APICloud平台的融云2.0集成
Posted ZCLegendary
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了APICloud平台的融云2.0集成相关的知识,希望对你有一定的参考价值。
融云2.0的官方文档地址:http://docs.apicloud.com/端API/开放SDK/rongCloud2
项目需要IM模块,最后还是选择了融云.在ios原生开发中,融云sdk集成了聊天界面,给开发者提供了很大的便利,但是在apicloud平台上,由于开发者应用IM的场景各异,需求不统一,所以官方没有将聊天界面集成到模块中.
因此我选择了AUI这套专门为apicloud提供的前端开发框架进行IM界面的搭建.AUI官方地址:http://www.auicss.com.
这套框架集成了很多手机端的UI,效果不错,而且还在不断的更新中,大家不妨尝试一下.我用过其中的几个,总体感觉还是不错的!
接下来,就具体的说一说RongYun集成的步骤了(本文会不断的更新,若发现不妥之处和需要改进的地方,可以给我留言,谢谢!)
一.准备工作
在集成融云2.0之前,首先要到融云官网上进行注册,然后添加应用信息,并且生成两个测试用的targetId并记录下对应的token(这种方法仅为测试使用) 融云的官网:http://www.rongcloud.cn
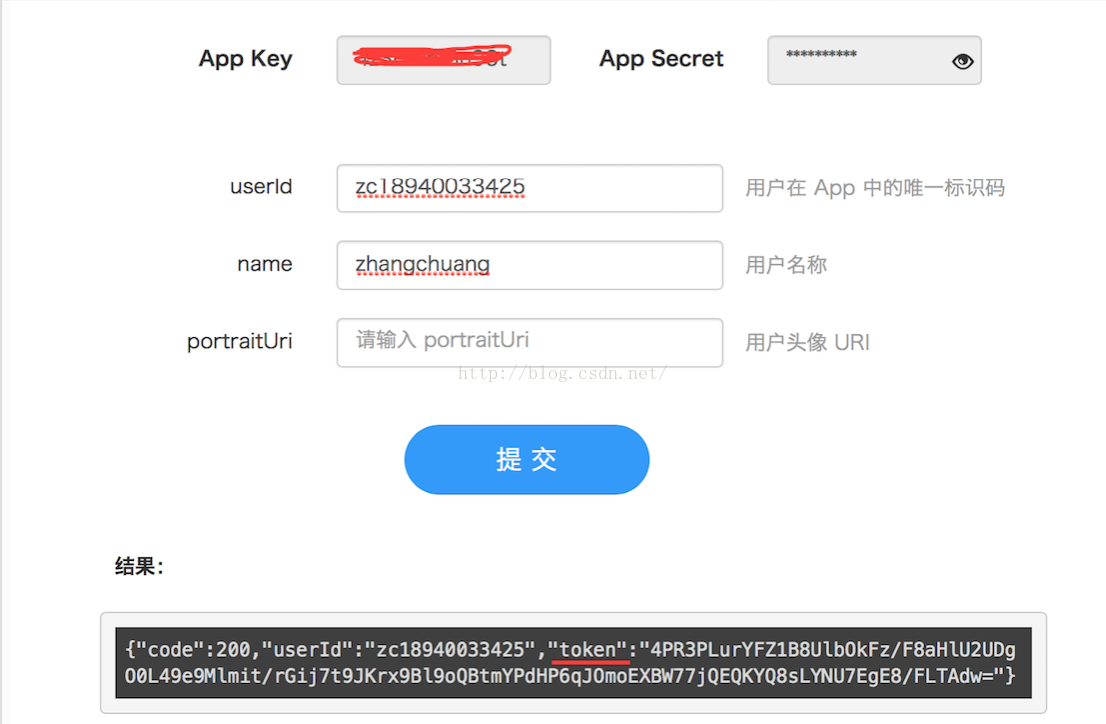
之后在API调试里面 生成userID对应的token,这些信息在初始化融云时会用到,
之后再次生成一个userID,并记录对应的token.这样,就相当于建立了两个用户,用户A和用户B,,之后便可实现用户A与用户B之间的通信了.
上述内容准备完之后,就要在自己的apicloud应用中添加融云2.0模块了. apicloud中的融云集成之前的准备在此略过,可以参照官方文档.
二.融云2.0的集成
在详细的介绍之前,先要说一说这个聊天界面使用的框架和模板.
1.doT.js (不熟悉的小伙伴可以参照这篇博客: http://www.cnblogs.com/kuikui/p/3505768.html)
2.AUI 前端UI框架(地址在上面给过了,很实用,小伙伴们可以看一看).
3.UIChatBox, 文档地址: http://docs.apicloud.com/端API/界面布局/UIChatBox#m11
好了,有了这几个,就可以轻松的完成一个简单的聊天界面的集成了!
1.融云2.0的初始化
首先要在config文件里填入一下代码
<feature name="rongCloud2">
<param name="appKey" value="这里填写在融云官网自己app对应的key" />
</feature>以上是关于APICloud平台的融云2.0集成的主要内容,如果未能解决你的问题,请参考以下文章
APICloud平台使用融云模块实现音视频通话实践经验总结分享