Asp.net中WebForm 与 MVC的架构区别
Posted ck168
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Asp.net中WebForm 与 MVC的架构区别相关的知识,希望对你有一定的参考价值。
ASP.NET Webform 后台代码(behind code)
这种behind code 模式有5个问题,我们用MVC的设计思想来分别解决这些问题
1、基于视图的方案来解决基于行为的需求

从上图可以看出,整个请求过程看上去很奇怪:
- 用户发起一个HTTP请求,比如HTTP POST / GET
- IIS服务器将请求映射到视图
- 视图调用页面的生命周期,通过事件驱动,调用合适的交互方法
- 最后将交互的结果展现给终端用户
因为微软一开始就选择了基于视图的设计方案,所以架构本身很难向基于用户交互的设计思想靠拢。换句话说,当用户发出“购买”请求时,先是访问了视图页面“Shopping.aspx”,后台逻辑代码在“Shopping.aspx.cs”中,页面生命周期中会将页面的计算结果返回给用户。

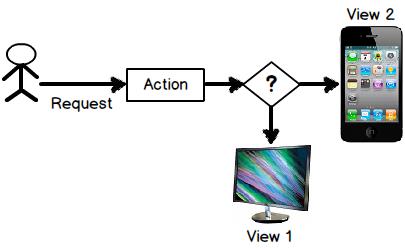
如果利用MVC的思想,都是基于用户交互行为的话,那么流程将会是如下图所示:

2、坏架构的副作用——紧耦合
简单地说,我们很难将Customer.aspx.cs和CustomerDetailed.aspx简单地剥离开,后台代码已经紧紧地将其捆在一起,而且也很难复用。如果我们可以将请求先通过action,而不同过视图view,action得到的数据再由控制器决定由哪个view展示,那么请求的流程将会是这样的:

所以我们可以很方便地控制最终结果是由移动页面展示还是正常页面展示,如下代码:
public ActionResult Index(string DeviceType) { if (viewType == "Mobile") { return View("MobileView"); } else { return View("NormalView"); } }
3、HTML不是唯一的返回类型
由于视图view和后台代码behind code紧密耦合在一起,所以默认的返回类型就固定了,都是html类型。如果你想改变类型就必须设置Content-type和调用Response.End方法。
如果我们创建一个Action,返回的类型由Action中指定,系统就可以在同一个action中根据不同条件输出不同的返回类型。代码如下:
public ActionResult Index(string viewType) { if (viewType == "JSON") { return Json(new Customer(), JsonRequestBehavior.AllowGet); } else { return View("DisplayCustomer", new Customer()); } }
4、视图和数据的灵活组合
Webform是视图优先的架构,所以视图决定了展现的数据,所以视图的扩展性就很差,如果遇到复杂的数据结构,这种方式就显得力不从心了。
但是如果是行为优先的架构的话,当我们触发action时,action可以根据不同的请求选择不同的数据模型和视图结构,如下图:

在MVC中,你可以在不同的view中选择相同的数据模型,比如下面的代码,customerdata数据既可以绑定在DetailCustomer视图中,也可以绑定在Customer视图中。
public ActionResult Index(string ViewName,Customer customerdata) { if (ViewName == "Detailed") { return View("DetailCustomer",customerdata); } else { return View("Customer",customerdata); } }
这在Webform中实现起来是非常麻烦的。
5、将behind code 当做普通的类来进行单元测试
behind code后台代码在Webform中是一个非常庞大的类,并且不能简单地实例化。要知道Webform是继承于Page类的,Page类不能直接实例化,因为它有太多的依赖项了。
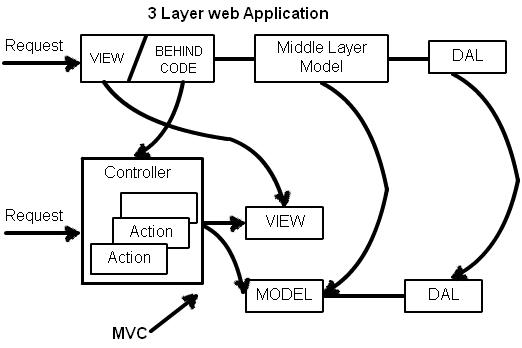
所以将WebForm架构切换到MVC架构,如下图:

- 将behind code中的代码转移到controller类中,并将原来的方法转换成action方法。
- 中间层用数据模型和逻辑接口代替。
- 视图view只用来展现数据和页面布局。
- DAL层和其他层没有什么变化,因为它和behind code关系不大。
在MVC架构中,用户的请求分为下面3个步骤:
- 终端用户发送请求,路由器将请求路由到合适的Controller,Controller是逻辑实体和行为action的集合。
- Controller将请求映射到特定的Action。
- action有两个任务,第一是获取合适的数据,第二是将这些数据和视图view绑定起来。action创建数据模型,并将数据模型连接到指定view,输出最终的相应结果。
这些资料信息皆是从网上搜集得到的,做个笔记,方便以后查询。
以上是关于Asp.net中WebForm 与 MVC的架构区别的主要内容,如果未能解决你的问题,请参考以下文章