如何在 ckplayer 网页播放器中进行 m3u8 格式的流媒体直播
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在 ckplayer 网页播放器中进行 m3u8 格式的流媒体直播相关的知识,希望对你有一定的参考价值。
参考技术A 人的一只手rtmp直播视频流播放器(ckplayer)使用方法
摘要:
在我们编写项目时,也许会接触到一些视频的操作,普通视频流的话,例如Ogg、MPEG4、WebM这类后缀的文件,这几类文件都可以被h5的video标签解析,并不需要做解析操作,那么我们在项目中也会用到直播视频的格式,我在项目中就有涉及到直播的需求,是rtmp格式的直播视频流,起初我找了相关插件进行解析,有video.js插件包,还有ckplayer插件包,因为video.js没有深研究,所以使用的是ckpalyer,该插件能很好的解析rtmp格式的直播视频流,但是需要做一些配置;
第一步:下载:http://www.ckplayer.com/down/
该插件有两种下载方式,请自行选择;
第二步:在自己的项目中进行引入,前提需要将ckplayer包放到项目中,之后直接引入ckplayer.js文件即可,所有依赖关系都是通过ckplayer.js进行查找,所以只需引入这一个文件
第三步:在body中添加视频dom容器
<div class="video active" id="video1"></div>
第四步:实例化ckplayer(这里我的操作是写了一个函数,将配置参数放到了函数里,之后在进行实例化)
function video(className,url){
var videoObject = {
container: className,//“#”代表容器的ID,“.”或“”代表容器的class
variable: \'player\',//该属性必需设置,值等于下面的new chplayer()的对象
autoplay:true,//自动播放
live:true,//直播视频形式
mobileCkControls:false,
video:url//视频地址
};
return videoObject;
};
var player=new ckplayer("容器","rtmp格式地址");
截止目前,所有工作就已完毕,一个简单的直播功能就搭建好了,ckplayer中提供了很多视频配置,具体配置请参照官网(一般配置是去掉播放器的logo,这里我就拿这一个功能进行举例)
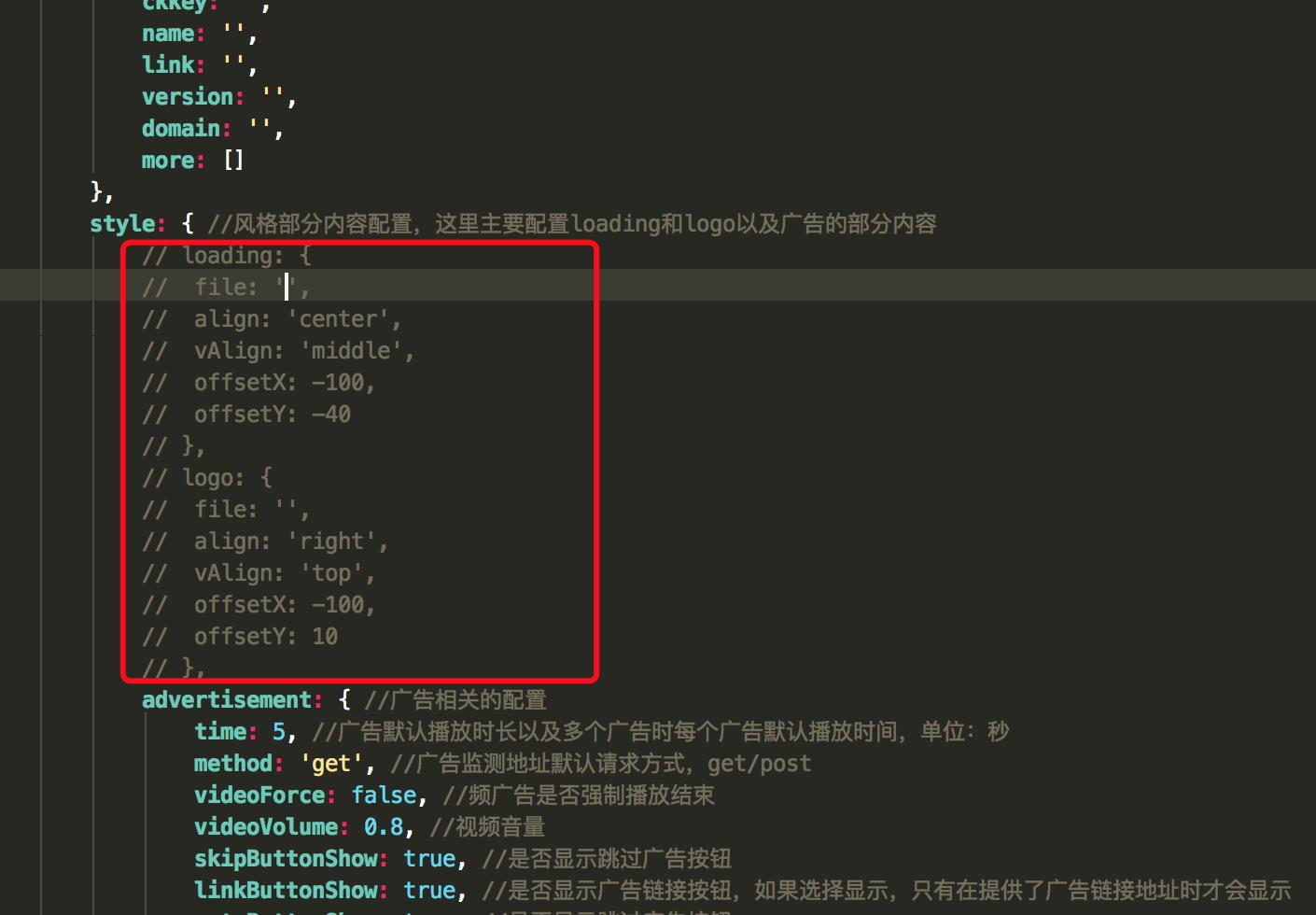
在ckplayer.js文件中,找到style配置参数,将style内部的loading和logo配置的部分代码注释掉就可以了

以上是关于如何在 ckplayer 网页播放器中进行 m3u8 格式的流媒体直播的主要内容,如果未能解决你的问题,请参考以下文章