题外:
我司目前的后台管理网站依旧是 jq + xxUI 构成的 ,早就想把 丫儿 个换成 vue了,
苦于整个组几乎一致处于一个忙碌的状态,没有时间来重构。
然鹅,昨天今天组长找到我说要用 vue 搞起来,这个问题不大,毕竟之前用他完成了几个项目,颇有收获,教训满满。
看着 左侧 冗长菜单 item ,不禁陷入了沉思。
当打包构建应用时,javascript 包会变得非常大,首次加载即便使用了 各种 LOADING ,各种 动画,肯定体验贼差,
如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
路由懒加载
于是想到了 vue 路由懒加载 这个路子,vue-router支持WebPack内置的异步模块加载系统,只需要在路由被访问时按需加载。
嗯,搞个 demo 出来先。
1 初始化一个项目,建立三个页面,分别绑定路由
import Vue from ‘vue‘ import Router from ‘vue-router‘ import home from ‘@/components/home‘ import icon from ‘@/components/icon‘ import progress from ‘@/components/progress‘ Vue.use(Router) export default new Router({ routes: [ { path: ‘/home‘, name: ‘home‘, component: home }, { path: ‘/icon‘, name: ‘icon‘, component: icon }, { path: ‘/progress‘, name: ‘progress‘, component: progress } ] })

2. 畅通无阻,and ,整改 路由
routes: [ { path:‘/home‘, name: ‘home‘, component: resolve => require([‘@/components/home‘],resolve) }, { path:‘/icon‘, name: ‘icon‘, component: resolve => require([‘@/components/icon‘],resolve) }, { path:‘/progress‘, name: ‘progress‘, component:resolve => require([‘@/components/progress‘],resolve) }, ]
效果上如上图所示,依旧没有问题。(加载速率在此无法测试,毕竟需要大量的 页面,大量 js 的逻辑代码测试起来才真实有效),
我们只分析这种写法:这是一种 code 分块的语法,等同于 :
const Home= resolve => require([‘@/components/home‘], resolve); const router = new VueRouter({ routes: [ { path: ‘/home‘, component: Home} ] })
这个就看个人习惯了
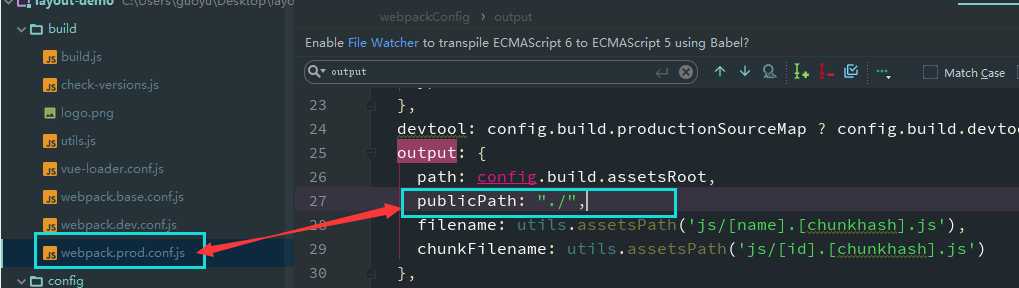
最后在打包测试的过程中,发现 在修改完路由后 ,js文件找不到了,路径上发生了些微小的变化,下面是我的解决方法:

至于后面的测试,等项目大概成型,做一份儿速度测试。
以上,8~ 