jQuery常用插件与jQuery使用validation插件实现表单验证实例
Posted jiguiyan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery常用插件与jQuery使用validation插件实现表单验证实例相关的知识,希望对你有一定的参考价值。
jQuery常用插件
1,jQuery特别容易扩展,开发者可以基于jQuery开发一些扩展动能
2,插件:http://plugins.jquery.com
3,超厉害的插件:validation 、 pickadate、 Echarts、chosen、(编辑器插件) ckeditor在百度上都可以直接搜索
表单校验
jQuery插件validation:https://jqueryvalidation.org/
validation是一个基于jQuery的插件,里面有了jQuery的一些函数和功能
使用validation插件实现表单验证
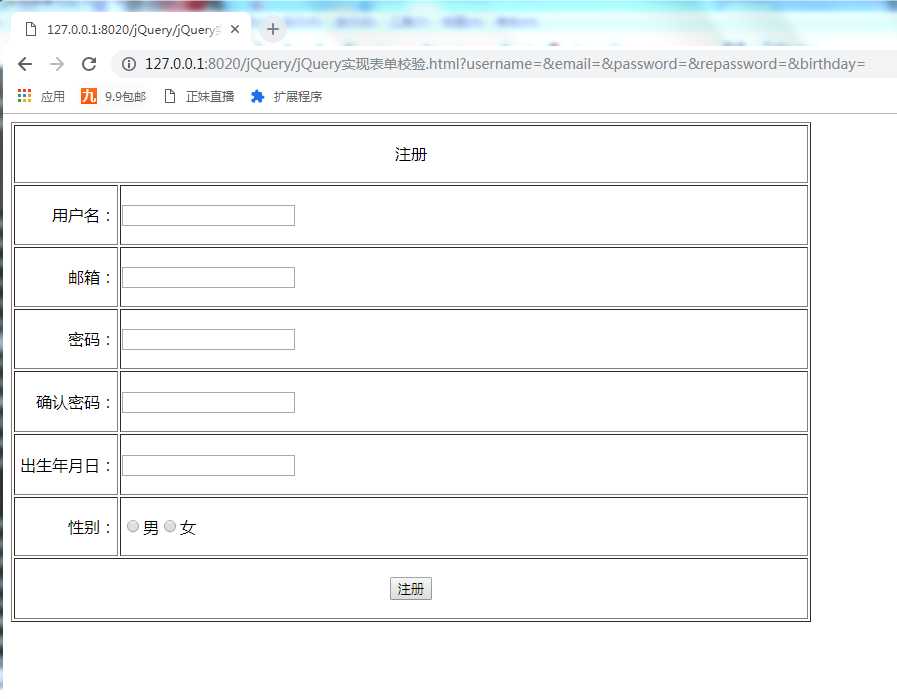
初始时点击注册的效果:


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="js/jquery-3.3.1.js"></script> 7 8 </head> 9 <body> 10 <form id="registerForm"> 11 <table border="1" width="800px" height="500px" > 12 <tr><td colspan="2" align="center" >注册 </td></tr> 13 <tr><td align="right" width="100px">用户名:</td><td align="left"><input type="text" name="username"/></td></tr> 14 <tr><td align="right">邮箱:</td><td align="left"><input type="text" name="email"/></td></tr> 15 <tr><td align="right">密码:</td><td align="left"><input type="password" name="password"/></td></tr> 16 <tr><td align="right">确认密码:</td><td align="left"><input type="password" name="repassword" /></td></tr> 17 <tr><td align="right">出生年月日:</td><td align="left"><input type="text" name="birthday"/></td></tr> 18 <tr><td align="right">性别:</td><td align="left"><input type="radio" name="sex"/>男<input type="radio" name="sex"/>女 19 20 <label for="sex" class="error"></label> 21 </td></tr> 22 <tr><td colspan="2" align="center"><input type="submit" value="注册"/> </td></tr> 23 24 </table> 25 </form> 26 </body> 27 </html>
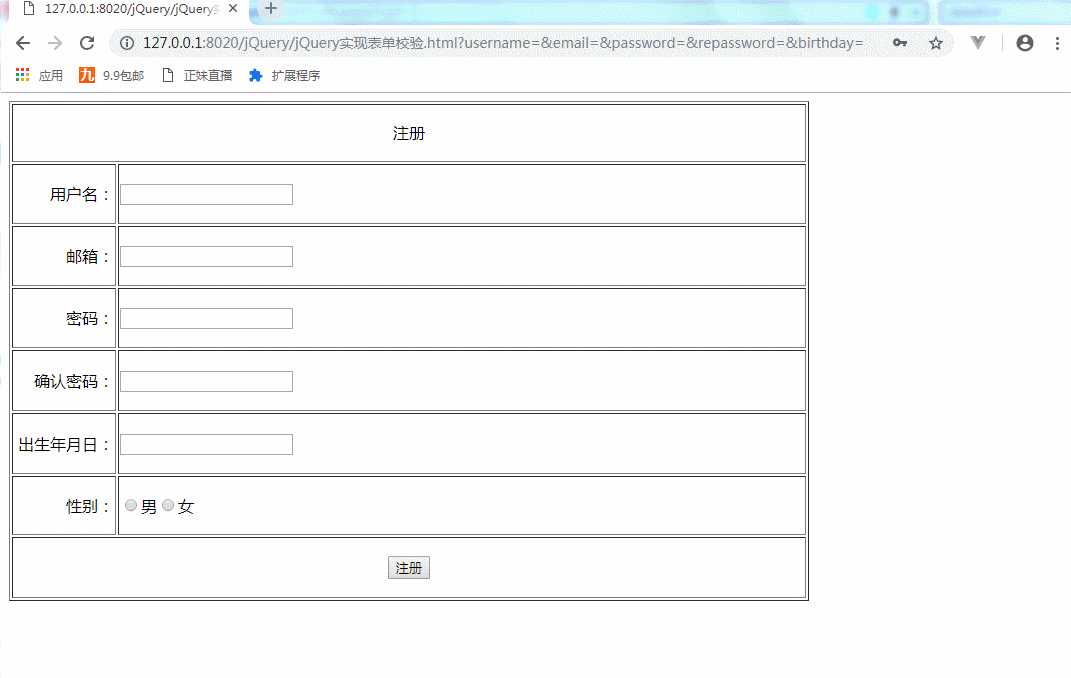
使用了插件并书写了校验规则:


