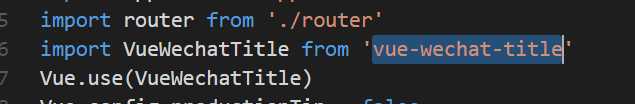
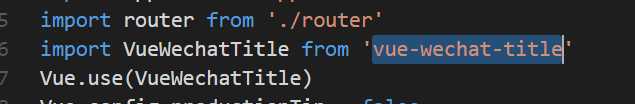
首先安装 vue-wechat-title 模块 然后引入到你的入口文件中并进行使用

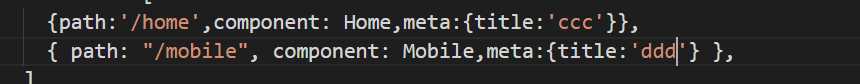
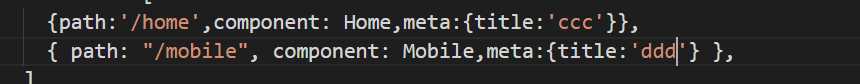
其次在路由的那个文件中根据不同的路由来设置title

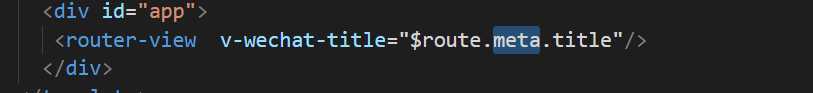
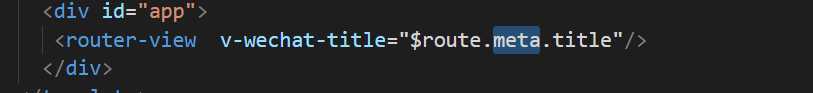
最后在你的App.vye里面来实现它

好啦 一个动态的title就生成啦
Posted athean
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE动态修改title相关的知识,希望对你有一定的参考价值。
首先安装 vue-wechat-title 模块 然后引入到你的入口文件中并进行使用

其次在路由的那个文件中根据不同的路由来设置title

最后在你的App.vye里面来实现它

好啦 一个动态的title就生成啦
以上是关于VUE动态修改title的主要内容,如果未能解决你的问题,请参考以下文章