1.validation插件的使用:
入门案例:

<html> <head> <meta charset="UTF-8"> <title>validate入门案例</title> <script type="text/javascript" src="js/jquery-1.8.3.js"></script> <!--validate.js是建立在jquery之上的,所以得先导入jquery的类库--> <script type="text/javascript" src="js/jquery.validate.min.js"></script> <!--引入国际化js文件--> <script type="text/javascript" src="js/messages_zh.js"></script> <script> $(function() { $("#checkForm").validate({ rules: { username: { required: true, minlength: 6 }, password: { required: true, digits: true, minlength: 6 } }, messages: { username: { required: "用户名不能为空!", minlength: "用户名不得少于6位!" }, password: { required: "密码不能为空!", digits: "密码必须是数字!", minlength: "密码不得少于6位!" } } }); }); </script> </head> <body> <form action="#" id="checkForm"> 用户名:<input type="text" name="username" /><br /> 密码:<input type="password" name="password" /><br /> <input type="submit" /> </form> </body> </html>
注意:这里需要导入三个js文件
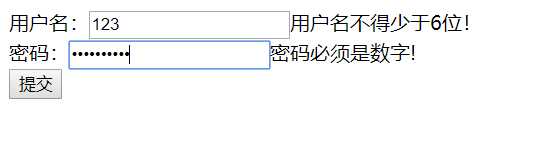
效果:

接下来就是表单验证:
这里是用js实现的:http://www.cnblogs.com/xuyiqing/p/8372726.html
现在用jQuery实现:
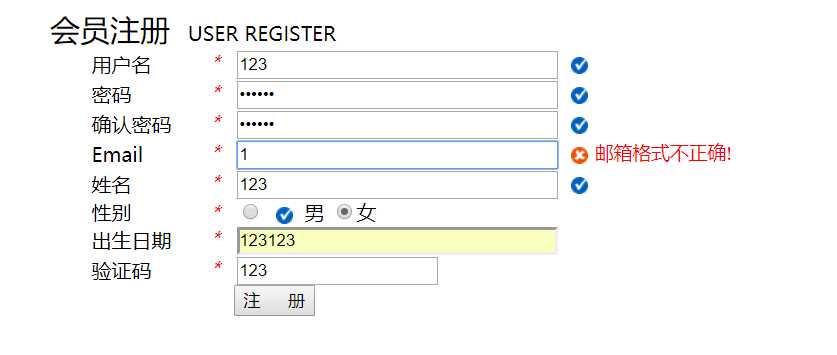
效果:

代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript" src="js/jquery.validate.min.js"></script> <script type="text/javascript" src="js/messages_zh.js"></script> <script> $(function() { $("#registForm").validate({ rules: { user: { required: true, minlength: 3 }, password: { required: true, digits: true, minlength: 6 }, repassword: { required: true, equalTo: "[name=‘password‘]" }, email: { required: true, email: true }, username: { required: true, maxlength: 5 }, sex: { required: true } }, messages: { user: { required: "用户名不能为空!", minlength: "用户名不得少于3位!" }, password: { required: "密码不能为空!", digits: "密码必须是整数!", minlength: "密码不得少于6位!" }, repassword: { required: "确认密码不能为空!", equalTo: "两次输入密码不一致!" }, email: { required: "邮箱不能为空!", email: "邮箱格式不正确!" }, username: { required: "姓名不能为空!", maxlength: "姓名不得多于5位!" }, sex: { required: "性别必须勾选!" } }, errorElement: "label", //用来创建错误提示信息标签,validate插件默认的就是label success: function(label) { //验证成功后的执行的回调函数 //label指向上面那个错误提示信息标签label label.text(" ") //清空错误提示消息 .addClass("success"); //加上自定义的success类 } }); }); </script> <style> label.error{ background:url(img/unchecked.gif) no-repeat 10px 3px; padding-left: 30px; font-family:georgia; font-size: 15px; font-style: normal; color: red; } label.success{ background:url(img/checked.gif) no-repeat 10px 3px; padding-left: 30px; } </style> </head> <body> <div> <form action="#" method="get" id="registForm"> <div id="father"> <div id="form2"> <table border="0px" width="100%" height="100%" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white"> <tr> <td colspan="2"> <font size="5">会员注册</font> USER REGISTER </td> </tr> <tr> <td width="180px"> <label for="user">用户名</label> </td> <td> <em style="color: red;">*</em> <input type="text" name="user" size="35px" id="user" /> </td> </tr> <tr> <td> 密码 </td> <td> <em style="color: red;">*</em> <input type="password" name="password" size="35px" id="password" /> </td> </tr> <tr> <td> 确认密码 </td> <td> <em style="color: red;">*</em> <input type="password" name="repassword" size="35px" /> </td> </tr> <tr> <td> Email </td> <td> <em style="color: red;">*</em> <input type="text" name="email" size="35px" id="email" /> </td> </tr> <tr> <td> 姓名 </td> <td> <em style="color: red;">*</em> <input type="text" name="username" size="35px" /> </td> </tr> <tr> <td> 性别 </td> <td> <span style="margin-right: 155px;"> <em style="color: red;">*</em> <input type="radio" name="sex" value="男"/>男 <input type="radio" name="sex" value="女"/>女<em></em> <label for="sex" style="display: none;"></label> </span> </td> </tr> <tr> <td> 出生日期 </td> <td> <em style="color: red;">*</em> <input type="text" name="birthday" size="35px" /> </td> </tr> <tr> <td> 验证码 </td> <td> <em style="color: red;">*</em> <input type="text" name="yanzhengma" /> </td> </tr> <tr> <td colspan="2"> <input type="submit" value="注 册" height="50px" /> </td> </tr> </table> </div> </div> </form> </div> </body> </html>
