[android] 手机卫士自定义滚动控件
Posted 陶士涵的菜地
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[android] 手机卫士自定义滚动控件相关的知识,希望对你有一定的参考价值。
TextView控件设置单行显示 android:singleLine=”true”
设置TextView开始的位置显示省略号,android:ellipsize=”start”
设置滚动属性,android:ellipsize=”marquee”
当控件有焦点的时候,才会调用那个滚动效果
新建一个ui包
新建一个类FocusedTextView继承系统的TextView
重写构造方法
重写isFoused()方法,返回true,就可以让它生来就有焦点,其实并没有焦点,只是欺骗了android系统
拷贝这个类的全路径,进入布局文件,替换掉原来的TextView
java:
package com.qingguow.mobilesafe.ui; import android.content.Context; import android.util.AttributeSet; import android.widget.TextView; public class FocusedTextView extends TextView { public FocusedTextView(Context context) { super(context); // TODO Auto-generated constructor stub } public FocusedTextView(Context context, AttributeSet attrs) { super(context, attrs); // TODO Auto-generated constructor stub } public FocusedTextView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); // TODO Auto-generated constructor stub } @Override public boolean isFocused() { // TODO Auto-generated method stub return true; } }
布局:
<com.qingguow.mobilesafe.ui.FocusedTextView android:singleLine="true" android:ellipsize="marquee" android:text="手机卫士欢迎您,本手机卫士软件不包含任何多余的服务进程,不包含任何多余的消耗资源的内容" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" />
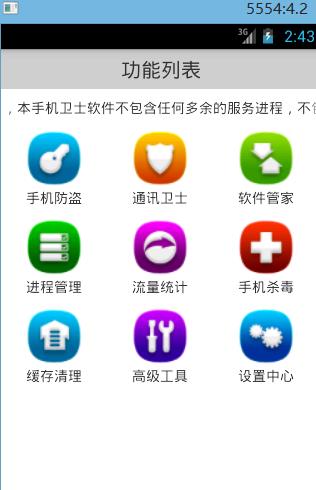
效果

以上是关于[android] 手机卫士自定义滚动控件的主要内容,如果未能解决你的问题,请参考以下文章