安卓中实现状态栏沉浸式效果
Posted Mr.wu123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓中实现状态栏沉浸式效果相关的知识,希望对你有一定的参考价值。
安卓中实现状态栏沉浸式效果
有时候运行安卓模拟器的时候我们可以看到,安卓的状态栏那一块的颜色跟app的颜色不搭,看起来很突兀,所以为了解决这个问题,就有了沉浸式效果的实现。
1 首先导入依赖
implementation 'com.jaeger.statusbarutil:library:1.5.1'
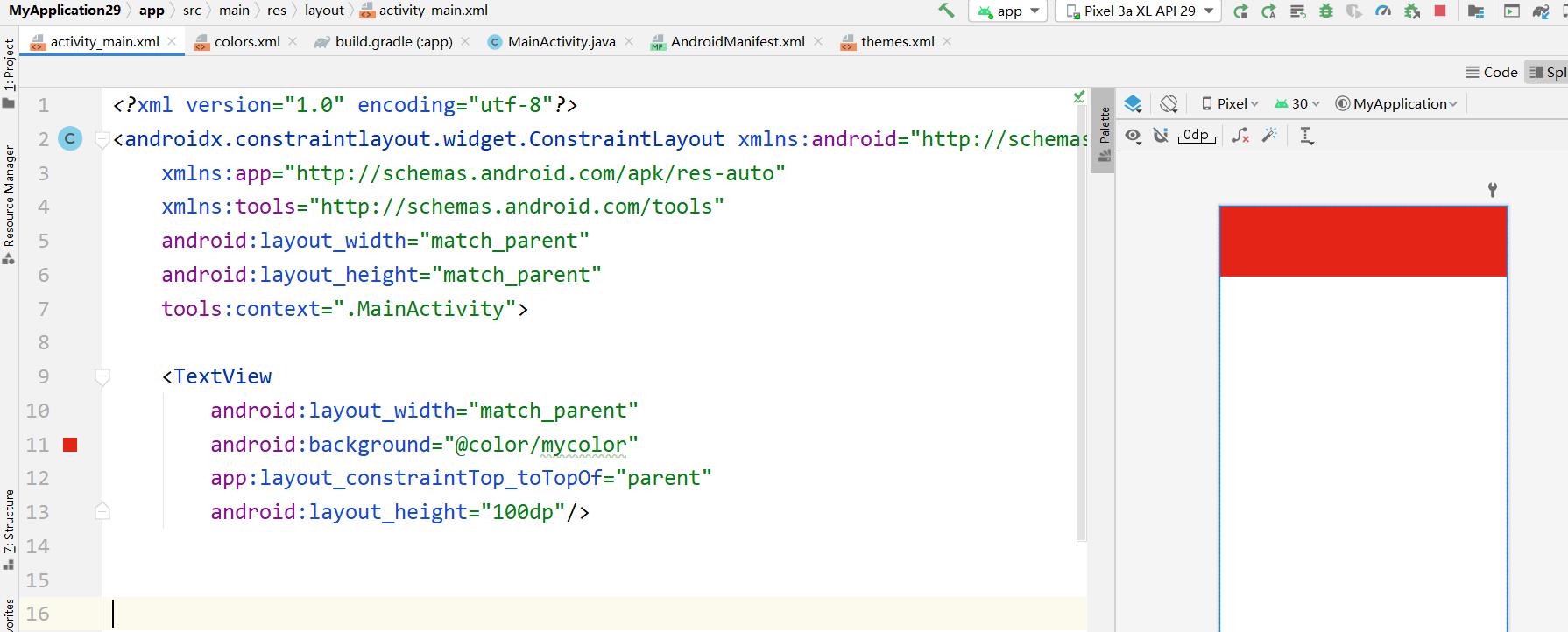
2 沉浸式颜色
StatusBarUtil.setColor(this,getColor(R.color.mycolor),0);//最后一个参数是颜色透明度最大255

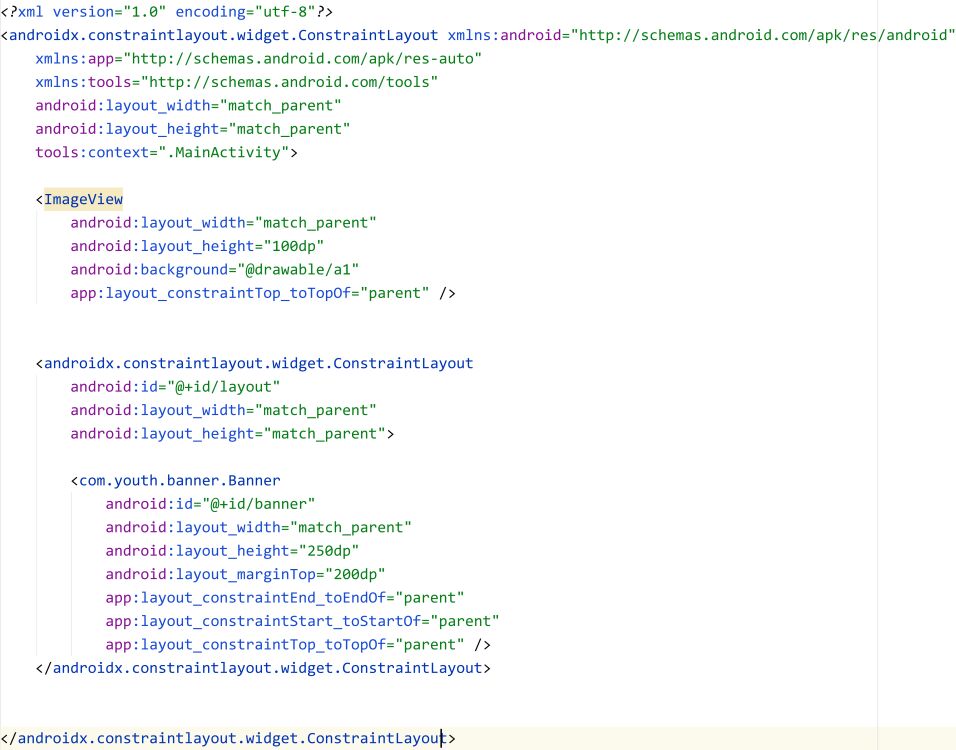
3 沉浸式图片
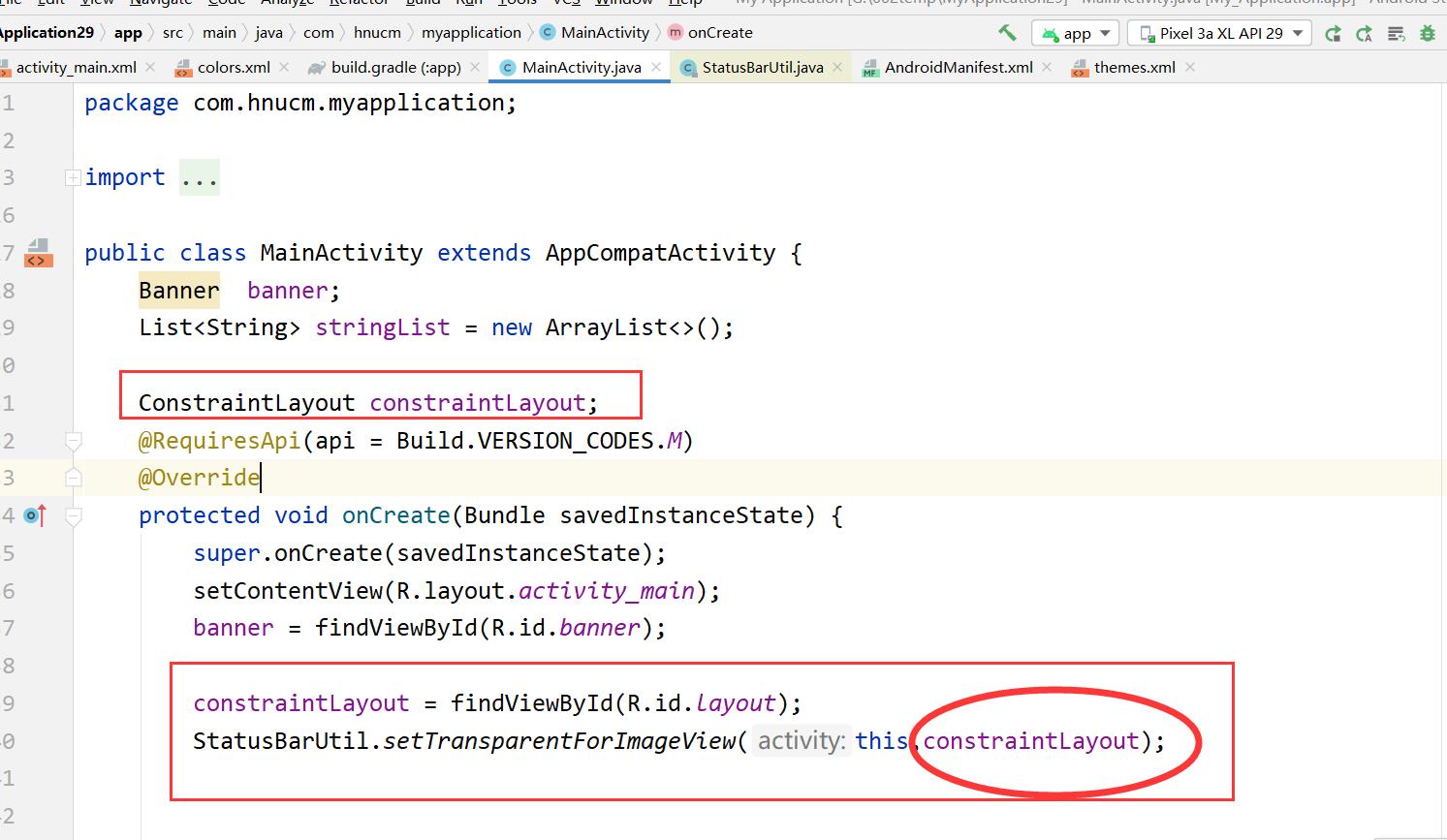
constraintLayout = findViewById(R.id.layout);
StatusBarUtil.setTransparentForImageView(this,constraintLayout);



整体代码:
package com.huncm.banner;
import androidx.annotation.RequiresApi;
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
import androidx.drawerlayout.widget.DrawerLayout;
import android.os.Build;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import com.bumptech.glide.Glide;
import com.bumptech.glide.load.resource.bitmap.RoundedCorners;
import com.bumptech.glide.request.RequestOptions;
import com.jaeger.library.StatusBarUtil;
import com.youth.banner.Banner;
import com.youth.banner.adapter.BannerAdapter;
import com.youth.banner.adapter.BannerImageAdapter;
import com.youth.banner.holder.BannerImageHolder;
import com.youth.banner.indicator.CircleIndicator;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
Banner banner;
ConstraintLayout constraintLayout;
List<String> stringList = new ArrayList<>();
@RequiresApi(api = Build.VERSION_CODES.M)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//沉浸式颜色
//StatusBarUtil.setColor(this,getColor(R.color.mycolor),0);//最后一个参数是颜色透明度最大255
//沉浸式图片
constraintLayout = findViewById(R.id.layout);
StatusBarUtil.setTransparentForImageView(this,constraintLayout);
}
}
以上是关于安卓中实现状态栏沉浸式效果的主要内容,如果未能解决你的问题,请参考以下文章