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="js/jquery-3.3.1.js"></script> 7 <script src="js/jquery.validate.min.js"></script> 8 9 <script> 10 var validateRule={ 11 rules:{ 12 username:{ 13 required:true,//必填 14 minlength:3, 15 maxlength:6 16 }, 17 email:{ 18 required:true, 19 email:true 20 }, 21 password:{ 22 required:true, 23 minlength:3, 24 maxlength:6 25 }, 26 repassword:{ 27 required:true, 28 equalTo:"[name=‘password‘]"//与名为password填的内容保持一致 29 30 }, 31 birthday:{ 32 date:true//填写的内容需与日期的格式内容保持一致 33 }, 34 sex:{ 35 required:true 36 } 37 38 }, 39 40 }; 41 $(function(){ 42 $("#registerForm").validate(validateRule); 43 }) 44 45 </script> 46 47 48 </head> 49 <body> 50 <form id="registerForm"> 51 <table border="1" width="800px" height="500px" > 52 <tr><td colspan="2" align="center" >注册 </td></tr> 53 <tr><td align="right" width="100px">用户名:</td><td align="left"><input type="text" name="username"/></td></tr> 54 <tr><td align="right">邮箱:</td><td align="left"><input type="text" name="email"/></td></tr> 55 <tr><td align="right">密码:</td><td align="left"><input type="password" name="password"/></td></tr> 56 <tr><td align="right">确认密码:</td><td align="left"><input type="password" name="repassword" /></td></tr> 57 <tr><td align="right">出生年月日:</td><td align="left"><input type="text" name="birthday"/></td></tr> 58 <tr><td align="right">性别:</td><td align="left"><input type="radio" name="sex"/>男<input type="radio" name="sex"/>女 59 60 61 </td></tr> 62 <tr><td colspan="2" align="center"><input type="submit" value="注册"/> </td></tr> 63 64 </table> 65 </form> 66 </body> 67 </html>
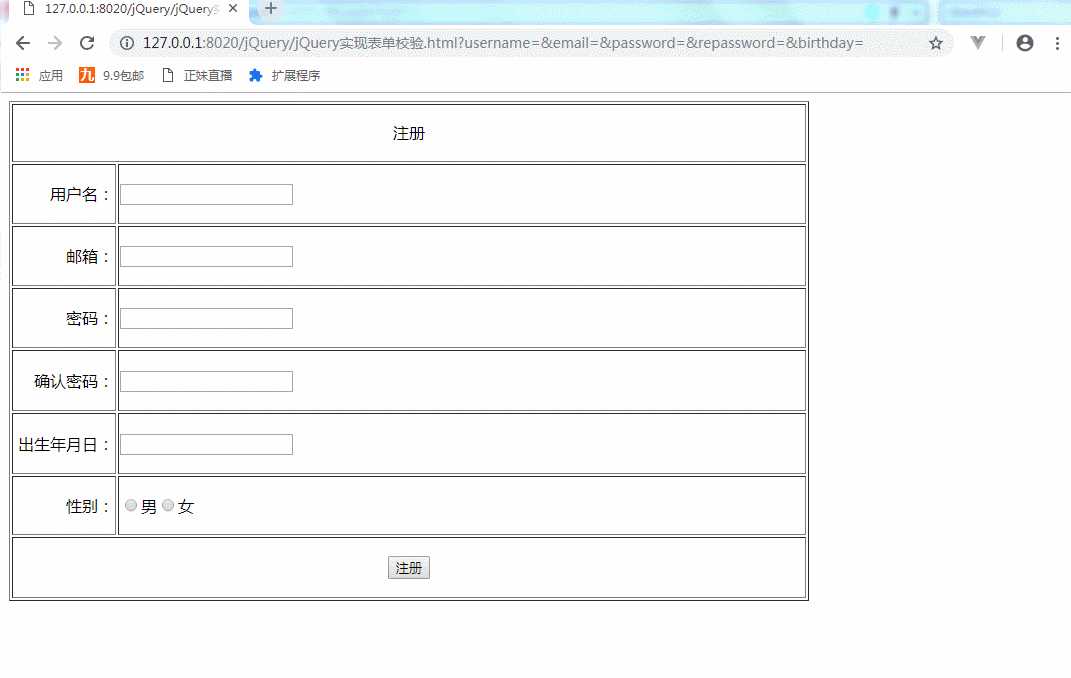
由于默认给出的是英文提示,所以我们也可以引入国际化的message.js文件


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="js/jquery-3.3.1.js"></script> 7 <script src="js/jquery.validate.min.js"></script> 8 <script type="text/javascript" src="js/messages_zh.min.js" ></script> 9 <script> 10 var validateRule={ 11 rules:{ 12 username:{ 13 required:true,//必填 14 minlength:3, 15 maxlength:6 16 }, 17 email:{ 18 