gulp安装+一个超简单入门小demo
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp安装+一个超简单入门小demo相关的知识,希望对你有一定的参考价值。
一、NPM
npm是node.js的包管理工具。主要功能是管理、更新、搜索、公布node的包。
Gulp是通过npm安装的。
所以首先,须要安装node.js。而且升级npm到最新版本号。
安装nodeJS
基本參考传送门戳这里:安装nodeJs、安装nodeJs2、nodeJs下express的安装到执行
1. 从nodejs.org下载最新的nodejs安装包。并安装。
2. 进入nodejs的安装路径下:

天真的以为这样就能够了。

没有权限!!!!!
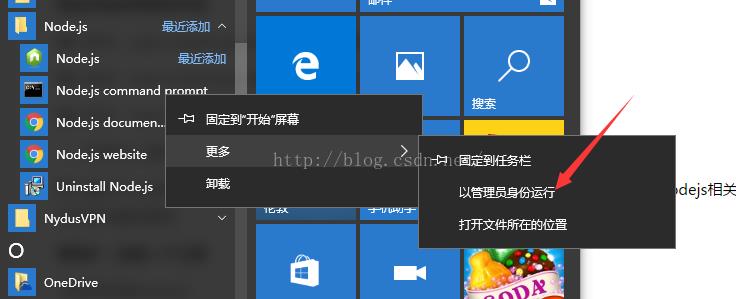
于是用管理员权限又一次进入这个cmd。

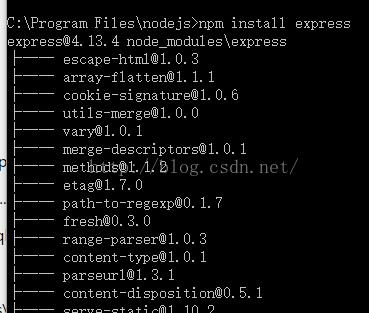
3. 又一次输入[npminstall express]

这样应该就算是正常了吧。
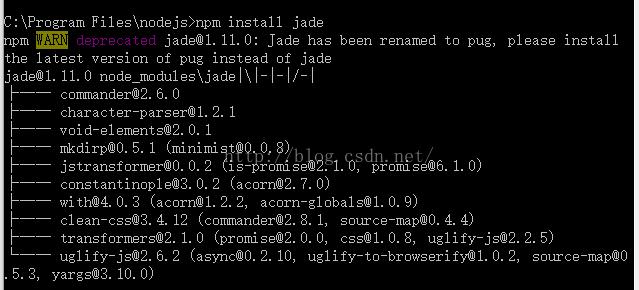
4. 输入[npminstall jade]

5. 输入[npminstall mysql]

6. 当然。装什么组件,取决于环境搭建需求...
[简直tm废话,我第一次做这个。哪里知道自己须要什么]
这里查看node和npm的版本号

7. 创建一个project的必经之路
当然依照文档来的话,输入[npm install express -g]就能够了。

可是输出express -V时提示错误!
妈妈,我的脑子要炸了。

然后我就去百度:nodeJs安装express安装失败...
于是找到了!
!。
[npminstall -gd express]
出了一长串的这个.....

[npminstall -g express-generator]

然后再去查看express的版本号[express -V](这个v要大写哦!
。。!)

能够了!!
!
妈妈,我认为我又能够活过来了!!!
由于主要是为了用gulp,所以就不做nodeJs的执行小实验什么的了。
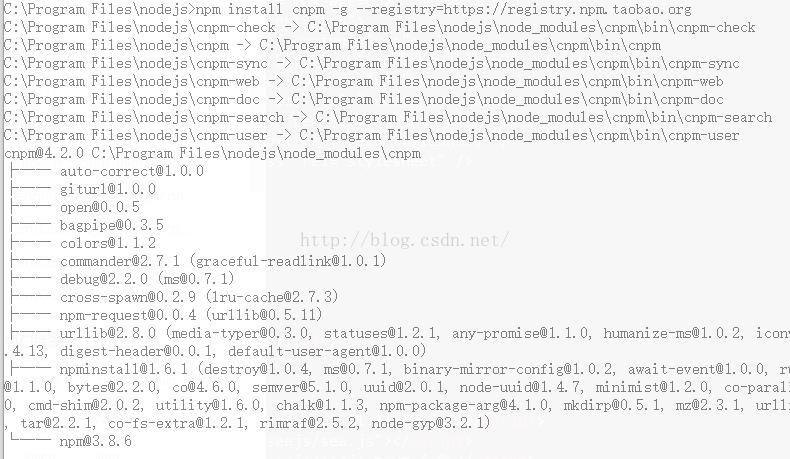
8. 选择安装cnpm
[npm install cnpm -g--registry=https://registry.npm.taobao.org]

