[android] 手机卫士自定义组合控件
Posted 陶士涵的菜地
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[android] 手机卫士自定义组合控件相关的知识,希望对你有一定的参考价值。
设置中心
新建SettingActivity
设置GridView条目的点击事件
调用GridView对象的setOnItemClickListenner()方法,参数:OnItemClickListenner对象
匿名内部类实现,重写onItemClick()方法,传递进来的参数:
parent是GridView对象,view是当前View对象,position是当前索引
switch判断,当时设置中心的索引时,跳转到设置中心
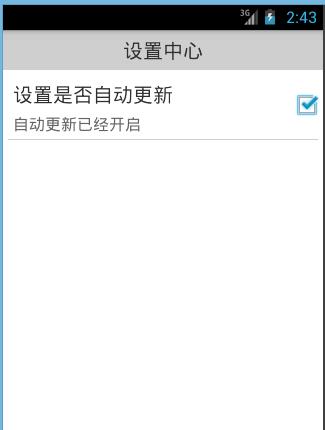
设置中心界面
使用相对布局,右边的<CheckBox/> 位于父控件的右边,垂直居中
设置CheckBox 禁止点击,android:clickable=”false”
设置垂直居中,android:layout_centerVeritical=”true”
画一条黑线
添加<View/>控件,高度0.2dp,背景色黑色,左右边距5dp,位于父控件底部
自定义组合View
为了重复利用,我们把这些放到一个组合的布局文件里面去
在ui包里,新建一个类SetingItemView继承系统的RelativeLayout
实现该类的三个构造方法,在这三个方法里面初始化View对象
调用View.inflate()方法,把布局文件加载到SetingItemView里面,参数:上下文,资源文件,当前对象this
实现点击组合控件的任何地方,CheckBox控件跟着展示不同状态
获取到三个控件对象,TextView CheckBox
定义方法isChecked(),检验组合控件是否选中,调用CheckBox对象的isChecked()方法,返回结果
定义方法setChecked(),设置组合控件的选中状态,调用CheckBox对象的setChecked(boolean)方法,参数:布尔值
定义方法setDesc(),设置组合控件描述信息,调用TextView对象的setText()方法,参数:文本
设置关闭自动更新
获取SetingItemView控件对象
调用SetingItemView对象的setOnClickListenner()方法,设置点击事件,在重写的onClick方法里面
调用SetingItemView对象的isChecked()方法,判断是否选中
调用SetingItemView对象的setChecked()方法,设置状态,参数:布尔值
SettingActivity.java
package com.qingguow.mobilesafe; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import com.qingguow.mobilesafe.ui.SettingItemView; public class SettingActivity extends Activity { private SettingItemView siv_item; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_setting); siv_item=(SettingItemView) findViewById(R.id.siv_item); //自动更新的点击事件 siv_item.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { if(siv_item.isChecked()){ //设置不选中 siv_item.setChecked(false); siv_item.setDesc("自动更新已经关闭"); }else{ //设置选中 siv_item.setChecked(true); siv_item.setDesc("自动更新已经开启"); } } }); } }
SettingItemView.java
package com.qingguow.mobilesafe.ui; import android.content.Context; import android.util.AttributeSet; import android.view.View; import android.widget.CheckBox; import android.widget.RelativeLayout; import android.widget.TextView; import com.qingguow.mobilesafe.R; public class SettingItemView extends RelativeLayout { private TextView tv_title; private TextView tv_desc; private CheckBox cb_status; /** * 初始化View对象 * @param context */ private void initView(Context context) { View.inflate(context, R.layout.setting_item_view, this); cb_status=(CheckBox) this.findViewById(R.id.cb_status); tv_desc=(TextView) this.findViewById(R.id.tv_desc); } /** * 判断是否选中 * @return */ public boolean isChecked(){ return cb_status.isChecked(); } /** * 设置是否选中 * @param status */ public void setChecked(boolean status){ cb_status.setChecked(status); } /** * 设置显示文本 * @param text */ public void setDesc(String text){ tv_desc.setText(text); } public SettingItemView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); initView(context); } public SettingItemView(Context context, AttributeSet attrs) { super(context, attrs); initView(context); } public SettingItemView(Context context) { super(context); initView(context); } }
setting_item_view.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="70dp" > <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginTop="10dp" android:text="设置是否自动更新" android:textColor="#333333" android:textSize="20sp" /> <TextView android:id="@+id/tv_desc" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/tv_title" android:layout_marginLeft="10dp" android:layout_marginTop="5dp" android:text="自动更新已经关闭" android:textColor="#666666" android:textSize="16sp" /> <CheckBox android:id="@+id/cb_status" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:clickable="false" /> <View android:layout_width="match_parent" android:layout_height="0.2dp" android:layout_alignParentBottom="true" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:background="#cccccc" /> </RelativeLayout>

以上是关于[android] 手机卫士自定义组合控件的主要内容,如果未能解决你的问题,请参考以下文章
Android 手机卫士--自定义控件(获取焦点的TextView)