前端知识 | Vue.js 的基础与入门
Posted SEATELL海说软件
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端知识 | Vue.js 的基础与入门相关的知识,希望对你有一定的参考价值。
-海说软件接受各种技术咨询及开发业务-

前言
看了无数篇阮一峰、廖雪峰大牛们的博客,也想尝试着写一篇像他们一样通俗易懂的 Vue 入门的文章。当然本人也是入门小白一个,关于高深层次的技术性东西自己也不是参悟的很透彻。不过倒是可以与大家一起分享一下自己踩坑以及关于 Vue 必学的一些最基础方面的知识。
Vue 作为目前前端开发中三大框架之一,是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。Vue.js 是一个 javascriptMVVM 库,是一套构建用户界面的渐进式框架。它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计。相比于 Angular.js,Vue.js 提供了更加简洁、更易于理解的 API,使得我们能够快速地上手并使用 Vue.js;同时比起 React + Redux 相对复杂的架构,Vue.js 更加轻量级也更加容易上手,是初创项目的首选前端框架。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。并且作者是华人的关系,Vue 拥有着对华人开发者最友好的 api 文档和官方教程。
一、安装
对于没有接触过 es6 和 webpack 的同学来说,不建议直接用官方的脚手架 vue-cli 构建项目,直接引用
<script font-size:12px;">https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
即可。
通过 webpack 来构建项目步骤如下:
2. 安装 vue-cli,终端输入:npm install vue-cli -g
3. 初始化项目(即构建项目),vue init webpack vue-test,后面名字(vue-test)是本次项目的名字。
4. 根据终端提示逐步往下进行。当进行到是否要安装 vue-router 时,点击 Y,因为后面要用,出现是否语法检测(Use ESLint to line your code?)我们点击 。这个很棘手,因为语法检测非常严格,有时候甚至你多写或者在符号前加空格,他都会报错。空行也是如此,本人就被它折磨过,甚至最后直接重新开始构建一个新的项目。
5. 其余的命令为:“是否安装单元测试工具”以及“是否需要端到端测试工具”,依据个人情况而定选择是否安装。
6. 到此步,一个项目便安装完成了。进入项目 cd vue-test,安装依赖 npm install,一般系统会自动帮你安装好了依赖,这里可以选择不用执行此命令。
7. 开启本地服务 npm run dev,在http://localhost:8080中看到 vue 的一个介绍就表明整个项目构建成功。
二、起步
1.声明式渲染
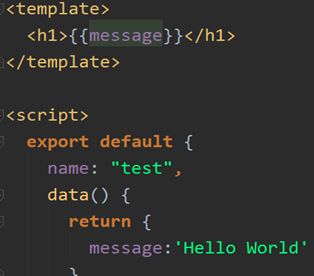
老样子,先来一个 Hello World,在 src/component 新建一个 test.vue。
HelloWorld.vue 是构建项目完成之后自带的页面,如果不再需要它可以将其删除,若要让 test.vue 显示出来必须要在 router.js 中修改他的路由。

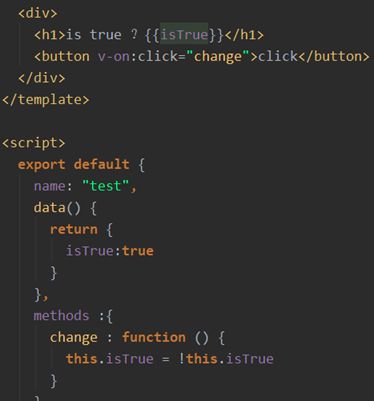
现在开始写代码,回归 test.vue,在下列方法中写入 vue 自带的 data 方法,此方法类似于 react 的 state,用于储存一些变量的信息、状态。随后通过{{xxx}}的方式渲染在页面上。Vue 的数据和 DOM 已经被建立了关联,所有东西都是响应式的。

