vue 组件的书写
Posted 疯序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 组件的书写相关的知识,希望对你有一定的参考价值。
简单的来说是 vue组件最核心的就是props和自定义函数,来实现组件的开发
最简单的一个组件 子组件如下:
<template>
<div class="bgClass">
<h3>
{{name}}
</h3>
</div>
</template>
<script>
export default {
name: "bg-div",
props:{
name:{
type:String,
default:\'\'
}
}
}
</script>
<style lang="less" rel="stylesheet/less" scoped>
@import "../common/css/_variate";
.bgClass{
margin: 0.2rem 0;
h3{
font-size: @mainFontSize;
line-height: 0.48rem;
text-align: left;
padding-left: 0.1rem;
background: url("../common/image/rectangle.png") no-repeat left;
background-size: auto 100%;
}
}
</style>
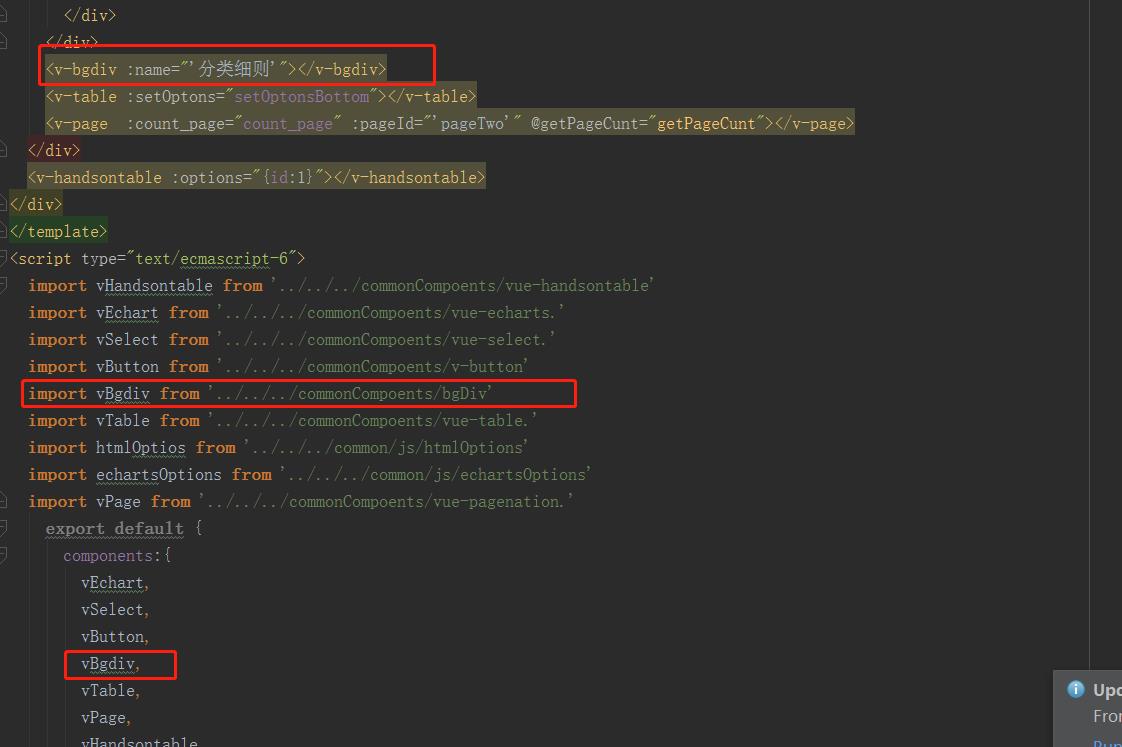
父组件 :
以上是关于vue 组件的书写的主要内容,如果未能解决你的问题,请参考以下文章