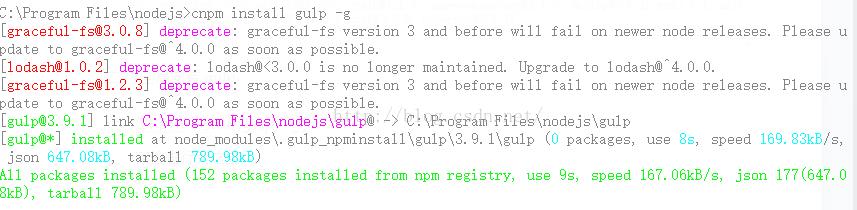
二、全局安装gulp[为了运行gulp任务]
[cnpminstall gulp -g]

[gulp-v]查看是否安装咯

先更新到这里...要下班了....
***********************************我是5月11日更新线*****************************************************
这次是来汇报一下,自上次装全然局gulp任务后的东西。
传送门:昨天到今天的思维启蒙要戳这里。和这里
有对照。有參照。就能够知道怎样进行下去。
上面的一系列操作。总结为一下两句话,
1.nodejs是自己主动安装在了c盘的program file以下的nodejs文件中。
2.相同,也把全局的gulp安装在了nodejs以下。
主要的环境算是已经做好了。
如今能够開始新建gulp的project了。
所以
1.在E盘下的myworkspace里新建一个gulp-test 目录作为一个新的project。
2.以管理员的角色进node-command,
然后先进入E盘下的workspace(工作空间),
找到gulp-test1(第一个測试文件夹)
cd gulp-test1
3.在第一个測试文件夹中,依次安装node模块:
npm install --save-dev gulp
npm install --save-dev gulp-less
npm install --save-dev gulp-watch
npm install --save-dev require-dir
4.
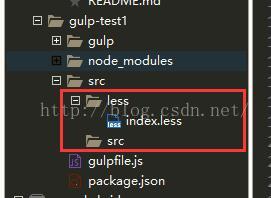
在根文件夹新建gulpfile.js和gulp文件夹
在gulp目录里新建一个tasks目录和config.js文件
tasks目录里创建default.js,less.js,watch,js
tasks文件中放着相应的任务、
config.js配置任务的相关配置
4.1
gulpfile.js配置大概例如以下:
//导入工具包 require('node_modules里相应模块')
var gulp = require('gulp'), //本地安装gulp所用到的地方
less = require('gulp-less');
//定义一个testLess任务(自己定义任务名称)
gulp.task('testLess', function () {
gulp.src('src/less/index.less') //该任务针对的文件
.pipe(less()) //该任务调用的模块
.pipe(gulp.dest('src/css')); //将会在src/css下生成index.css
});
gulp.task('default',['testLess']); //定义默认任务
//gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数
//gulp.src(globs[, options]) 运行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组)
//gulp.dest(path[, options]) 处理完后文件生成路径这里是主要參考上面传送门的链接里的文章进行的。
5.0 执行gulp
一般执行:gulp 任务名称
当执行gulp或者gulp default 时,会执行detault任务里全部的全部的任务。
default的任务里的全部任务例如以下:
gulp.task('default',['testLess']); //定义默认任务没有运行gulp语句前的文件夹结构是这种

5.1 配置完毕后,在cmd中输入gulp testLess就能够啦。
这个时候css下就会多出index.css来

以上是关于gulp安装+一个超简单入门小demo的主要内容,如果未能解决你的问题,请参考以下文章