本人用的是 WebStrome2017-3.5,这一版本中新增了 vue 文件的创建。亲测只有从这个版本开始才可以直接创建 .vue 的文件,当然,别的版本可以直接下载插件包也可以使用。.vue 文件的好处就是自动帮你把组件的格式写好,你只需在里面直接写 html 的代码,或者 js 代码就好了。
2. 事件
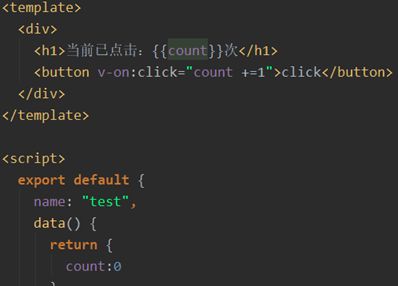
Vue 的命令语句中有一个 v-on 的方法,他正是用来绑定事件的。以点击事件为例。“@”可以替换 v-on 命令,如:“@click=”xxx””

当然,也可以通过函数来触发点击事件,vue 将所有的函数放在 methods 中,这就意味着我们要在此方法中写所有的事件函数

3. 条件与循环
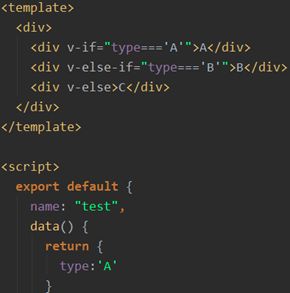
条件判断通过 v-if,v-else,v-else-if 等命令来控制。可以把函数直接写在标签里,这样会方便很多

注意,v-else-if、v-else 必须紧跟在 v-if 的元素之后,不然不会被识别。
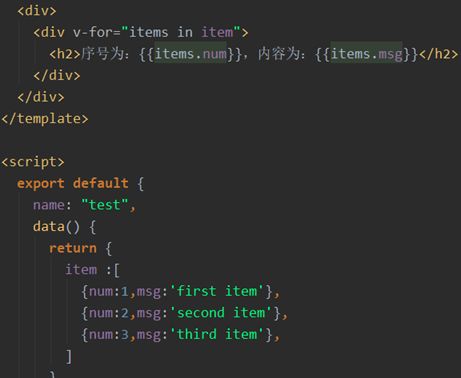
循环使用 v-for 命令,它会把一个数组对应为一组元素,类似于 React-Native 中 Flatlist 组件的 renderItem 方法,当然这一切都类似原生 JavaScript 的 map() 方法。个人认为 v-for 是最方便获取并渲染一组数据的方法。

4. 表单输入绑定
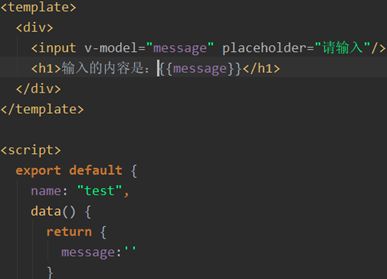
表单输入绑定用 v-model 命令,v-model 虽然很像双向数据绑定的 Angular,但是 vue 是单数据流,v-model 只是语法糖。

5. 父组件传值
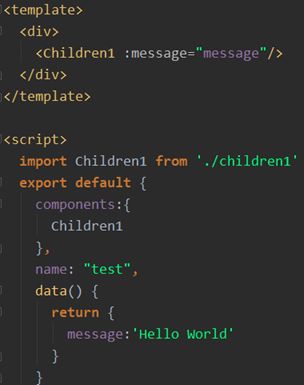
与 React.js 相似,Vue 子父组件之间传值也是通过 props ,包括组件之间的通信也是一样的。首先我们在父组件上引用子组件,并将其写入容器内。

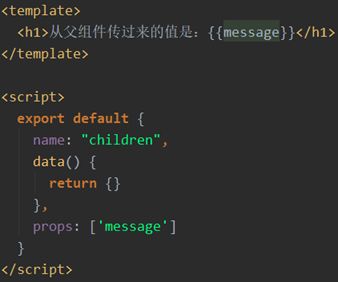
随后,我们在子组件上面通过 props 方法来接收父组件传过来的参数,接收后便可以直接在页面上渲染。

