AngularJS之基础-5 路由(定义路由使用路由)自定义指令(Directive)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS之基础-5 路由(定义路由使用路由)自定义指令(Directive)相关的知识,希望对你有一定的参考价值。
一、定义路由
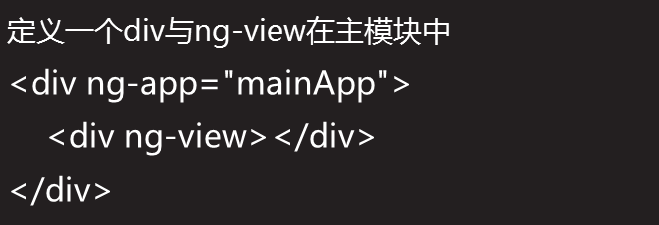
ng-view
- AngularJS 支持通过在单页面上的多个视图的单页应用
- ng-view 标记只是简单地创建一个占位符
- 使用
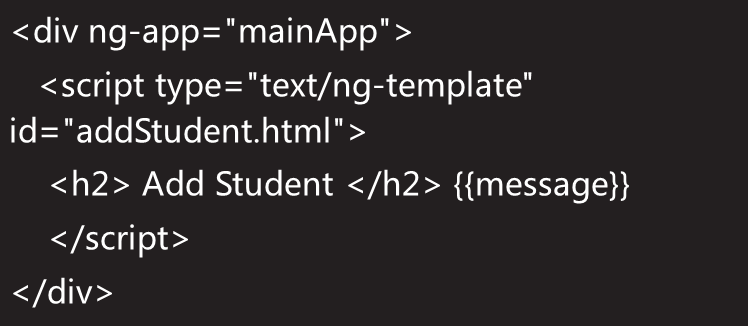
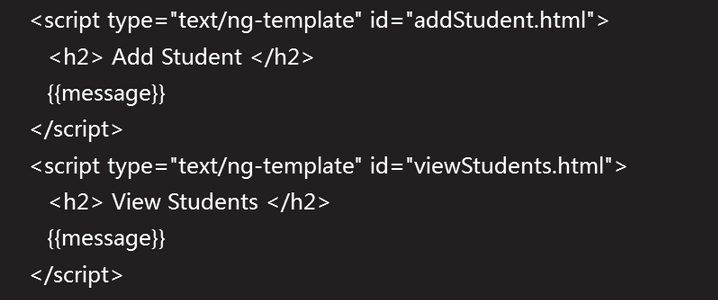
ng-template
- 创建使用script标签的html视图
- 使用
- 定义类型作为主模块中 ng-template 的脚本块
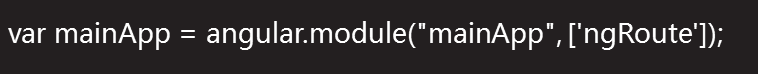
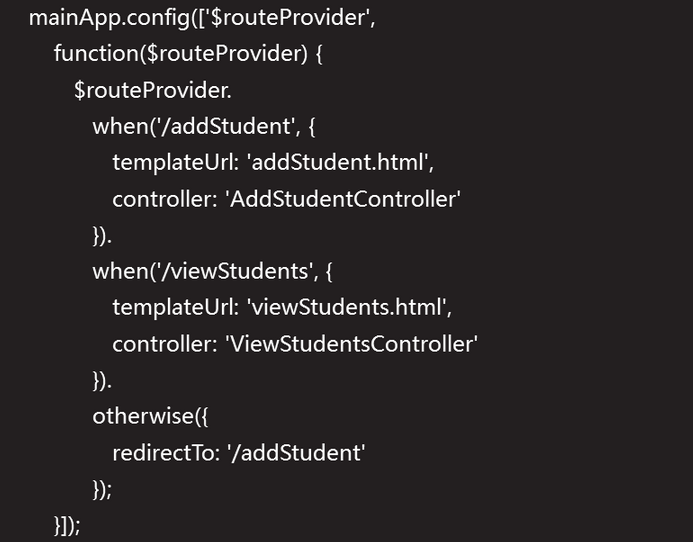
$routeProvider
- 映射相应的HTML页面或ng-template
- 附加一个控制器使用相同键的服务
- 需要angular-route.js脚本文件的引用
二、使用路由
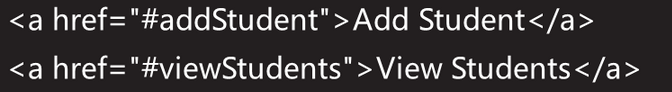
锚点链接
- 定义锚点
- 定义 ng-template
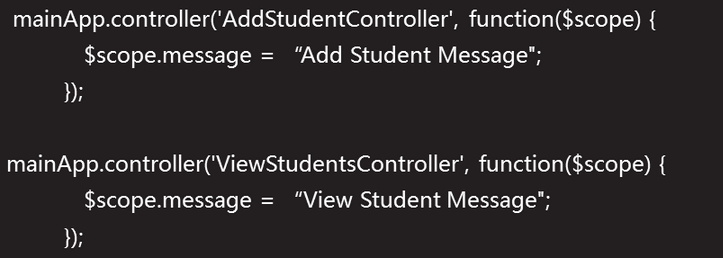
- 定义控制器
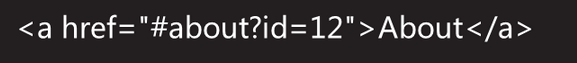
路由参数
- 声明参数
- 接受参数
- 显示参数
三、自定义指令-Directive
元素
- 自定义指令中使用 AngularJS 扩展 HTML 的功能
- 下列元素的类型来创建自定义指令
- Element directives - 指令遇到时激活一个匹配的元素
- Attribute - 指令遇到时激活一个匹配的属性
- CSS - 指令遇到时激活匹配 CSS 样式
- Comment - 指令遇到时激活匹配的注释
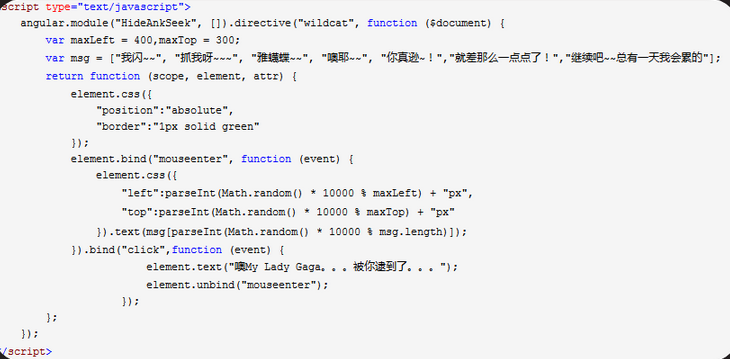
directive
总结:本章内容主要介绍了 AngularJS 路由(定义路由、使用路由)、自定义指令(Directive)
本文出自 “会飞的蚂蚁” 博客,谢绝转载!
以上是关于AngularJS之基础-5 路由(定义路由使用路由)自定义指令(Directive)的主要内容,如果未能解决你的问题,请参考以下文章
监控系统实践第12天:5天上手Laravel8.5之路由篇(1/5)