沉浸式状态栏是让开发者尤其是android开发者很头疼的问题,耗费开发者很多精力去校验代码在各个系统版本、各个机型上是否有效,今天这篇教程就跟大家分享优化初始化状态栏沉浸式效果的方法。

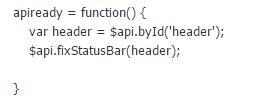
使用APICloud时,参照社区源码,初始化状态栏沉浸式,像这样去编写:

有的开发者可能会遇到在Android机器上,导航栏有卡顿效果,仔细查找原因,打开api.js 找到fixStatusBar方法,你会发现是api.js里面根据手机型号等条件操作dom进行适配,方法内还使用了扩展的api对象获取数据,所以该方法必须在apireader内执行,卡顿效果就是加载api对象的时间,apiready执行变晚。

下面这个方法分享给大家,帮助你们解决卡顿问题。
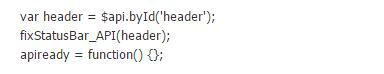
初始化程序时,index.html 文件中 apireader 内执行:

在打开其他window时,不在apiready内调用,提前处理沉浸式效果,可以解决卡顿问题。

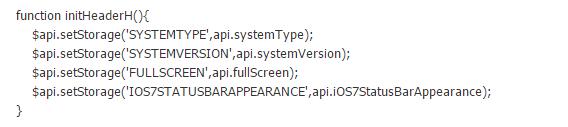
写到常用方法内:
