IOS集成融云SDK即时通讯
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IOS集成融云SDK即时通讯相关的知识,希望对你有一定的参考价值。
相信大家在项目中会用到即时通讯功能,自己去写的话会需要前后台合作,会大大加大开发的周期,所以考虑使用第三方的即时通讯平台,比如现在有融云,环信....等等等!楼主在项目开发过程中使用到过环信和融云,今天就为大家写下ios端集成环信的方法和可能会遇到的问题。(融云提供聊天会话列表和聊天界面并且允许我们自定义,所以很方便的)。
一:准备工作
1.首先打开融云官网http://www.rongcloud.cn/,注册自己的账户,并登陆。
2.点击左边创建应用,在打开的小窗口填写你的项目的一些信息(如果正在开发阶段可以选择未运营商务用户,如果项目上线后是需要提交申请审核,后面再讲)。
3.如果对界面没有更高的定制要求,融云本身提供的所有聊天等界面已经足够使用,此时集成IMKit框架使用即可,推荐使用CocoaPods自动集成
三、集成
(1)生成Podfile文件,选择IM框架
platform :ios, ‘8.0‘target ‘RongCloudKit‘ do pod ‘RongCloudIM/IMLib‘, ‘2.8.0‘ //需要自己去定制UI界面 pod ‘RongCloudIM/IMKit‘, ‘2.8.0‘ //融云提供完善的UI界面end
(
2)安装后导入头文件即可使用

四、使用(RCIM是一个单例类,几乎很多重要的操作都是由这个类来完成的)
(1)注册融云APPKey
//注册融云APPKEY[[RCIM sharedRCIM] initWithAppKey:APPKEY];
(2)登录融云服务器
//使用手动生成的token连接融云服务器进行登录
[[RCIM sharedRCIM] connectWithToken:TOKEN success:^(NSString *userId) {
NSLog(@"登陆成功。当前登录的用户ID:%@", userId);
} error:^(RCConnectErrorCode status) {
NSLog(@"登陆的错误码为:%ld", status);
} tokenIncorrect:^{ //token过期或者不正确。 //如果设置了token有效期并且token过期,请重新请求您的服务器获取新的token //如果没有设置token有效期却提示token错误,请检查您客户端和服务器的appkey是否匹配,还有检查您获取token的流程。
NSLog(@"token错误");
}];(3)显示聊天界面代码如下(此处我继承了原生会话类RCConversationViewController)
// RongCloudConversationViewController.h// RongCloudKit//// Created by 夏远全 on 16/12/17.// Copyright 2016年 广州市东德网络科技有限公司. All rights reserved.//#import <RongIMKit/RongIMKit.h>@interface SystemConversationViewController : [email protected]
// RongCloudConversationViewController.m// RongCloudKit//// Created by 夏远全 on 16/12/17.// Copyright 2016年 广州市东德网络科技有限公司. All rights reserved.//#import "SystemConversationViewController.h"@interface SystemConversationViewController ()<RCIMUserInfoDataSource>@[email protected] SystemConversationViewController-(instancetype)init{ self = [super init]; //设置会话的类型,如单聊、讨论组、群聊、聊天室、客服、公众服务会话等 self.conversationType = ConversationType_PRIVATE; //设置会话的目标会话ID。(单聊、客服、公众服务会话为对方的ID,讨论组、群聊、聊天室为会话的ID) self.targetId = OTHERID; //设置聊天会话界面要显示的标题 self.title = OTHERID; return self; }-(void)viewDidLoad{ [super viewDidLoad]; //用户信息提供者 [RCIM sharedRCIM].userInfoDataSource = self; }#pragma mark - <RCIMUserInfoDataSource>/*! 获取用户信息 @param userId 用户ID @param completion 获取用户信息完成之后需要执行的Block [userInfo:该用户ID对应的用户信息] @discussion SDK通过此方法获取用户信息并显示,请在completion中返回该用户ID对应的用户信息。 在您设置了用户信息提供者之后,SDK在需要显示用户信息的时候,会调用此方法,向您请求用户信息用于显示。 */-(void)getUserInfoWithUserId:(NSString *)userId completion:(void (^)(RCUserInfo *))completion { //设置用户信息 NSString *avatarURL = @"http://xxxxxx.com/static/avatar/137180371639017.jpeg"; RCUserInfo *userInfo = [[RCUserInfo alloc] initWithUserId:userId name:userId portrait:avatarURL]; //block回调设置用户信息 completion(userInfo); }@end
//聊天界面-(void)conversationStart{
//新建一个聊天会话View Controller对象、显示聊天会话界面
SystemConversationViewController *chat = [[SystemConversationViewController alloc]init];
