[转] 组件库按需加载 借助babel-plugin-import实现
Posted 前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[转] 组件库按需加载 借助babel-plugin-import实现相关的知识,希望对你有一定的参考价值。
前段时间一直在基于webpack进行前端资源包的瘦身。在项目中基于路由进行代码分离,http://www.cnblogs.com/legu/p/7251562.html。对于公司内部的组件库,所有内容一次性加载源文件很大。比如登录主要就用了button和input,不需要打包table, tree这种复杂组件的。
在使用ant-design的时候,发现ant实现了按需加载,https://ant.design/docs/react/introduce-cn。所以想着自己的组件也支持相关的功能。
那先看看ant-design怎么实现的。ant-design主要是借助了自己写的babel插件babel-plugin-import,https://github.com/ant-design/babel-plugin-import。
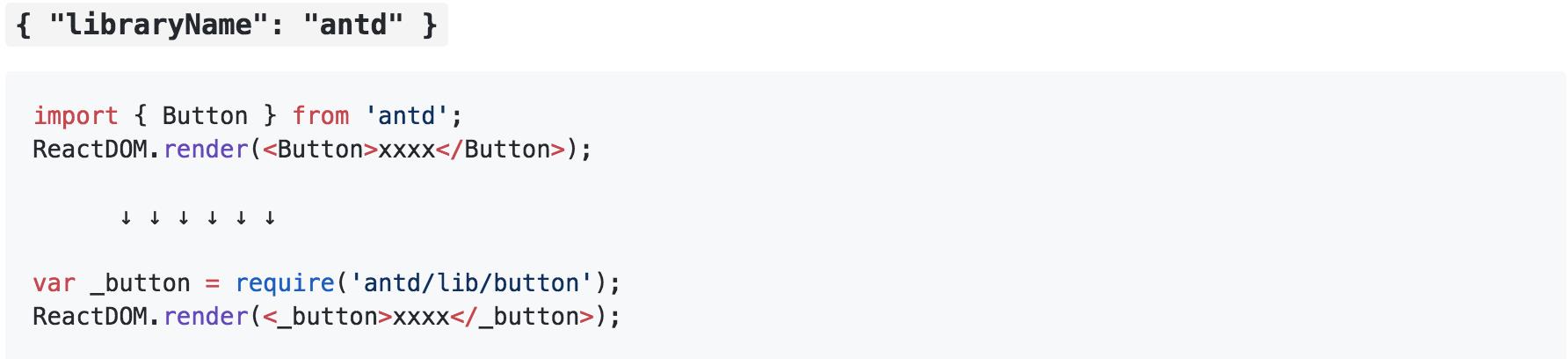
原理很简单,见下图
在babel转码的时候,把整个库‘antd’的引用,变为\'antd/lib/button\'具体模块的引用。这样webpack收集依赖module就不是整个antd,而是里面的button.

那我们的组件也能通过这个插件处理吗?
在处理中,项目的组件根据功能进行的路径拆分,有的在src/form下面,有的在src/layout下面,有的比较复杂的单独进行文件夹保存,比如src/table,src/tree;
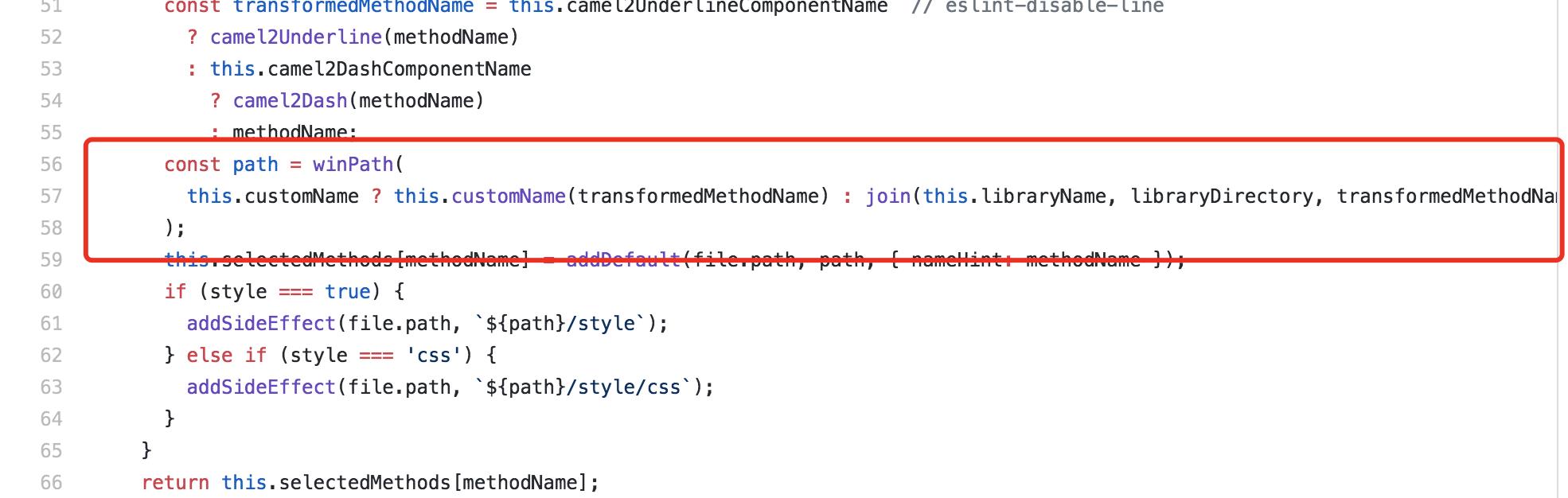
不是千篇一律的在src下面,那么我们需要组件查找的对应关系去处理,这就只能看看组件babel-plugin-import的源代码是怎么进行转换的,看看能不能支持
https://github.com/ant-design/babel-plugin-import/blob/master/src/Plugin.js

