一起入门前端
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一起入门前端相关的知识,希望对你有一定的参考价值。
初入web前端,一些学习知识同大家分享下:
首先,web前端主要学习三个部分:html、CSS、javascript。今天要讲的主角是HTML:
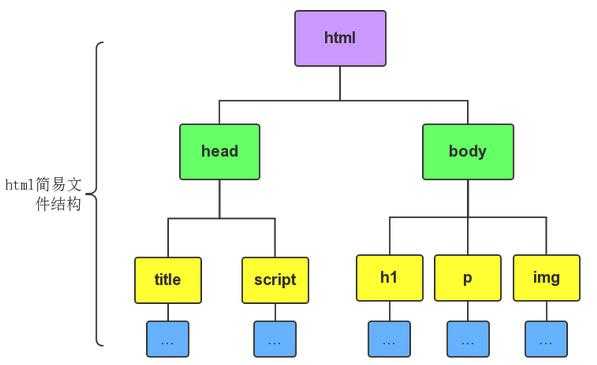
先po出一张HTML文件结构图:

接着,咱们聊聊HTML是个what?
HTML是用来描述网页的一种语言,指的是超文本标记语言(Hyper Text Markup Language),它不是一种编程语言,而是一种标记语言,使用标记标签来描述语言。标签是由尖括号包围的关键词,通常是成对出现的。
介绍下常用的关键词:
HTML标题:是通过H1-H6等标签定义的。ps:具体想呈现在浏览器需要在编辑器中编写完整的html,格式如下,将其保存为.html,使用浏览器打开即可查看效果,下文中不再详细赘述。
<html>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body>
</html>
HTML段落 :HTML 段落是通过 <p> 标签进行定义的。
<p>This is is a paragraph.</p>
HTML链接:HTML 链接是通过 <a> 标签进行定义的,最常用的两个属性:href目标链接地址,target被链接的文档显示位置。
<a href="http://www.cnblogs.com/sweet12-04/" target="_blank">sweet博客园</a>,打开链接会在新窗口打开,你可以试下不设置target属性的情况
HTML图像:HTML 图像是通过 <img> 标签进行定义的,最常用的属性:src目标图片地址,alt替换文本属性。
<img src="../flower.jpg" alt="flower">,当图片地址不正确时,浏览器会显示flower
有了<a>和<img>,我们就可以制作图片链接了:
<a href="http://www.cnblogs.com/sweet12-04/"><img src="flower.jpg" alt="flower" /></a>
HTML表格:HTML表格是通过<table>标签进行定义的,每个表格均有若干行,由 <tr> 标签定义,每行被分割为若干单元格,由 <td> 标签定义,表格的表头是由<th>标签定义的,一些常用属性:colspan,cellpadding,cell spacing。
<table border="1" >
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
HTML列表:HTML支持有序,无序及定义列表,无序列表由<ul>标签开始,每个列表项由<li>标签开始,
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ul>
有序列表由<ol>标签开始,每个列表项由<li>标签开始,
<ol>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ol>
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl>
<dt>html</dt>
<dd>超文本标记语言</dd>
</dl>
HTML块元素:大多数 HTML 元素被定义为块级元素或内联元素,块级元素在浏览器显示时,通常会以新行来开始,内联元素在显示时通常不会以新行开始。
HTML <div> 元素是块级元素,<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。<div> 元素的另一个常见的用途是文档布局。
HTML <span> 元素是内联元素,<span> 元素也没有特定的含义。当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
HTML表单元素:表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。表单使用表单标签(<form>)定义,常用属性:action,method,。
<form action="" method="post">
<input type="text" name="username" placeholder="username"></br></br>
<input type="password" name="password" placeholder="password"></br></br>
<input type="submit" name="submit">
</form>
好了,通过对本章的学习,差不多对THML的超文本类型有所了解,但是对于使用HTML还远远不够,大家同我一起努力吧!
以上是关于一起入门前端的主要内容,如果未能解决你的问题,请参考以下文章
无私分享:从入门到精通ASP.NET MVC从0开始,一起搭框架做项目 登录界面前端样式和特效