父组件可以传多个值,不同的父组件也可以传若干的值,因为 props 是一个数组,我们接收的值以数组的形式放入即可。
三、vue-router
如果按照之前 webpack 的方法构建出来的项目,我们就不必再次安装 vue-router,因为它已经为我们一套打包安装好了。
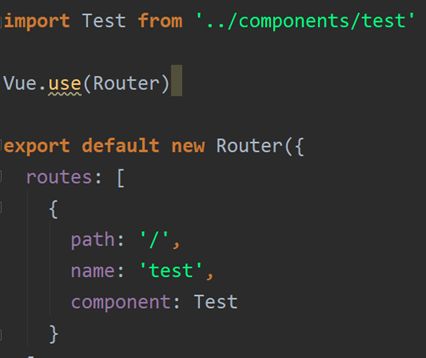
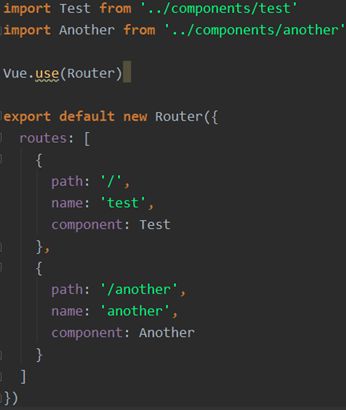
进入 router 文件夹中的 index.js,我们需要做的就是两件事:
1. 引入需要跳转路由的组件;
2. 在 routes 方法里添加该路由的路径、名字及组件

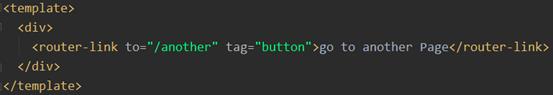
随后我们只需要通过 vue 自带的标签 <router-link>,它相当于 a 标签,是一个链接。里面的 tab 属性是可以控制 router-link 的类型,这里我们选择了让他变成一个按钮。

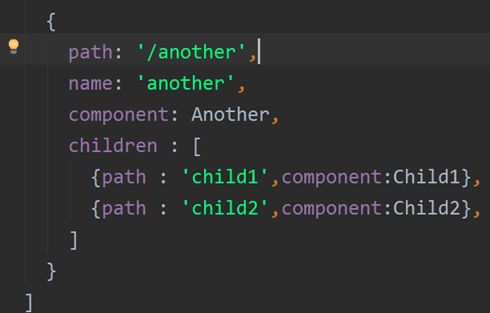
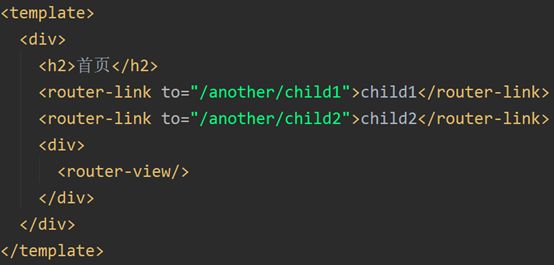
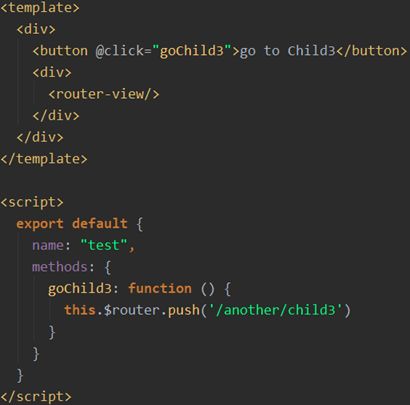
嵌套路由
嵌套路由,顾名思义就是路由的多层嵌套。主要写法在于:把子路由的路径写在你需要嵌套的路由里的 children 方法中。

