数据输入——生成你需要的echart图(世界地图,气泡图)
Posted 每天学习一点点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据输入——生成你需要的echart图(世界地图,气泡图)相关的知识,希望对你有一定的参考价值。
上一篇文章介绍了:堆积柱状图、扇形图、嵌套环形图,现在来介绍一下:世界地图和气泡图
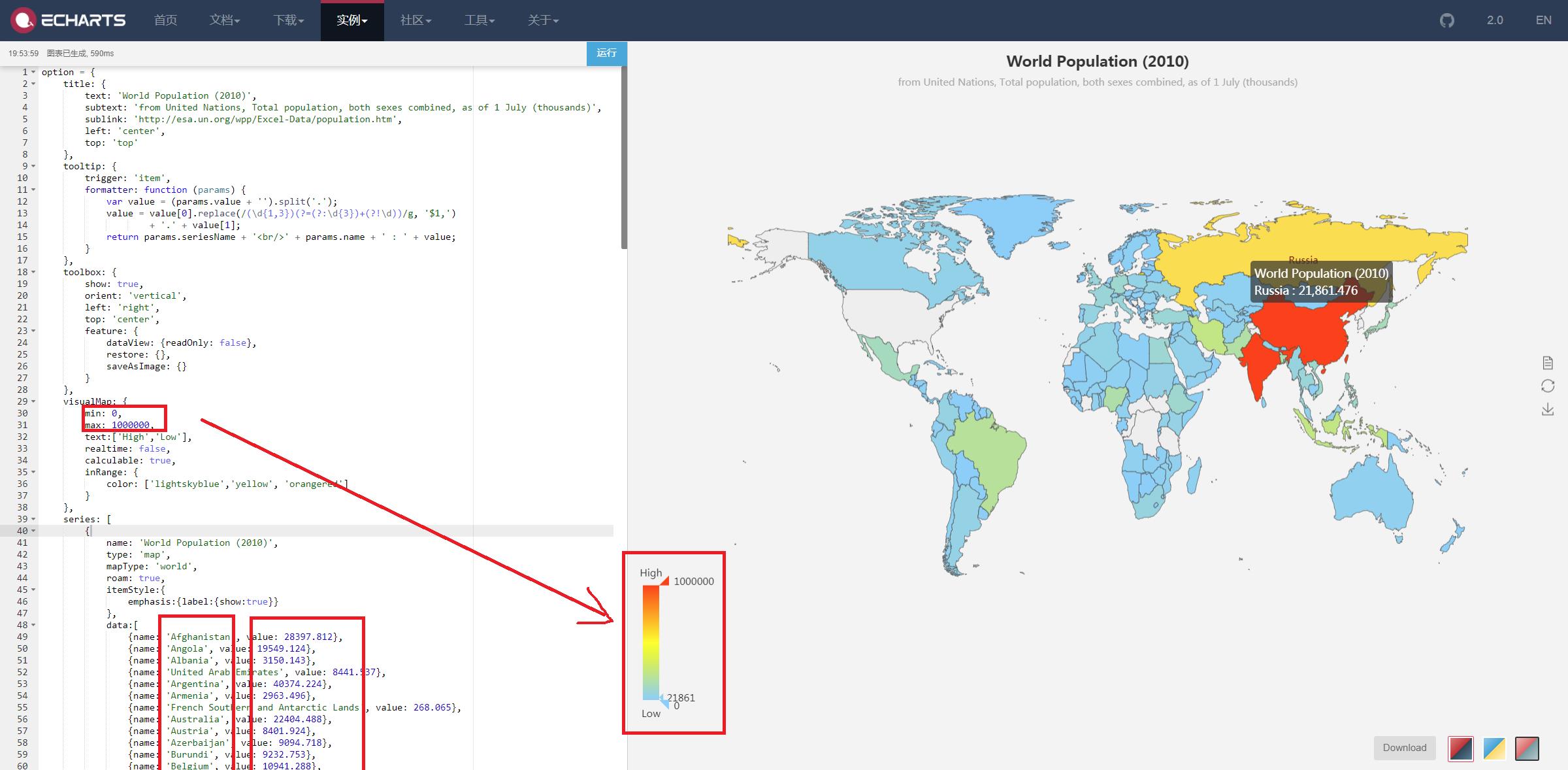
1.世界地图
http://echarts.baidu.com/examples/editor.html?c=map-world-dataRange

这个就不多做介绍了,大家看图就可以了,颜色越深表示value越大,白色表示data中没有这个国家。
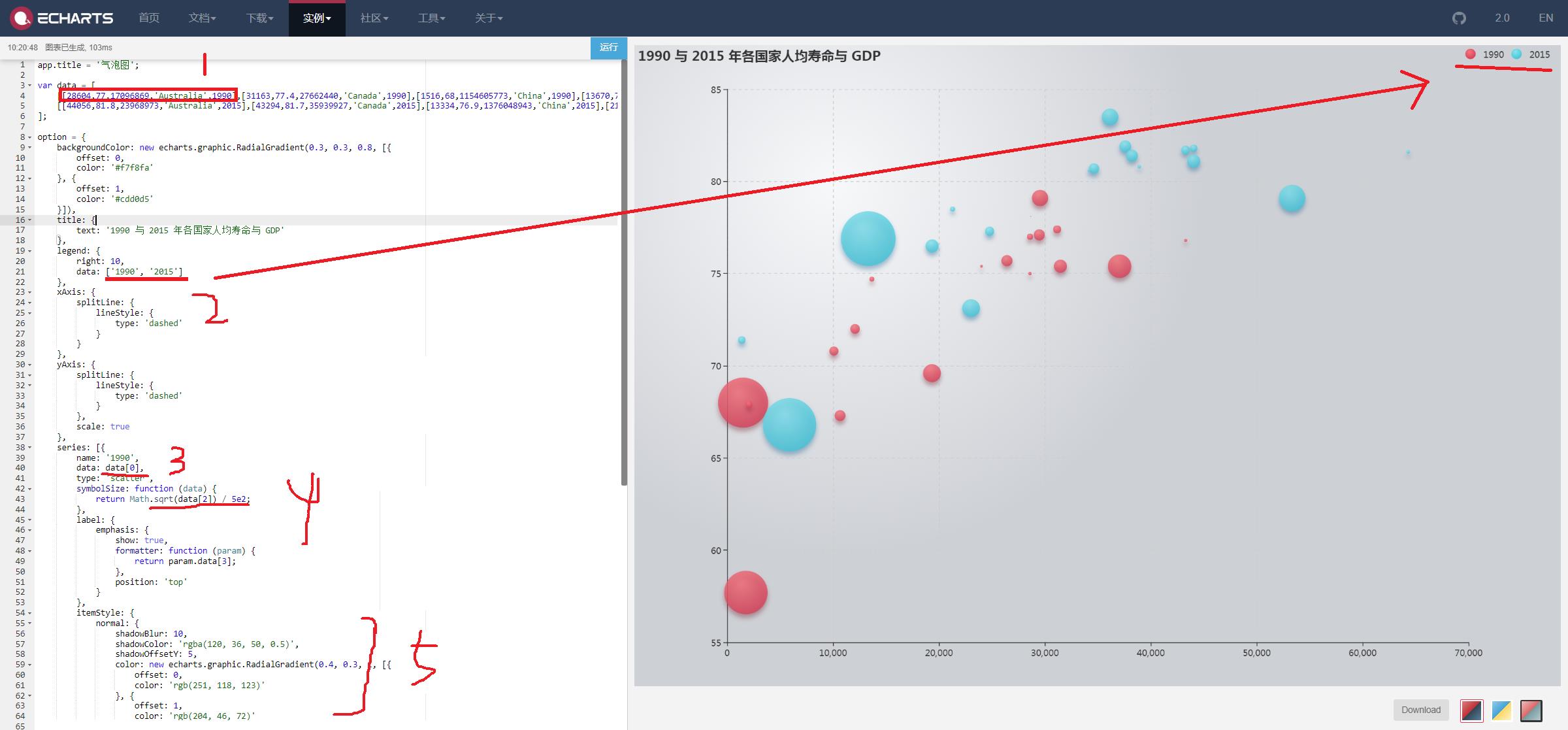
2.气泡图

按照这张图的意思来解释图中的1 2 3 4 5
1.[x轴数据(无需定义范围),y轴数据(无需定义范围),气泡大小,对应的国家(鼠标放上去才会显示),年份]
2.年份有哪几个,对应的下面就有几个serie来定义
3.1990年对应的是第一行,即data[0],这里不是以上面1中的第5个元素来确定属于那一年的
4.这里的data[2]是指1中的data,注意看函数哦,这里是数字太大进行缩减。
5.对属于1990气泡颜色的定义
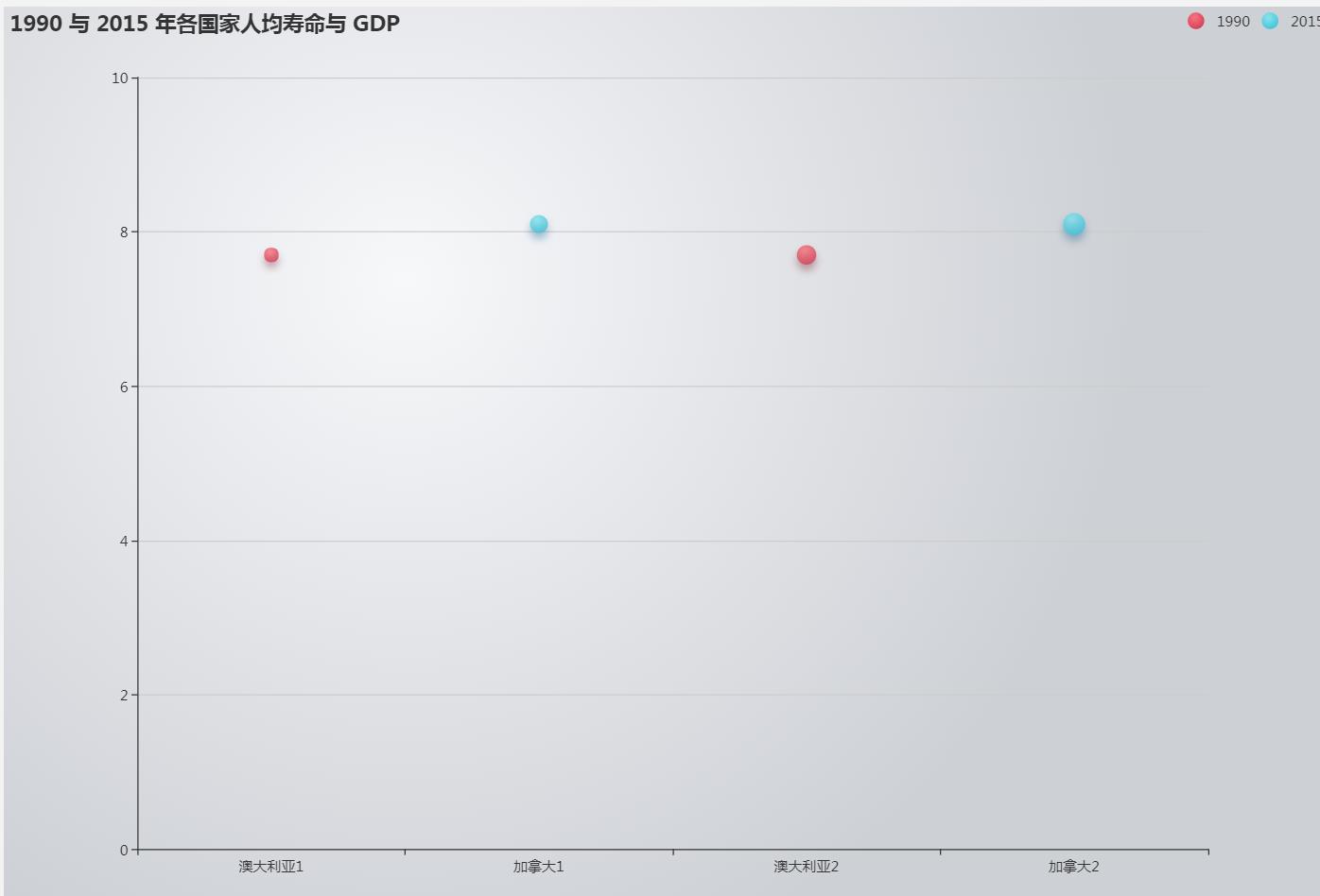
这张图可以改成这样:

需要做的如下:
改变X轴 Y轴数据类型,添加对应的值,代码如下