上面的代码比较关键,我们发现如果定义了customName方法,就会通过customName进行路径转换。
在.babelrc文件中加入相关配置如下。

一切看着就这么结束了,但是怎么报错了~~~原来.babelrc是json文件,是不支持function的,这就只能求助万能的Google了~~
不是不想百度,主要是百度啥都没有~~Google了半天,原来还不支持,babel7才会支持,现在只能通过下面方式进行处理
https://github.com/babel/babel/issues/4630
.babelrc文件写成这样
{
"presets": ["./.babelrc.js"]
}
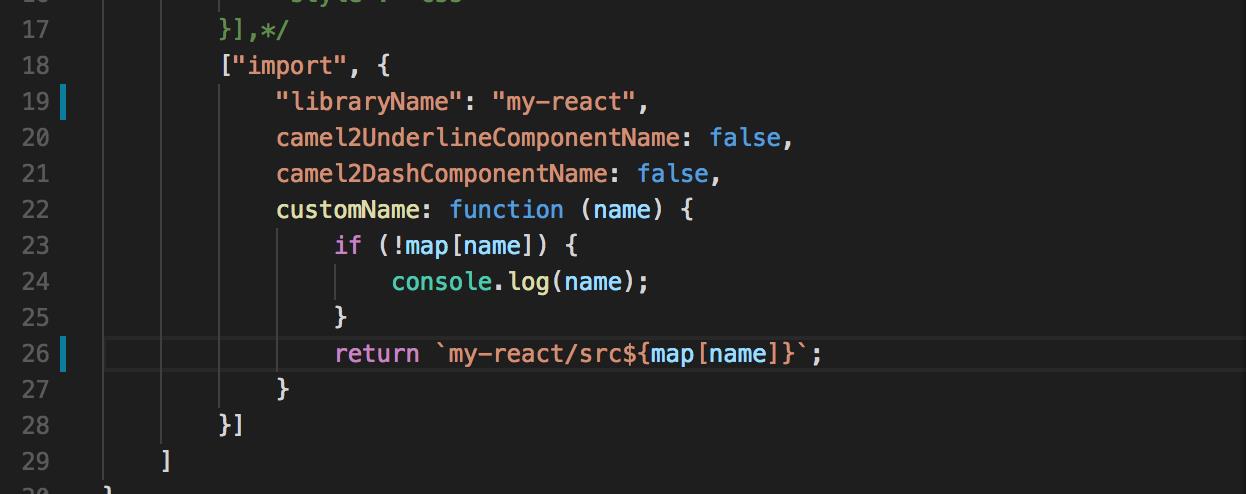
原来.babelrc的配置挪到.babelrc.js中,自己处理下map的对应关系
module.exports = {
"presets": ["react", "es2015", "stage-0"],
"plugins": [
"transform-runtime",
"lodash",
"transform-decorators-legacy",
"jsx-control-statements",
["transform-react-remove-prop-types", {
"removeImport": true,
"mode": "remove"
}],
["import", {
"libraryName": "my-react",
camel2UnderlineComponentName: false,
camel2DashComponentName: false,
customName: function (name) {
if (!map[name]) {
console.log(name);
}
return `my-react/src${map[name]}`;
}
}]
]
}
这边就简单介绍下怎么实现按需打包吧。其实底层功能是通过babel插件实现的,技术难点是在怎么实现这个插件,这方面没涉及到过,也没办法给大家介绍下。大家可以自己看看文档,主要还是语法树层面的东西。
https://github.com/jamiebuilds/babel-handbook/blob/master/translations/zh-Hans/plugin-handbook.md
以上是关于[转] 组件库按需加载 借助babel-plugin-import实现的主要内容,如果未能解决你的问题,请参考以下文章
