UWP Acrylic Material
Posted sun8134的Blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UWP Acrylic Material相关的知识,希望对你有一定的参考价值。
文档:https://docs.microsoft.com/en-us/windows/uwp/design/style/acrylic
Acrylic 能带来类似 win7 的毛玻璃效果
要使用 Acrylic ,需要 win10 的版本最低为 1709 ,在模拟器中是 16299
Acrylic 有两种:
- Background acrylic
- In-app acrylic
顾名思义,一种是应用背景用的,一种是应用中弹出遮罩层之类用的
win10 带了很多 acrylic resources ,可以直接使用
比如 Background acrylic 的:
SystemControlAcrylicWindowBrush,
SystemControlChromeLowAcrylicWindowBrush,
SystemControlBaseHighAcrylicWindowBrush,
SystemControlBaseLowAcrylicWindowBrush,
SystemControlAltHighAcrylicWindowBrush,
SystemControlAltLowAcrylicWindowBrush
In-app acrylic 需要用:
SystemControlAcrylicElementBrush ,
SystemControlChromeLowAcrylicElementBrush ,
SystemControlBaseHighAcrylicElementBrush ,
SystemControlBaseLowAcrylicElementBrush ,
SystemControlAltHighAcrylicElementBrush ,
SystemControlAltLowAcrylicElementBrush
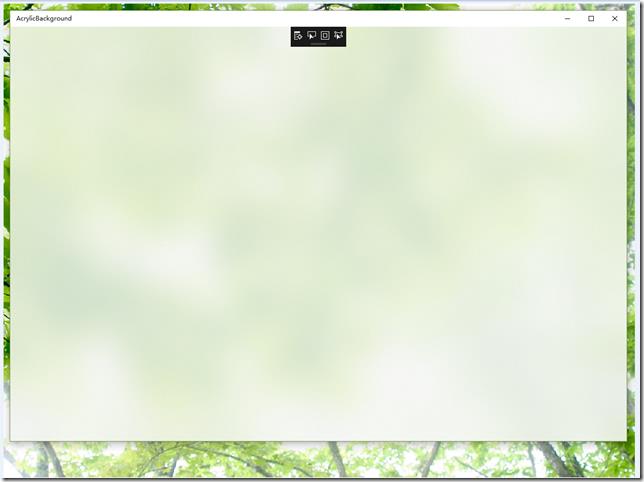
简单效果如下:
当然,除了用自带的 resources ,我们也可以自定义 acrylic
自定义 AcrylicBrush 可以设置4个属性:
- TintColor: AcrylicBrush 的颜色
- TintOpacity: AcrylicBrush 的透明度,如果是1的话,就是 TintColor 的纯色了,没有半透明效果,设置0的话,TintColor完全透明,设置什么样的 TintColor 就无所谓了…
- BackgroundSource: 用来设置是 Background acrylic:HostBackdrop,还是 In-app acrylic: Backdrop
- FallbackColor: 当设备处于节电模式,或者在手机、xbox等不支持 acrylic 的设备时,程序会显示这个颜色(当 win10 中应用失去焦点时,也会呈现这个颜色的)
然后很愉快的写了下:
<Grid.Background> <AcrylicBrush BackgroundSource="HostBackdrop" TintColor="#FFFF0000" Opacity="0.6" FallbackColor="Black" ></AcrylicBrush> </Grid.Background>
运行发现木有效果…
然后尝试写成 Resource :
<Page.Resources> <AcrylicBrush x:Key="MyAcrylicBrush" BackgroundSource="HostBackdrop" TintColor="#FFFF0000" TintOpacity="0.6" TintTransitionDuration="1" FallbackColor="Black"/> </Page.Resources> <Grid Background="{StaticResource MyAcrylicBrush}"> </Grid>
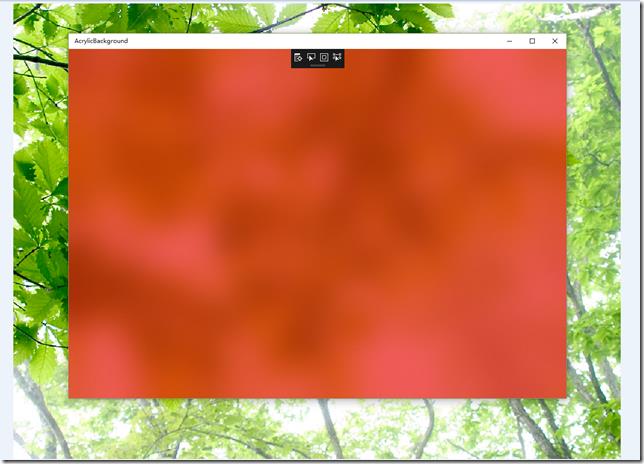
效果如下:
所以如果直接写 AcrylicBrush 没效果的
可以尝试写个 Resource 再试试…
以上是关于UWP Acrylic Material的主要内容,如果未能解决你的问题,请参考以下文章
Windows 10 Mobile是否支持UWP应用程序的Fluent设计系统?