动画 优化
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动画 优化相关的知识,希望对你有一定的参考价值。
在页面做动画效果主要方式
1 CSS 2D/3D transforms and translate() (做动画的三个属性:transition,animation/keyframe)
2 position:absolute and top/left
使用top/left来做动画的时候,所有CSS样式都会在CPU上计算,每一帧都需要重新合成CSS上的样式,而是用translate的方式,会把动画元素放到它自己在GPU上的渲染层,然后任何2D,3D,透明度的变化都只是在GPU上完成
相关建议
1、使用keyfranme 或者 transitions 来做动画,因为浏览器内部会优化
2、如果一定要用js来做动画,那么使用requestAnimationFrame 避免使用setTimeout setInterval
3、避免通过改变没一帧style的样式来做动画(jquery的animate()就是这种方式),用css来做动画效果浏览器会进行优化
4、通过2D的transforms取代绝对定位会有更好的FPS,因为更小的绘制和更顺滑的动画
5、提示的时候看TimeLine的Frame模式,还可以打开Show Paint Rects和Render Composited Layer Borders选项
transition 动态补间和translate3d是性能最高的:

keyframe来做动画
.element{
-webkit-animation: anime 0.5s ease-in;
}
@-webkit-keyframes anime {
0% {
-webkit-transform: translate(0,0);
opacity: 0.1;
}
50% {
-webkit-transform: translate(100px,0);
opacity: 0.5;
}
100% {
-webkit-transform: translate(0,0);
opacity: 1;
}
}
//捕捉webkitAnimationEnd事件
element.addEventListener(‘webkitAnimationEnd‘, end, false); 触发动画结束事件
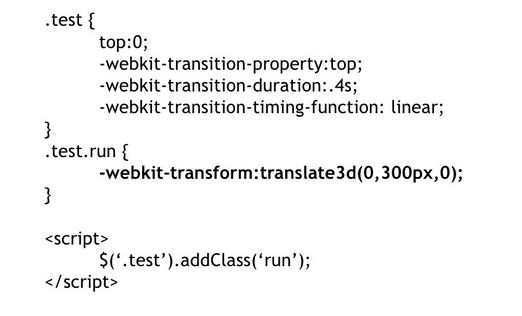
transition来做动画
.element{ -webkit-transition: all 0.25s ease-in; }
.element.on{ -webkit-transform: translate(100px,0); }
//捕捉webkitTransitionEnd事件
element.addEventListener(‘webkitTransitionEnd‘, end, false);
webkitTransitionEnd事件的触发次数比webkitAnimationEnd事件的触发次数多一次,webkitAnimationEnd只是在动画完全结束后执行一次,webkitTransitionEnd事件在用户定义的动画完成后触发一次,最后变回开始状态时又触发一次
以上是关于动画 优化的主要内容,如果未能解决你的问题,请参考以下文章