,
.hljs-subst {
color: #f8f8f2;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #ae81ff;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #a6e22e;
}
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #f92672;
}
.hljs-symbol,
.hljs-attribute {
color: #66d9ef;
}
.hljs-params,
.hljs-class .hljs-title {
color: #f8f8f2;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #e6db74;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #75715e;
}
屏蔽广告
/* adblock */
#ad_t2 {
display: none;
}
.c_ad_block {
display: none;
}
增加打赏按钮
<script src="http://static.tctip.com/tctip-1.0.0.min.js"></script> <script> new tctip({ top: \'20%\', button: { id: 9, type: \'dashang\', }, list: [ { type: \'alipay\', qrImg: \'https://xxxxx\' }, { type: \'wechat\', qrImg: \'https://xxxxxx\' } ] }).init() </script>
插入时钟:
http://www.blogclock.cn/
插入访客来源:
http://s11.flagcounter.com/more/Fe64/
插入总访客数:
http://www.amazingcounters.com/
插入QQ通讯组件:
https://connect.qq.com/intro/wpa
生成后的代码放在【博客侧边栏公告(支持html代码)(支持JS代码)】中。
参考样式:http://www.cnblogs.com/jackson0714/p/4833669.html
待续
以上是关于博客园美化操作的主要内容,如果未能解决你的问题,请参考以下文章