在父路由中,通过<router-link>引用即可,注意路径要写全,否则不会成功跳转到相应的子页面。<router-view>里面会自动接收来自子路由里的内容。

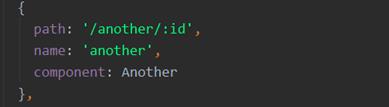
动态路由
动态路由运用的场景有很多。比如像是网上商城,根据不同的 id 显示出不同的商品。页面布局是同一个,路径分别是不同商品的路径。用法很简单,首先注册路由的时候只需要在后面加“:id”。这地方,:id 是自己取的,当然可以选择使用别的字符,功能还是可以照样实现。

在需要跳转的地方,写上完整的路由即可。

路由传值及函数路由
路由可以用函数的方式进行跳转。在函数中用 this.$router.push(‘/....’)即可实现此功能

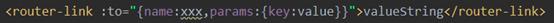
路由传参分为标签传参,和函数传参。顾名思义,标签传值就是把参数连带路由直接写在标签里。

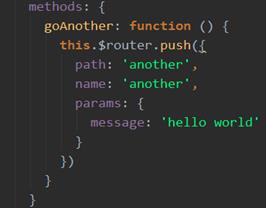
下面的便是函数传参。
注意:name 为 router.js 中所定义的名字,而且必须要写在上面。否则路由虽然能跳转过去,但是值会获取不到

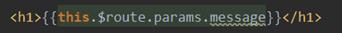
跳转过后页面接收值

四、Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
安装
普通 html 页面直接引用

Npm

在需要用到的页面引用即可

新建一个 store.js,引用 vuex

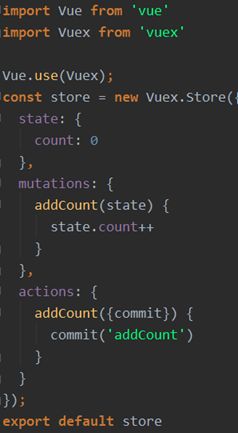
这个便是 Vuex 最基本的一个结构,Vuex 使用单一状态树,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。
State 中存放的是初始的状态值,可以从这里定义一个初始的值,也可以从页面中传值过来,如果获取传过来的值则需要在 mutations 中获取。
mutations 中放置的是一系列改变状态的函数。更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数。
actions类似于 mutation,不同在于:Action 提交的是 mutation,而不是直接变更状态,Action 可以包含任意异步操作。
在页面中显示:
在 addCount 的方法中,通过 dispatch 来分发 actions。
简而言之就是:页面函数发起一个行为(action),action 自动匹配到 mutation 中所对应的方法,mutation 开始改变最初接收的state中值的状态。这便是完整的一个 vuex 的运行流程。
computed 是一种计算属性的方法,具体概念可以参照官网中的计算属性。
五、总结
以上介绍的一些命令及方法是最基本的用法。每个命令具体详细的介绍与使用方法可以在 Vue.js 官方文档中参考。Vue 的官方文档写的很详细,介绍的方法也很明确,我认为是相当不错的文档之一了,至少我能看懂。当然还有朋友看过之后给我说过,Vue 的文档看起来非常的过瘾,比 React 的不知道详细多少倍。对比两大框架,虽然都是开源的,但是不得不说 Vue 团队做的就很人性化,单单在文档方面就已经为小白们提供了很多便利。还是想说原来的那句话,这篇文章是关于 Vue.js 最基础入门的,代码都是自己当时踩坑尝试出来的。希望大家看完之后能对 Vue 稍微有所认识。当然,还是得需要多多实际练习才能巩固的更加深透。愿和我一样的 Vue 初学者通过此篇简单的小文能够有所收获,并祝愿在未来的前端道路上大显身手。
海说软件会持续推出前端教学课程、技术干货。
往期课程:
-END-
以上是关于前端知识 | Vue.js 的基础与入门的主要内容,如果未能解决你的问题,请参考以下文章