浅析ASP.NET Webform和ASP.NET MVC
Posted Dreamtech
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅析ASP.NET Webform和ASP.NET MVC相关的知识,希望对你有一定的参考价值。
供稿:双鱼大头
修改自:
http://www.cnblogs.com/jiekzou/
目前,ASP.NET中两种主流的开发方式是:ASP.NET Webform和ASP.NET MVC。从下图可以看到ASP.NET WebForms和ASP.NET MVC是并行的,也就是说MVC不会取代WebForms(至少目前是这样)而是多了一个选择,Webform在短期之内不会消亡,尽管存在许多缺点,但过去许多老项目依旧是使用的WebForms进行开发的(看到.aspx为后缀的基本都是啦),虽然许多公司已经在积极的将WebForms项目迁移或升级到MVC项目,但WebFoms项目依然会存在很长一段时间,我校好多老的网站都是用它开发的啦。
WebForm的开发方式
• 服务器端控件
• 一般处理程序+html静态页+Ajax
• 一般处理程序+Html模板
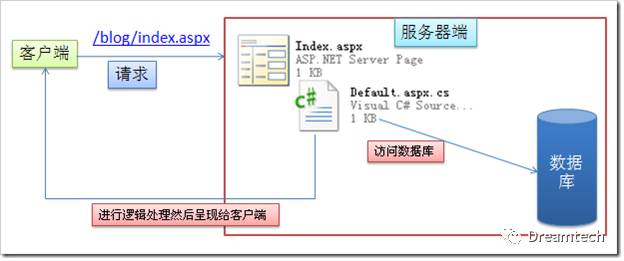
WebForm模型

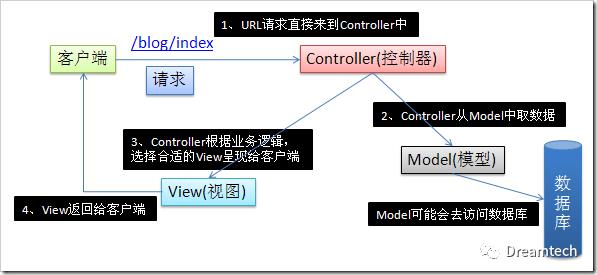
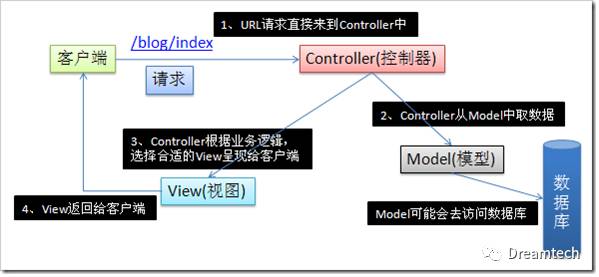
MVC请求模型

DomainModel – 领域模型: 不仅仅是一个实体类,而是整个业务才处理流程的一个规则.
WebForm 优点
1、支持事件模型开发。得益于丰富的服务器端组件,webfrom开发可以迅速的搭建web应用
2、使用方便,入门容易
3、控件丰富
WebFrom 缺点
1、封装太强,很多底层东西让我们初学者不是很明白
2、入门容易,提升很难
3、复杂的生命周期模型学习起来并不容易
4、控制不灵活
5、ViewState处理
6.对于工作组的里要做前后端分离的项目来说肯定炒鸡炒鸡不方便啦~
ASP.Net MVC的开发方式
• 2009年第一个开源项目版本发布
• 更加简洁,更加接近原始的“请求-处理-响应”
• 更加开发、更多的新的特点、社区活跃
• 不会取代WebForm
• 底层跟WebForm都是一样的。管道上不同的处理而已
• MVC只是表示层的一种新的方式
MVC是微软2009对外公布的第一个开源的表示层框架,这是微软的第一个开源项目
MVC目的不是取代WebFrom开发,只是web开发的另外一种选择
为什么要学习ASP.Net MVC?
MVC架构模式诞生30年后,因为其提供的良好的松耦合、易于扩展、高可维护性等优点,重新在开发社区火起来。作为微软全新的Web网站开发框架,ASP.NET MVC提供了全新的开发模式,完美支持经典的MVC架构模式。为.NET工程师提供了完全不同的开发体验。
越来越多的公司和开发者开始加入到MVC开发模式中来,使他进入了一个高速发展的状态,而现在MVC已经变成了ASP.NET下的一种常见的开发模式,它能让你学习一种完全不同的架构,所以这是我们有理由也有必要掌握的一项开发技能。
ASP.Net MVC学习路线
要有C#、ADO.Net、html、javascript、ASP.Net WebForm的基础
MVC简介
MVC 模式两种理解:一种是表现模式,另外一种是架构模式。这里我主要将其理解为表现模式。
它将应用程序分成三个主要组件即:视图(View)控制器(Controller)模型(Model)
M:Model 主要是存储或者是处理数据的组件Model其实是实现业务逻辑层对实体类相应 数据库操作,如:
CRUD(C:Create/R:Read/U:Update/D:Delete)。它包括数据、验证规则、数据访问和业务逻辑等应用程序信息。ViewModel:视图模型
V:View 是用户接口层组件。主要是将Model中的数据展示给用户。ASPX和ASCX文件被用来处理视图的职责。
C:Controller 处理用户交互,从model中获取数据并将数据传给指定的view

