vue 动态修改h5页面title标签
Posted 发奋图强_lee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 动态修改h5页面title标签相关的知识,希望对你有一定的参考价值。
安装 vue-wechat-title
npm i vue-wechat-title --save引入:

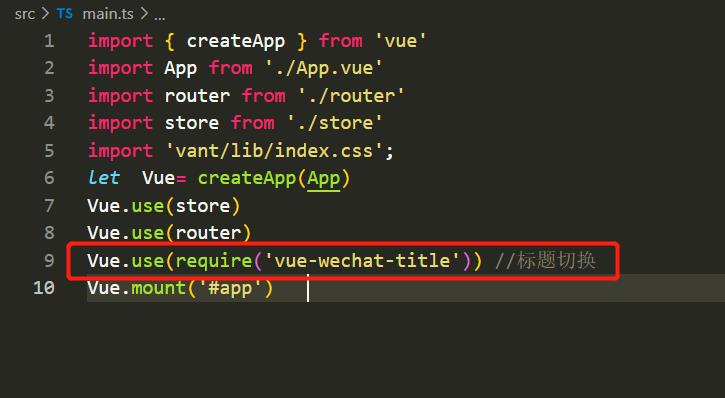
Vue.use(require('vue-wechat-title')) //标题切换使用

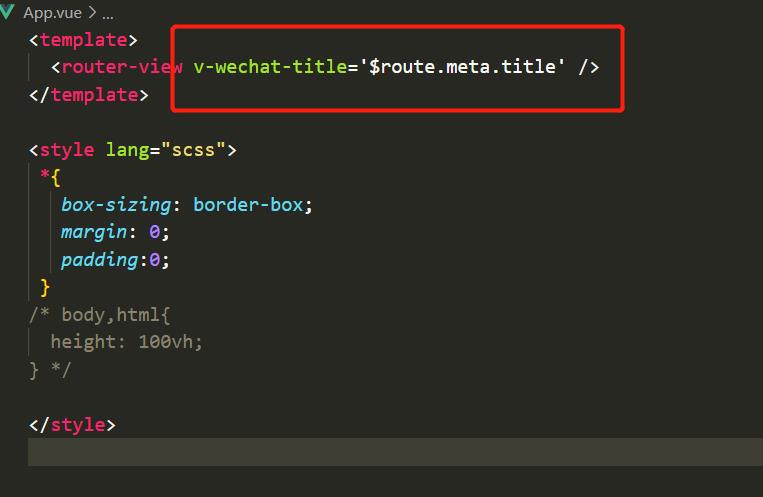
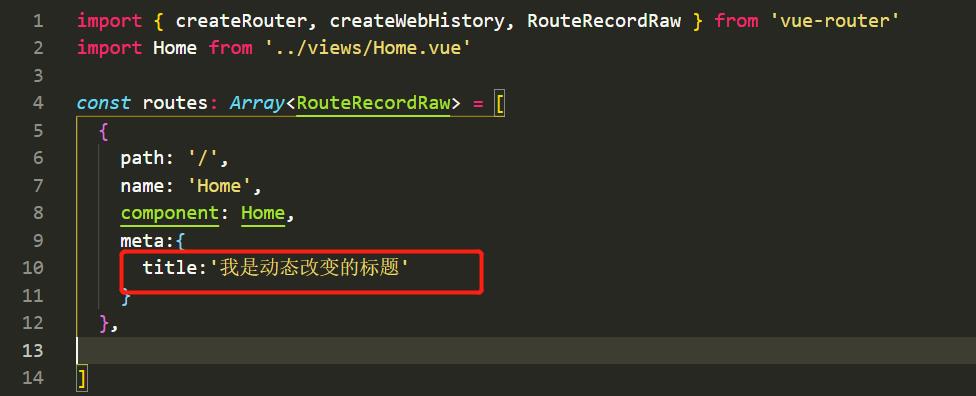
路由里加入:
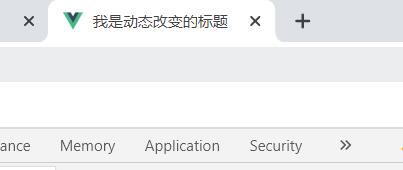
效果

以上是关于vue 动态修改h5页面title标签的主要内容,如果未能解决你的问题,请参考以下文章