使用CKplayer插件在网页中嵌入视频的方法(常用笔记2)
Posted airforce094
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用CKplayer插件在网页中嵌入视频的方法(常用笔记2)相关的知识,希望对你有一定的参考价值。
在做网站中有时候我们需要在网页中嵌入视频,一般视频嵌入有以下几种方法:
1. 优酷代码嵌入
优点:简单,方便,可靠。
缺点:有广告,现在的网站非常注重用户体验,如果打开一个在线视频是有长广告的一定会崩溃的。
2. 利用<object>标签嵌入视频
优点:也比较方便,对于swf来说不错。
缺点:如果播放的是wmv格式,利用Chrome打开就搞笑了,有时候会提示你安装media player插件,有时候连个提醒都没有。也就是说跨浏览器的能力不足。
不同的视频格式还有不一样的代码,太繁琐。
3. 利用<video>标签
优点:html5新标签,对于手机端来说不错
缺点:HTML5<video>标签只支持三种格式,还有编码要求。另外如果要实现视频控制,如:播放尺寸,色彩,播放拖曳还得另外写js代码。
4. 利用第三方播放插件CKplayer
优点:支持大多数浏览器,还有视频控制,分享,开关灯,插入广告等等设置。如果你是js大牛还可以自行各种修改功能
缺点:我实测下来支持ckplayer最好的格式是经过H.264编码的MP4格式视频。其他的格式或多或少有些小问题。
官网地址:http://www.ckplayer.com
注意点:嵌入代码前务必下载ckplayer相关文件夹并将其放在根目录下
嵌入代码:
<div id="a1"></div> <script type="text/javascript" src="ckplayer/ckplayer.js" charset="utf-8"></script> <script type="text/javascript"> var flashvars = { f: \'/Movie/123.mp4\', c: 0, loaded: \'loadedHandler\' }; var video = [\'http://movie.ks.js.cn/flv/other/1_0.mp4->video/mp4\']; CKobject.embed(\'ckplayer/ckplayer.swf\', \'a1\', \'ckplayer_a1\', \'600\', \'400\', false, flashvars, video); </script>
f:这里需要填入你的视频地址;
注意src地址的正确性以及embed中第一项swf地址的正确性。
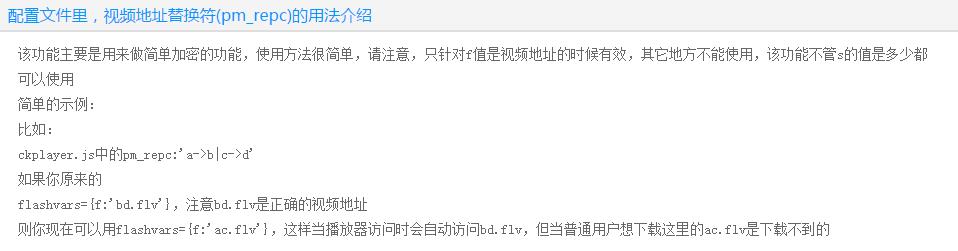
如果不想在页面中暴露本地视频的地址,可以采用:

想要去掉调整,分享,开关灯设置可以:
想修改播放器正中间的LOGO(载入播放器时会出现),以及播放器右上角的LOGO可以:

更多的功能大家可以自行到官网查看开发手册。我用的就是这么多功能。希望能给那些该用什么代码在网站中嵌入视频而烦恼的码农一个方向。
以上是关于使用CKplayer插件在网页中嵌入视频的方法(常用笔记2)的主要内容,如果未能解决你的问题,请参考以下文章