UWP | 给UI来点Material Design味道
Posted Nomyfan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UWP | 给UI来点Material Design味道相关的知识,希望对你有一定的参考价值。
最近博主迷上了MD,然后就想着在UWP上也尝试用上MD,最后发现用XPShadow和可以轻松实现,这里以实现带阴影的MD味道的Button为例。
添加引用
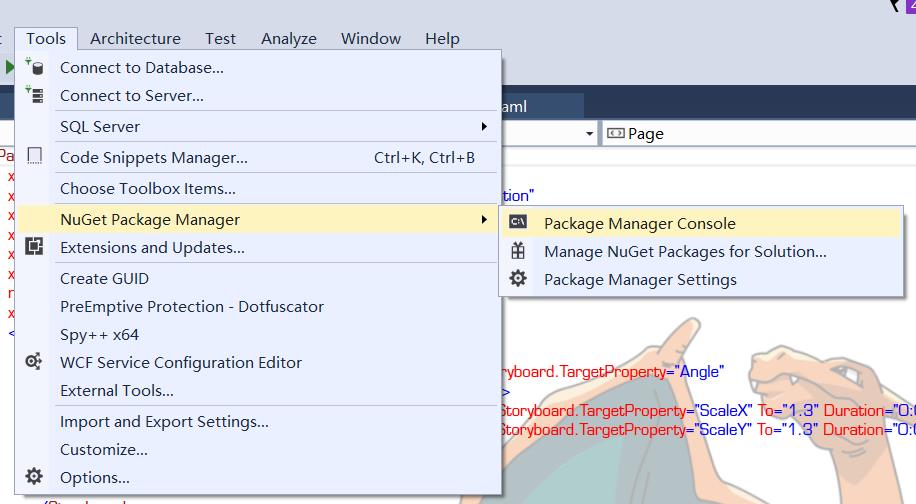
首先,先添加XPShadow和XPButton的引用,在NuGet就可以获取。在VS里打开PMC

然后敲击Install-Package XPShadow和Install-Package XPButton,成功结束之后就加入这两个引用了。
XAML
在XAML里,首先引用名称空间

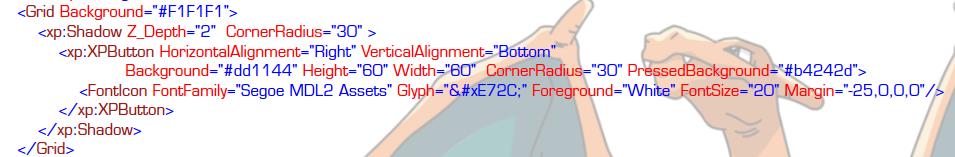
紧接着就可以往Page里添加元素了

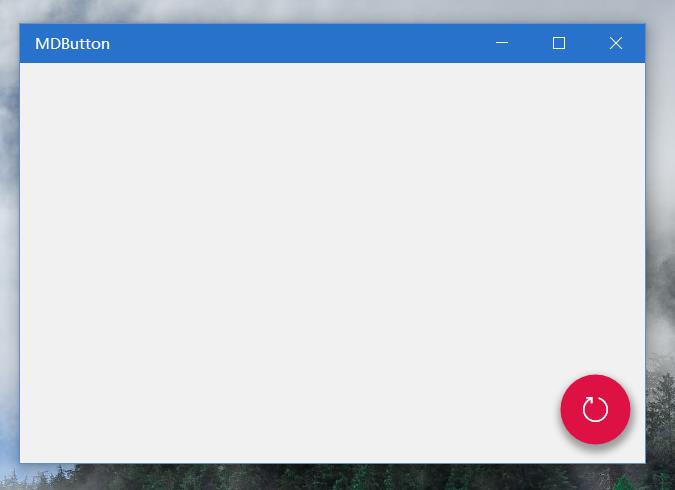
实现的效果如下图所示

自我感觉效果还是不错的。
PS:
目前XPShadow和XPButton是开源项目,可以在Github里获取,传送门:
XPShadow:https://github.com/brookshi/XPShadow
XPButton:https://github.com/brookshi/XPButton
以上是关于UWP | 给UI来点Material Design味道的主要内容,如果未能解决你的问题,请参考以下文章
Material-ui Autocomplete 警告 提供给 Autocomplete 的值无效
Material-UI Button 组件如何推断传递给 `component` 属性的组件的属性?
如何使用 styled-components 将 prop 传递给 Material-UI 组件
使用 Typescript 将 props 传递给由 styled-components 包装的 material-ui 按钮