AngularJS之基础-2 指令表达式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS之基础-2 指令表达式相关的知识,希望对你有一定的参考价值。
一、指令
ng-app
- 初始化一个 AngularJS 应用程序
- AngularJS 脚本的作用域
- 使用
- <html ng-app>
- <div data-ng-app="">
- <div data-ng-app="myApp">
ng-init
- 初始化应用程序数据
- 基本数据类型
- 数值
- 字符串
- 对象
- 数组
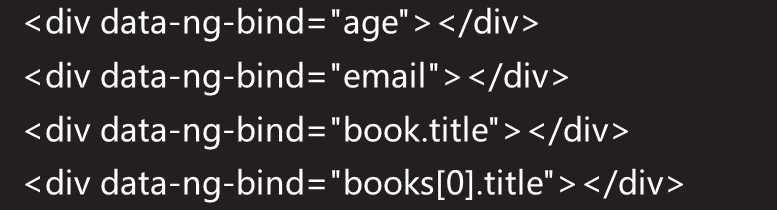
ng-bind
- 常用于元素单项绑定操作
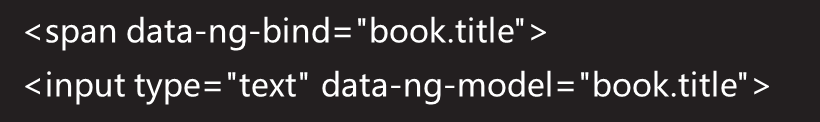
ng-model
- 常用于双向绑定操作
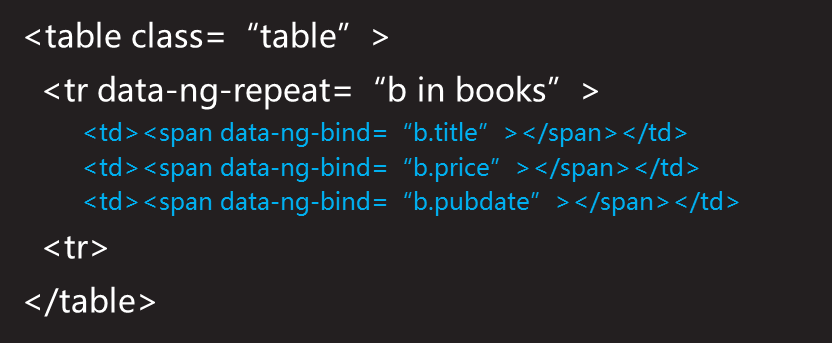
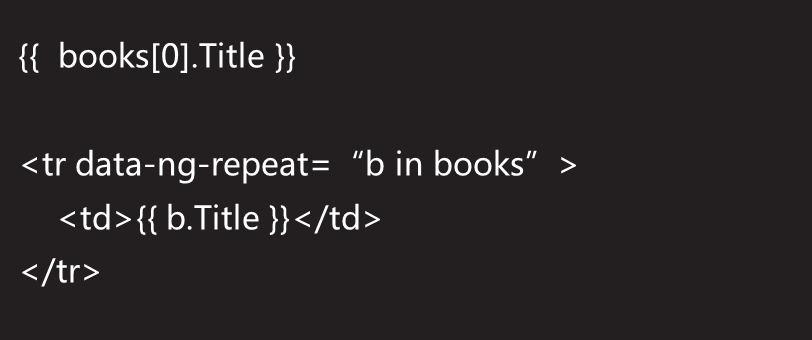
ng-repeat
- 常用语循环生成元素
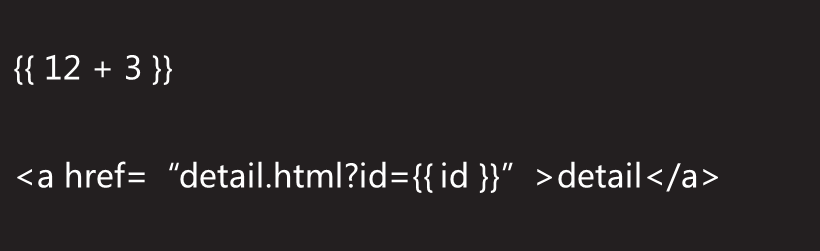
二、表达式
数据类型
字符串类型
对象类型
数组类型
总结:本章内容主要介绍了 AngularJS 指令、表达式
本文出自 “会飞的蚂蚁” 博客,谢绝转载!
以上是关于AngularJS之基础-2 指令表达式的主要内容,如果未能解决你的问题,请参考以下文章
AngularJS之基础-5 路由(定义路由使用路由)自定义指令(Directive)