表现模式(UI/Presentation Pattern)三个角色
Model:用于存储数据的组件
View:根据Model数据进行,内容展示的组件
Controller:接受并处理用户指令(操作Model),选择一个View并输出内容
MVC是 模型(Model),视图(View)和控制(Controller)的缩写,其目的实现Web系统的职能分工。其中Model层实现系统中的业务逻辑,通常可以用JavaBean或EJB来实现; View层用于与用户的交互,通常用JSP来实现; Controller层是Model与View之间沟通的桥梁,它可以分派用户的请求并选择恰当的视图以用于显示,同时它也可以解释用户的输入并将它们映射为模型层可执行的操作。
MVC请求模型

控制器(Controller)- 负责转发请求,对请求进行处理。
视图 (View) - 界面设计人员进行图形界面设计。
模型 (Model)-业务逻辑、数据、验证规则、数据访问等等
模型是一个概念,不要对应到多架构的某个层
View 和 Controller都可以直接请求Model,但是Model不依赖View和controller
Controller可以直接请求View来显示具体页面,View不依赖Controller
真正和用户打交道的是 控制器,视图/模型 只是被控制器调用并产生html代码而已。
MVC优点
1、很容易将复杂的应用分成M、V、C三个组件模型。通过model、view和controller有效的简化了复杂的架构,体现了很好的隔离原则
2、因为没有使用server-based forms 。所以我们程序员控 制的更加灵活,页面加干净
3、可以控制生成自定义的url。对于seo友好的url更是不在话下
4、强类型View实现,更安全、更可靠、更高效。
5、让web开发可以专注于某一层,有利于开发中的分工,更利于分工配合适用于大型架构开发
6、很多企业已经使用MVC作为项目开发框架,招聘明确要求熟悉MVC开发模式,我现在做的项目架构就是mvc+ef+wcf+…
7、松耦合、易于扩展和维护
8、有利于组件的重用
9、ASP.NET MVC更好的支持单元测试(Unit Test)
10、在团队开发模式下表现更出众
MVC 代码和页面彻底分离,WebForm:codebehind技术没有完全对代码和前台页面进行分离
这里加一句话:用ASP.NET MVC开发在ASP.NET MVC4后使用WEB API写服务端接口简直顺畅的飞起~
MVC的约定
控制器的约定大于配置
1、Controller放到controllers文件夹中,并且命名方式以Controller结尾
2、每个Controller都对应View中的一个文件夹,文件夹的名称跟Controller名相同Controller中的方法名都对应一个View视图(非必须,但是建议这么做)而且View的名字跟Action的名字相同
3、控制器必须是非静态类,并且要实现IController接口
4、Controller类型可以放到其他项目中。
视图的相关约定
1、所有的视图必须放到Views目录下
2、不同控制器的视图用文件夹进行分割,每个控制器都对应一个视图目录
3、一般视图名字跟控制器的Action相对应(非必须)
4、多个控制器公共的视图放到Shared
当然,按照我的习惯也可以只象征性地用一个View(index.cshtml),然后其他页面都使用html(.html)页面完成,页面跳转就都交给亲爱的href同学啦~
以上是关于浅析ASP.NET Webform和ASP.NET MVC的主要内容,如果未能解决你的问题,请参考以下文章