required:true, 19 email:true 20 }, 21 password:{ 22 required:true, 23 minlength:3, 24 maxlength:6 25 }, 26 repassword:{ 27 required:true, 28 equalTo:"[name=‘password‘]"//与名为password填的内容保持一致 29 30 }, 31 birthday:{ 32 date:true//填写的内容需与日期的格式内容保持一致 33 }, 34 sex:{ 35 required:true 36 } 37 38 }, 39 40 }; 41 $(function(){ 42 $("#registerForm").validate(validateRule); 43 }) 44 45 </script> 46 47 48 </head> 49 <body> 50 <form id="registerForm"> 51 <table border="1" width="800px" height="500px" > 52 <tr><td colspan="2" align="center" >注册 </td></tr> 53 <tr><td align="right" width="100px">用户名:</td><td align="left"><input type="text" name="username"/></td></tr> 54 <tr><td align="right">邮箱:</td><td align="left"><input type="text" name="email"/></td></tr> 55 <tr><td align="right">密码:</td><td align="left"><input type="password" name="password"/></td></tr> 56 <tr><td align="right">确认密码:</td><td align="left"><input type="password" name="repassword" /></td></tr> 57 <tr><td align="right">出生年月日:</td><td align="left"><input type="text" name="birthday"/></td></tr> 58 <tr><td align="right">性别:</td><td align="left"><input type="radio" name="sex"/>男<input type="radio" name="sex"/>女 59 60 61 </td></tr> 62 <tr><td colspan="2" align="center"><input type="submit" value="注册"/> </td></tr> 63 64 </table> 65 </form> 66 </body> 67 </html>
我们也可以自己自定义书写提示内容,在messages中进行书写

<script>
var validateRule={
rules:{
username:{
required:true,//必填
minlength:3,
maxlength:6
},
email:{
required:true,
email:true
},
password:{
required:true,
minlength:3,
maxlength:6
},
repassword:{
required:true,
equalTo:"[name=‘password‘]"//与名为password填的内容保持一致
},
birthday:{
date:true//填写的内容需与日期的格式内容保持一致
},
sex:{
required:true
}
},
messages:{
username:{
required:"这个是必须填写的哦!!",//必填
minlength:"最少得3个字符哦!!",
maxlength:"最多只能填6个字符哦!!"
},
sex:{
required:"性别必须的勾选哦!!!"
