一、gulp
1、gulp主要用来在前端开发过程中对代码进行自动化构建的工具,能大大提高前端开发效率。
2、主要对js/sass/less/html/image/css等静态资源文件进行合并、压缩、格式化、浏览器自动刷新、部署文件生成、转换等操作。
二、安装流程
1、安装nodejs(gulp是基于nodejs),直接打开nodejs官网,直接下载一个nodejs,打开根据提示正常安装即可。
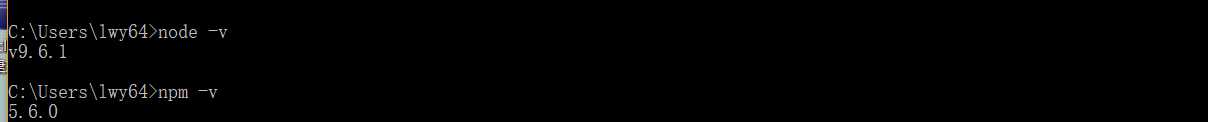
测试:命令行下(window+r 输入cmd弹出),输入node -v,npm -v,显示版本号表示安装成功。

2、npm安装(用于node插件管理,包括安装、卸载、管理依赖等。这里就不展开讲解npm,需要的同学自行百度),由于该服务器在国外,下载速度慢,所以目前较常用的是基于淘宝的-淘宝npm镜像.。
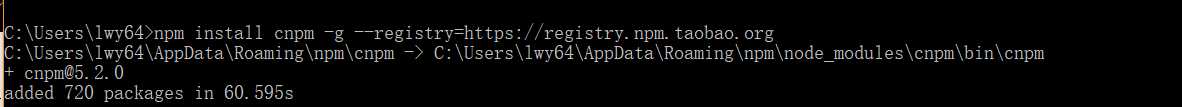
命令行输入:npm install cnpm -g --registry=https://registry.npm.taobao.org。
测试 : 输入 cnpm -v ,显示版本号表示安装成功。(安装成功执行命令行 npm改为 gulpcnpm)

3、全局安装gulp(用于执行gulp任务)
命令行输入:cnpm install gulp -g
测试 : 输入 gulp -v ,显示版本号表示安装成功。
4、项目中安装gulp(调用gulp插件的功能),需先定位项目目录提示符后执行(定位文件夹命令行命名自行百度)。
命令行输入:cnpm install --save-dev
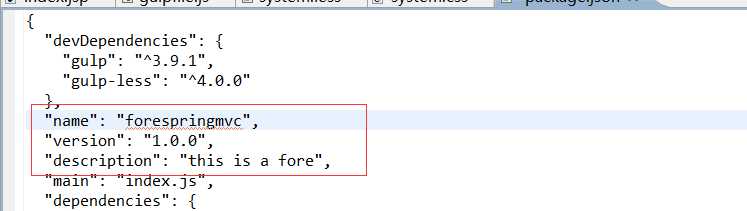
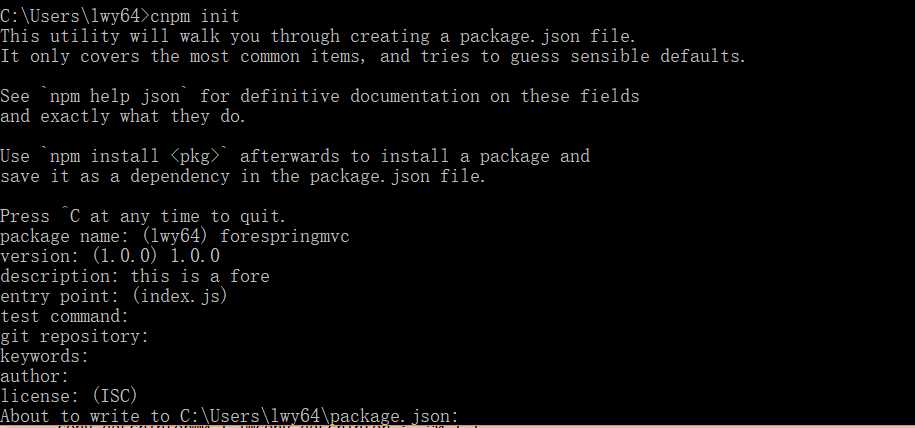
5、项目根目录下创建package.json文件(图中圈出部分为必填项,具体每个项的含义自行百度),改文件可手动配置,也可通过命令行调用配置
命令行:cnpm init


6、项目根目录下创建gulpfile.js文件(用于配置需要执行的任务),配置信息查看-构建配置。
三、基本使用:
通过以上安装配置,gulp的环境基本搭建起来了,接下来简单介绍下如何使用。这里以.less 文件转换成 .css文件为例。
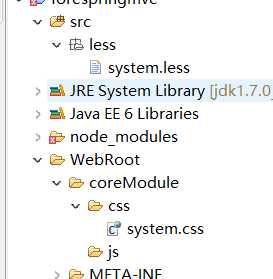
1、首先先下载插件,在项目目录命令行下输入:cnpm install gulp-less --save-dev ,下载完成可在项目下的node_modules文件夹中找到下载的插件![]()
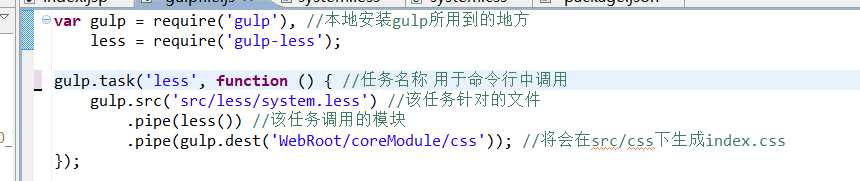
2、在gulpfile.js文件中配置要操作的相关配置(具体更多配置可查看-构建配置)

3、在项目目录命令行下输入:gulp less。执行成功在相关目录下生成需要的文件。