Vue教程(四十二)路由懒加载
Posted _否极泰来_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue教程(四十二)路由懒加载相关的知识,希望对你有一定的参考价值。
Vue教程(四十二)路由懒加载
- 路由懒加载
当打包构建应用时, javascript包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
懒加载语法:component: () => import(’…/components/Home’)
文件【vuecli2\\src\\router\\index.js】内容:
import VueRouter from 'vue-router'
import Vue from 'vue'
/**
* 路由懒加载:
* 当打包构建应用时, Javascript包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
* 懒加载语法:component: () => import('../components/Home')
*/
// 1.注册插件
Vue.use(VueRouter)
// 2. 定义路由
const routes = [
// 配置默认路径
path: '/',
redirect: '/home'
,
path: '/home',
component: () => import('../components/Home')
,
path: '/about',
component: () => import('../components/About')
,
path: '/category/:categoryId',
component: () => import('../components/Category')
]
/**
* 3. 创建router实例
* hash模式(默认):即地址栏 URL 中的 # 符号,这个#就是hash符号,中文名哈希符或锚点,特点在于:hash 虽然出现在 URL 中,但不会被包括在 HTTP 请求中,对后端完全没有影响,因此改变 hash 不会重新加载页面。
* history模式:html5 History Interface 中新增的两个神器 pushState() 和 replaceState() 方法(需要特定浏览器支持),用来完成 URL 跳转而无须重新加载页面,不过这种模式还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,就需要前端自己配置404页面。
*/
const router = new VueRouter(
mode: 'history',
routes
)
// 4. 导出router
export default router
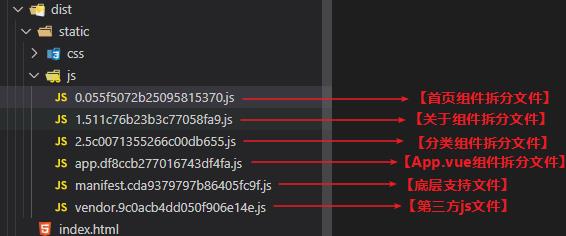
- 打包后文件结构:
命令:
npm run build

-
Vue打包之后会出现.map文件
项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。 有了map就可以像未加密的代码一样,准确的输出是哪一行哪一列有错。所以该文件如果项目不需要是可以去除掉
去除方法:在项目中找到【config\\index.js】路径productionSourceMap: false,即可
– 以上为《Vue教程(四十二)路由懒加载》,如有不当之处请指出,我后续逐步完善更正,大家共同提高。谢谢大家对我的关注。
——厚积薄发(yuanxw)
以上是关于Vue教程(四十二)路由懒加载的主要内容,如果未能解决你的问题,请参考以下文章