app.title = \'气泡图\'; var data = [ [[\'澳大利亚1\',7.7,150,\'Australia\',1990],[\'澳大利亚2\',7.7,270,\'Canada\',1990]], [[\'加拿大1\',8.1,230,\'Australia\',2015],[\'加拿大2\',8.1,350,\'Canada\',2015]] ]; option = { backgroundColor: new echarts.graphic.RadialGradient(0.3, 0.3, 0.8, [{ offset: 0, color: \'#f7f8fa\' }, { offset: 1, color: \'#cdd0d5\' }]), title: { text: \'1990 与 2015 年各国家人均寿命与 GDP\' }, legend: { right: 10, data: [\'1990\', \'2015\'] }, xAxis: { type : \'category\', data: [\'澳大利亚1\',\'加拿大1\',\'澳大利亚2\',\'加拿大2\'] }, yAxis: { type:\'value\' }, series: [{ name: \'1990\', data: data[0], type: \'scatter\', symbolSize: function (data) { return Math.sqrt(data[2]); }, label: { emphasis: { show: true, formatter: function (param) { return param.data[3]; }, position: \'top\' } }, itemStyle: { normal: { shadowBlur: 10, shadowColor: \'rgba(120, 36, 50, 0.5)\', shadowOffsetY: 5, color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{ offset: 0, color: \'rgb(251, 118, 123)\' }, { offset: 1, color: \'rgb(204, 46, 72)\' }]) } } }, { name: \'2015\', data: data[1], type: \'scatter\', symbolSize: function (data) { return Math.sqrt(data[2]); }, label: { emphasis: { show: true, formatter: function (param) { return param.data[3]; }, position: \'top\' } }, itemStyle: { normal: { shadowBlur: 10, shadowColor: \'rgba(25, 100, 150, 0.5)\', shadowOffsetY: 5, color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{ offset: 0, color: \'rgb(129, 227, 238)\' }, { offset: 1, color: \'rgb(25, 183, 207)\' }]) } } }] };
以上是关于数据输入——生成你需要的echart图(世界地图,气泡图)的主要内容,如果未能解决你的问题,请参考以下文章