}
}
};
$(function(){
$("#registerForm").validate(validateRule);
})
</script>
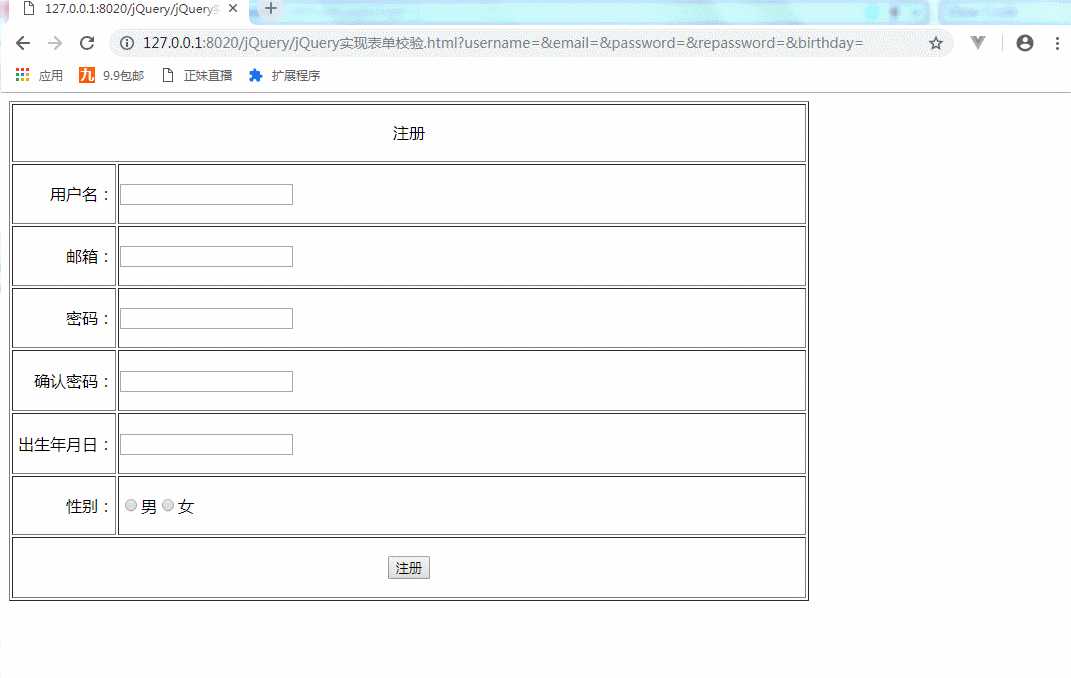
从展示的效果图中我们可以看到性别的那一栏提示内容并没有意识提示在后面,而是在两个input标签之间,我们可以做这样的处理,就可以将提示内容展示在后面:
<tr><td align="right">性别:</td><td align="left"><input type="radio" name="sex"/>男<input type="radio" name="sex"/>女
<label for="sex" class="error" style="display: none;"></label>
</td></tr>
最终的效果图:


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="js/jquery-3.3.1.js"></script> 7 <script src="js/jquery.validate.min.js"></script> 8 <script type="text/javascript" src="js/messages_zh.min.js" ></script> 9 <script> 10 var validateRule={ 11 rules:{ 12 username:{ 13 required:true,//必填 14 minlength:3, 15 maxlength:6 16 }, 17 email:{ 18 required:true, 19 email:true 20 }, 21 password:{ 22 required:true, 23 minlength:3, 24 maxlength:6 25 }, 26 repassword:{ 27 required:true, 28 equalTo:"[name=‘password‘]"//与名为password填的内容保持一致 29 30 }, 31 birthday:{ 32 date:true//填写的内容需与日期的格式内容保持一致 33 }, 34 sex:{ 35 required:true 36 } 37 38 }, 39 messages:{ 40 username:{ 41 required:"这个是必须填写的哦!!",//必填 42 minlength:"最少得3个字符哦!!", 43 maxlength:"最多只能填6个字符哦!!" 44 }, 45 sex:{ 46 required:"性别必须的勾选哦!!!" 47 } 48 } 49 }; 50 $(function(){ 51 $("#registerForm").validate(validateRule); 52 }) 53 54 </script> 55 56 57 </head> 58 <body> 59 <form id="registerForm"> 60 <table border="1" width="800px" height="500px" > 61 <tr><td colspan="2" align="center" >注册 </td></tr> 62 <tr><td align="right" width="100px">用户名:</td><td align="left"><input type="text" name="username"/></td></tr> 63 <tr><td align="right">邮箱:</td><td align="left"><input type="text" name="email"/></td></tr> 64 <tr><td align="right">密码:</td><td align="left"><input type="password" name="password"/></td></tr> 65 <tr><td align="right">确认密码:</td><td align="left"><input type="password" name="repassword" /></td></tr> 66 <tr><td align="right">出生年月日:</td><td align="left"><input type="text" name="birthday"/></td></tr> 67 <tr><td align="right">性别:</td><td align="left"><input type="radio" name="sex"/>男<input type="radio" name="sex"/>女 68 <label for="sex" class="error" style="display: none;"></label> 69 </td></tr> 70 <tr><td colspan="2" align="center"><input type="submit" value="注册"/> </td></tr> 71 72 </table> 73 </form> 74 </body> 75 </html>
以上是关于jQuery常用插件与jQuery使用validation插件实现表单验证实例的主要内容,如果未能解决你的问题,请参考以下文章