[self.navigationController pushViewController:chat animated:YES];
}(4)显示会话列表界面代码如下(此处我继承了原生会话列表类RCConversationListViewController)
// ConversationListViewController.h// RongCloudKit//// Created by 夏远全 on 16/12/17.// Copyright 2016年 广州市东德网络科技有限公司. All rights reserved.//#import <RongIMKit/RongIMKit.h>@interface SystemConversationListViewController : [email protected]
// ConversationListViewController.m// RongCloudKit//// Created by 夏远全 on 16/12/17.// Copyright 2016年 广州市东德网络科技有限公司. All rights reserved.//#import "SystemConversationListViewController.h"#import "SystemConversationViewController.h"@interface SystemConversationListViewController ()<RCIMUserInfoDataSource>@[email protected] SystemConversationListViewController- (void)viewDidLoad { //重写显示相关的接口,必须先调用super,否则会屏蔽SDK默认的处理 [super viewDidLoad]; self.conversationListTableView.tableFooterView = [[UIView alloc] init]; //设置需要显示哪些类型的会话 [self setDisplayConversationTypes:@[@(ConversationType_PRIVATE), @(ConversationType_DISCUSSION), @(ConversationType_CHATROOM), @(ConversationType_GROUP), @(ConversationType_APPSERVICE), @(ConversationType_SYSTEM)]]; //设置需要将哪些类型的会话在会话列表中聚合显示 [self setCollectionConversationType:@[@(ConversationType_DISCUSSION), @(ConversationType_GROUP)]]; //用户信息提供者 [RCIM sharedRCIM].userInfoDataSource = self; }//重写RCConversationListViewController的onSelectedTableRow事件- (void)onSelectedTableRow:(RCConversationModelType)conversationModelType conversationModel:(RCConversationModel *)model atIndexPath:(NSIndexPath *)indexPath { SystemConversationViewController *conversationVC = [[SystemConversationViewController alloc]init]; conversationVC.conversationType = model.conversationType; conversationVC.targetId = model.targetId; conversationVC.title = model.targetId; [self.navigationController pushViewController:conversationVC animated:YES]; }#pragma mark - <RCIMUserInfoDataSource>/*! 获取用户信息 @param userId 用户ID @param completion 获取用户信息完成之后需要执行的Block [userInfo:该用户ID对应的用户信息] @discussion SDK通过此方法获取用户信息并显示,请在completion中返回该用户ID对应的用户信息。 在您设置了用户信息提供者之后,SDK在需要显示用户信息的时候,会调用此方法,向您请求用户信息用于显示。 */-(void)getUserInfoWithUserId:(NSString *)userId completion:(void (^)(RCUserInfo *))completion { //设置用户信息 NSString *avatarURL = @"http://xxxxxx.com/static/avatar/137180371639017.jpeg"; RCUserInfo *userInfo = [[RCUserInfo alloc] initWithUserId:userId name:userId portrait:avatarURL]; //block回调设置用户信息 completion(userInfo); }@end
//会话列表-(void)chatViewList{
//新建一个会话列表界面类,显示所有的会话联系人
SystemConversationListViewController *chatList = [[SystemConversationListViewController alloc] init];
[self.navigationController pushViewController:chatList animated:YES];
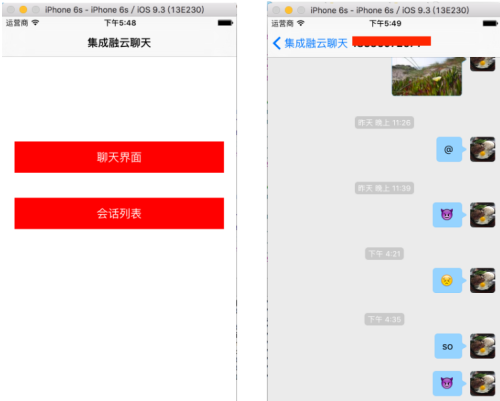
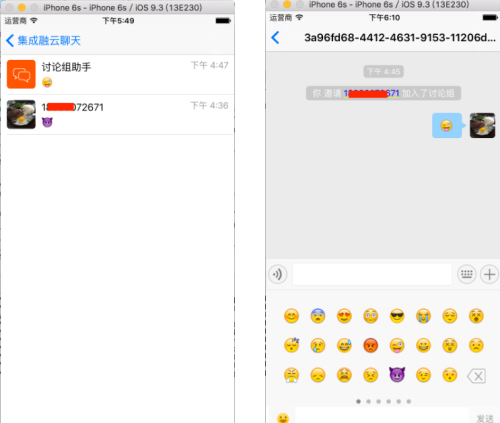
}五,演示截图
六、提示一下
融云的开发文档些的相当详细,我这儿写一下纯属闲来无事,自娱自乐,有这方面需要的还是去看官方的文档吧,那文档的详细,厉害了我的哥~~~
http://www.rongcloud.cn/docs/
以上是关于IOS集成融云SDK即时通讯的主要内容,如果未能解决你的问题,请参考以下文章