微软大法好啊
这货更像是个gedit
以下内容只适合Oiers使用
本文档只适合新手引导的阶段使用
下载
这个是链接
可见这东西是和Emacs一样跨系统的
不知道为什么下载速度贼快
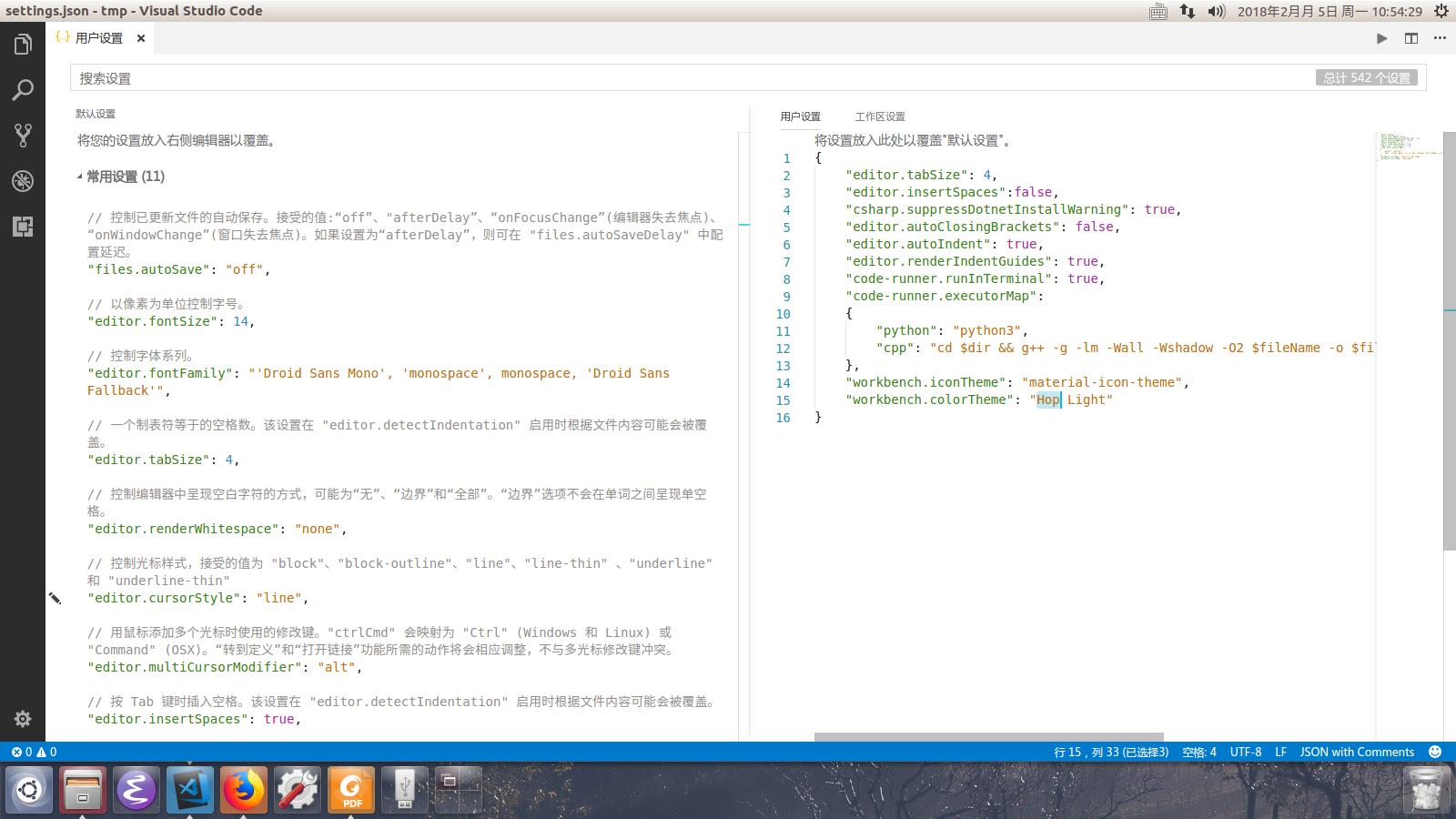
配置
还记得我们用Emacs的时候
配置那叫一个可怕
虽然使用vscode也要配置
不过我们在配置它的时候就比Emacs方便多了

自己感受一下吧
插件
这个可能也对应着emacs里的配置
推荐先把所有名称里有c++什么的都下载下来
之后也可以按需下载,
什么Markdown,Python等几乎所有的语言插件都可以下载
以及emacs,vim,sublime text的插件
你没听错,这个东西是支持Markdown的,
支持 $ \\LaTeX $ 数学公式,
还™可以和印象笔记同步
就一离线版cmd markdown
关于code runner
这是个一定要装的插件
它可以用一组快捷键ctrl+alt+N
一键保存,编译,运行任何语言的程序(保存要修改配置)
使用
你需要先知道...
Ctrl + Shift + P 或 F1 打开命令面板
小功能
自动缩进,代码高亮,折叠代码什么的(这不标配么)
实时纠错/提示(每秒刷新;Eg.你这儿少打了个括号/你少开了个库/你这个函数还没有定义/你又把%lld打成了%d/...)
代码补全(再也不怕打错变量/函数名)
ps.关于调试
vscode的调试功能强大
了解一切
调试需要2个.json来支持
都在.vscode文件夹下
假设你要调试一个叫XXX的程序,源代码是XXX.cpp的话,
你的.vscode文件夹下应该有这2个文件(这里只展示要修改的部分)
//tasks.json
{
"tasks": [
{
"label": "build ori",
"command": "g++",
"args": ["-g" , "XXX.cpp"]
}
]
}
//launch.json
{
"configurations": [
{
"program": "${workspaceFolder}/XXX",
}
]
}
好插件
- C/C++
- C/C++ Clang Command Adapter
- C++ Intellisense
- Easy icons theme (文件图表主题)
- GitHub Plus Theme (代码高亮主题)
- Markdown All in One
- Markdown+Math
- Code Runner